今まで、サムネイル付きスライダーを紹介したことなかったので、今回はサムネイル画像を表示させた画像スライダーをご紹介します。
最近、動きが凝ったjQueryのスライダー用のjQueryプラグインもいろいろ登場していますが、シンプルなサムネイル付きスライダー用のjQueryプラグインが必要なこともあるかと思います。
設置も難しくないですので、トップ画像に利用したり、ギャラリーにしたりと用途は広いです。
サンプルを作ってみました。
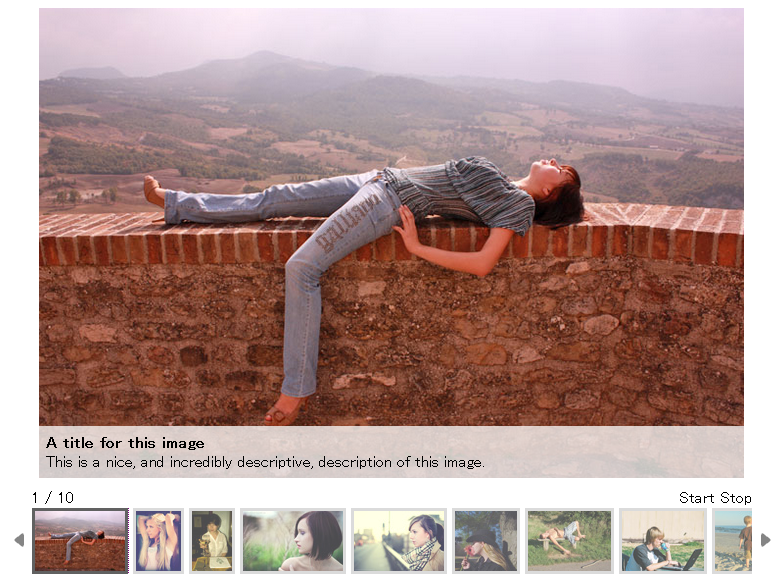
シンプルなサムネイル画像つきスライダーjQueryプラグイン「AD Gallery」サンプル
各ブラウザにも対応しています。軽くて設置もしやすいので、おすすめのスライダーです。
Firefox 3.5以降 , IE6以降, Chrome2以降 , Safari4以降, Opera9以降に対応しています。
【使用方法】
まず、こちらのAD Galleryのダウンロードページからファイルをダウンロードします。
解凍したフォルダ内、libフォルダに必要なファイルが一式揃っています。必要に応じてフォルダに分けてください。
<head>内で、jQueryとcssファイルを読み込ませる記述をします。
|
1 2 3 4 5 6 7 8 |
<link rel="stylesheet" type="text/css" href="lib/jquery.ad-gallery.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="lib/jquery.ad-gallery.js"></script> <script type="text/javascript"> $(function() { var galleries = $('.ad-gallery').adGallery(); }); </script> |
続いて<body>内のスライダーを設置したいところに以下のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div id="gallery" class="ad-gallery"> <div class="ad-image-wrapper"> </div> <div class="ad-controls"> </div> <div class="ad-nav"> <div class="ad-thumbs"> <ul class="ad-thumb-list"> <li> <a href="画像へのパス/画像1.jpg"> <img src="サムネイル画像へのパス/サムネイル画像1.jpg" title="キャプションのタイトル" alt="キャプション用の文章"> </a> </li> <li> <a href="画像へのパス/画像2.jpg"> <img src="サムネイル画像へのパス/サムネイル画像2.jpg"> </a> </li> ・・・・ 画像の数だけ繰り返す </ul> </div> </div> </div> |
画像のtitleとalt要素がそのまま、キャプションになります。
jQueryプラグイン「AD Gallery」では、いくつかオプションが用意されています。主なオプションは以下の通りです。
シンプルなスライダーとはいいましたが、様々な設定が可能になっていますね。
var galleries = $(‘.ad-gallery’).adGallery({
loader_image: ‘loader.gif’, ローダーのイメージ画像
// ここで設定した画像の幅をCSSより優先します。
width: 600,
// ここで設定した画像の高さをCSSより優先します。
height: 400,
// サムネイル画像の透明度
thumb_opacity: 0.7,
// 何番目の画像を最初に表示させるか。0だと最初の画像を表示します。
start_at_index: 0,
// falseにすると、urlにハッシュを付けなくします。
update_window_hash: true,
// 最初に表示させる画像をアニメーションさせながら表示させるかどうか。
animate_first_image: false,
// 画像の移り変わりのスピード。
animation_speed: 400,
// 画像上の右左をクリックすることで画像を切り替えるかどうか。
display_next_and_prev: true,
// サムネイル画像をスクロールさせるかどうか。
display_back_and_forward: true,
slideshow: {
enable: true, // スライドショー機能を利用するかどうか。
autostart: true, // ページを開いた時にオートでスライドショーをスタートさせるかどうか。
speed: 5000,
start_label: ‘Start’, // スタートボタンの表示名。
stop_label: ‘Stop’, // ストップボタンの表示名。
// サムネイル画像リストをスクロールさせたときに、スライドショーを止めるかどうか。
stop_on_scroll: true,
// Wrap around the countdown // カウントダウンの表示の括弧。
countdown_prefix: ‘(‘,
countdown_sufix: ‘)’,
onStart: function() {
// スライドショーをスタートしたときになにかの処理をしたいとき。
},
onStop: function() {
// スライドショーをストップしたときになにかの処理をしたいとき。
}
},
// スライドのエフェクトを次の中から選ぶことができます。 ‘slide-vert’, ‘resize’, ‘fade’, ‘wild’, ‘none’ or false
