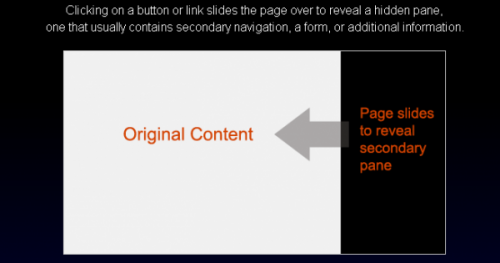
ボタンやリンクをクリックすると、隠れていたページが横から現れるページを実装できるjQueryプラグインです。
サンプルページを作ってみましたのでご覧下さい。
→ 「PageSlide」サンプルページ
セカンドコンテンツには追加情報などの他にも、フォームやメニューを加えたりと利用価値は高そうです。
jQueryプラグイン「PageSlide」の設置方法は続きをどうぞ。
まずは、「PageSlide」のページからjQuery Pluginを一式ダウンロードします。
<head>部分にcssを指定します。
<head>
<link rel=”stylesheet” type=”text/css” href=”css/jquery.pageslide.css” />
</head>
そして、任意の場所(</body>の直前など)にJavaScriptを設定します。
<script src=”js/jquery-1.7.1.min.js”></script>
<script src=”js/jquery.pageslide.min.js”></script>
<script>
$(“.クラス名1”).pageslide(); //隠れページが右にスライドされる
$(“.クラス名2”).pageslide({ direction: “left”}); //隠れページが左にスライドされる
</script>
続いて、別ファイルに隠れページのコンテンツを作って、任意のファイル名で保存します。これで準備完了です。
<body>部にリンクを張ります。
<a href=”隠れページのファイル名.html” class=”クラス名”>リンクさせたい文字列など</a>
これで、リンクをクリックすると隠れページがスライドされて現れます。
サンプルのソースを以下に書いておきます。どうぞご参考まで。
MainPage
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>クリックすると隠れたページがスライドされて現れるjQueryプラグイン「PageSlide」サンプル</title> <link rel="stylesheet" type="text/css" href="css/jquery.pageslide.css" /> </head> <body> <h1>「PageSlide」サンプルページ</h1> <p>下のリンクをクリックするとセカンドページがスライドされて現れます。</p> <ul> <li> <a href="Luffy.html" class="first">モンキー・D・ルフィ</a> </li> <li> <a href="Zoro.html" class="second">ロロノア・ゾロ</a> </li> </ul> <script src="js/jquery-1.7.1.min.js"></script> <script src="js/jquery.pageslide.min.js"></script> <script> $(".first").pageslide(); $(".second").pageslide({ direction: "left"}); </script> </body> </html> |
SecondPage(Luffy.html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <style> body { font: 14px/18px ; color: #EFEFEF; } h2 { color: #FFF; } </style> </head> <body> <h2>モンキー・D・ルフィ</h2> <p>支配なんかしねェよ</p> <p>この海で一番自由な奴が</p> <p>海賊王だ!!!</p> </body> </html> |














コメントを残す