effect: ‘slide-hori’,
// キーボードの左右キーで、画像を切り替えるようにするかどうか。
enable_keyboard_move: true,
// falseにすると、画像の最後を表示した後に画像の先頭に移しません。
cycle: true,
});
いろいろありますが、よく使うのは画像の大きさと、エフェクトの変更かと思います。
ちなみに、update_window_hash: false or true というのも使えます。デフォルトではtrueになっています。
ちょっとわかりにくいと思いますが、trueの状態では、URLアドレスに「~.html#ad-image-1」という風にハッシュが付加されます。リロードしてみると最後に表示された画像が表示されるようになります。また、指定した画像にリンクを貼ることもできるようになります。必要ない場合はfalseにしておけばURLハッシュが付加されません。
またjquery.ad-gallery.cssファイルに設定してあるスタイルを変更してあげても、画像の幅や高さを指定することができますので見た目を変更したいときは適宜変更して下さい。(上のオプションで設定してある場合は、そちらが優先されます。)
jquery.ad-gallery.css
|
1 2 3 4 5 6 |
.ad-gallery { width: 画像の幅px; } .ad-gallery .ad-image-wrapper { height: 画像の高さpx; } |
サンプルのようにデフォルトの設定でも充分利用できるスライダープラグインです。必要に応じてオプションを利用してみて下さい。
最後にサンプルのソースを記述しておいきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>シンプルなサムネイル画像つきスライダーjQueryプラグイン「AD Gallery」</title> <link rel="stylesheet" type="text/css" href="lib/jquery.ad-gallery.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="lib/jquery.ad-gallery.js"></script> <script type="text/javascript"> $(function() { var galleries = $('.ad-gallery').adGallery(); }); </script> <style type="text/css"> #gallery { padding: 30px; } </style> </head> <body> <div id="gallery" class="ad-gallery"> <div class="ad-image-wrapper"> </div> <div class="ad-controls"> </div> <div class="ad-nav"> <div class="ad-thumbs"> <ul class="ad-thumb-list"> <li> <a href="images/slider/1.jpg"> <img src="images/slider/thumbs/t1.jpg" title="A title for this image" alt="This is a nice, and incredibly descriptive, description of this image."> </a> </li> <li> <a href="images/slider/2.jpg"> <img src="images/slider/thumbs/t2.jpg"> </a> </li> <li> <a href="images/slider/3.jpg"> <img src="images/slider/thumbs/t3.jpg"> </a> </li> <li> <a href="images/slider/4.jpg"> <img src="images/slider/thumbs/t4.jpg"> </a> </li> <li> <a href="images/slider/5.jpg"> <img src="images/slider/thumbs/t5.jpg"> </a> </li> <li> <a href="images/slider/6.jpg"> <img src="images/slider/thumbs/t6.jpg"> </a> </li> <li> <a href="images/slider/7.jpg"> <img src="images/slider/thumbs/t7.jpg"> </a> </li> <li> <a href="images/slider/8.jpg"> <img src="images/slider/thumbs/t8.jpg"> </a> </li> <li> <a href="images/slider/9.jpg"> <img src="images/slider/thumbs/t9.jpg"> </a> </li> <li> <a href="images/slider/10.jpg"> <img src="images/slider/thumbs/t10.jpg" title="A title for this image" alt="This is a nice, and incredibly descriptive, description of this image."> </a> </li> </ul> </div> </div> </div> </body> </html> |














2013/10/13 at 2:39 AM
参考にさせていただいてます!!
1点質問なんですが、画像をクリックした時にリンク先に飛ぶように設定したいのですが、どのように記述すればいいのでしょうか?
2013/10/18 at 11:45 AM
山田様、コメントありがとうございます。
画像にリンクをはりたい場合は以下の部分に、longdesc=”リンク先のアドレス”を追加してみて下さい。
2013/11/14 at 6:09 AM
はじめまして。
こちらのプログラムをホームページにとりいれて楽しんでおりましたが、一つ分からない事が出ました。
それは画像数を既存の14枚より増やすと、サムネイルが2段になってしまい、非常に不恰好になってしまいます。
CSSの横幅を広げたら、一段にはなりますが、今度はサムネイルのスクロール機能が無くなり、全部がべったり表示されてしまいます。
画像枚数を増やしていくに当たって触るところがどこか教えていただけますでしょうか?
2013/11/21 at 4:11 PM
REDY様
はじめまして。返事が遅くなり申し訳ありません。
14枚より画像を増やすとサムネイルが2段になるとのこと。こちらでも25枚まで画像を増やしてみたのですが、サムネイルが2段になることはありませんでした。
もしCSSの値をいじられたしたらそのときに調整がずれたのかもしれません・・・ちょっとわかりません。
お力になれずに申し訳ないです。
2013/12/06 at 9:02 PM
はじめまして。
写真のスライドショーで大変活躍しております。
質問ですが、レスポンシブウェブデザインにこのプラグインを入れるのは可能なのでしょうか?
無茶な質問ですいません。。
2013/12/07 at 8:08 AM
神戸っ子さま
コメントありがとうございます。こちらのサイトを活用していただいて嬉しく思います。。
このプラグインはレスポンシブウェブデザインには対応していません。スマホやタブレットでも動作はしますが、レスポンシブにはなっていないと思います。
2013/12/07 at 5:13 PM
コメントありがとうございます。
レスポンシブ対応は難しいですよね。
バージョンアップに期待したいと思います^^
2014/01/30 at 9:16 PM
はじめまして。
このスライドショーをホームページに実装したくて苦戦しています。
パソコン上では完璧に動作するのですが、サーバーにアップしますとメインの画像がずっと検索中のようになり写りません。サムネイルは写るのですが・・・
リンクのアドレスなどは間違っていないと思うのですが・・・アドバイス宜しくお願い致します。
2014/01/31 at 5:24 PM
すみません、解決しましたので削除お願いします。
2014/08/30 at 6:52 PM
トムソンさま
当サイトをご活用していただきありがとうございます。自分の仕事の方でこちらのサイトに手が回らず、ご返事できていませんでした。申し訳ありませんでした。
無事解決されたようで、よかったです。これからもよろしくお願いします。
2014/02/07 at 5:16 PM
はじめまして
私の所有する絵画をHPで公開したく、展示用ソフトを探していましたところ
「サムネール画像付きスライダーjQueryプラグイン「AD Gallery」」に
たどり着きました。
私の技術レベルは、HTML、javascript、cssも、初心者で、自分でサクサク
組める様なレベルには至っていません。
そこで貴殿のソフトを活用させて頂きたく、当該ソフトをダウンロードして
試行錯誤しています。
その中で、いくつか、お問い合わせしたい事があります。
1).
Exampleの中で、
setTimeout(function() {
galleries[0].addImage(“images/thumbs/t7.jpg”, “images/7.jpg”);
}, 1000);
setTimeout(function() {
galleries[0].addImage(“images/thumbs/t8.jpg”, “images/8.jpg”);
}, 2000);
setTimeout(function() {
galleries[0].addImage(“images/thumbs/t9.jpg”, “images/9.jpg”);
}, 3000);
setTimeout(function() {
galleries[0].removeImage(1);
}, 4000);
のリストがありますが、これは、何を規定しているのでしょうか?。
2).
私の画像を、imagesフォールダー内に、1.jpg~20.jpgのファイル名で保存し、
thumbsフォールダー内に、t1.jpg~t20.jpgのファイル名で保存して、
内のスライダーを設置する所を、書き直して、
exampleを開いたところ、一瞬、t2のサムネールが現れるのですが、その後消えて
サムネールt2、並びに拡大画像 2.jpgが出てきません。
1、3~20は異常なく表示されます。
2番目には、ダミーの本画像と、サムネール画像を設定すれば良いのでしょうか?
3).
下記の中で
class=”image1″は、どのような機能があるのでしょうか?
exampleでは、image0~image13まで、記述されていますが、
4).
現在のサンプルでは、タイトルが、本画像の中に表示されますが、本画像のすぐ下あたりに表示する事が
出来ますか?
以上、御手数ですが、ご指導頂ければ助かります。
2014/02/16 at 9:13 AM
上記投稿者のSHOSUGIです。
その後、試行錯誤の結果、上記の問い合わせの件は、ほぼ解決致しましたので、回答は、不要です。お手数をお掛けしました。
後期高齢者の私ですが、HTML、JAVASCRIPT、CSSに取り組み始めました。以上。
2014/08/30 at 6:50 PM
SHOSUGIさま
仕事が立て続けにきていたために、こちらのサイト運営まで手が回っておりませんでした。ご質問いただいていましたので、返答できずに大変申し訳ございません。HTML,CSS,JavaScriptに取り組まれているとのこと。ご活躍をお祈りしております!
2014/03/26 at 6:39 PM
はじめまして。
AD Galleryを使ってページを作成しています。同じページに春夏秋冬と4つのスライドを搭載させたのですが、春のサムネイル画像をクリックすると他の夏、秋、冬のサムネイル画像もスライドしてしまいます。動かさない方法はありますか?よろしくお願いします。
2014/03/27 at 12:36 PM
コメントありがとうございます。おそらく、4つのスライドにおなじクラス名(サンプルではad-gallery)を使われているのだと思います。それぞれ別の名前をつけてあげるといけると思います。
のクラス名を変更したものを、スライダーの数ぶん追加して
のクラス名をそれぞれのスライダーに対応させます。
2014/07/30 at 7:10 PM
はじめまして、こんにちは。
AD Galleryの使い方を調べているうちに、こちらのサイトにたどり着きました。
とても見やすく、大変助かっています。
質問があるのですが、画像にリンクを貼って別ページに移動させようとしたら、別窓で開きます。
target=”_blank” ではなくtarget=”_top”の状態でリンク先にとべますでしょうか。
お手数をおかけしますが、よろしくお願いします。
2014/08/01 at 11:51 AM
はじめまして。コメントありがとうございます。
ご質問の件は解決されましたか。
target=”_top”を付加しても別ウィンドウで開くのでしょうか?どのブラウザを使っても同じですか?
その実装をこのプラグインを利用してやったことないので、なんともいえません。
お力になれず申し訳ないです。
2014/08/28 at 8:44 AM
はじめまして。
ad-gallery.jsを使って、スライダーを作って見たのですが、
サムネイル画像クリックでリンク、オンマウスで切替(メインスライドイメージ)の仕様としてみました。ただ、オンマウスがどうしても半のが良いときと悪いときがあるので、調整方法等御指南いただけないでしょうか。
2014/08/28 at 9:23 PM
お世話になります。
ad-gallery.jsをすこしカスタマイズしてサムネイルにオンマウスでスライド切り替え、クリックでリンク先に飛ばす。ただ、オンマウスにおいてスライダーが切り替わらないうちに別のサムネイルをオンマウスしたとき動作が止まってしまいます。
表示されている画像を「old_image」、次に表示される画像をnew_image」として計算しますので、移動が完了するまで、次の動作は起こせない様だと確認しました。そこで、勝手なんですが、スライドが終わる前に別のサムネイルオンマウスで切り替えができるようにすることは難しいでしょうか。
※スライドを切り替えるには、常に右から左にフェードインさせて、前のスライド画像を残しつつ切り替える仕様を考えております。
2014/08/30 at 6:47 PM
hiro.mさん、返事が遅れてすみません。
ad-gallery.jsプラグインのカスタマイズをされているんですね。オンマウス時の反応が遅いとのことですが、画像の読み込みに時間がかかったりしてないでしょうか?
プラグインの本格的なカスタマイズについては、実装や検証に時間がかかるためこちらのコメント欄ではサポートしきれていません。お力になれず申し訳ありません。もし、解決されましたら、こちらでみなさまに情報をシェアしていただけると大変助かります。
2015/01/23 at 2:03 PM
コチラのスライドショーを使わせていただいてます。分かりやすい説明で解説されていたので時間もかからずに作成することができました。
質問なのですが、サムネイルをクリックし、大きな画像が上に出た後、大きな画像をクリックすると「Lightbox」が出てくるようにしたいのですが可能でしょうか?
2015/01/27 at 1:16 PM
菜月さん、コメントありがとうございます。
おそらくこのプラグインをそのまま使ってでは、LightBoxのように画像が表示されるようにするのは難しいかと。もちろんまったく不可能というわけではないと思いますが、自分でプラグインが作れるくらいの知識が必要かと思います。
2015/01/27 at 1:40 PM
わかりました。自力でやってみて無理そうでしたら諦めようと思います。
2015/03/06 at 11:43 AM
サムネイル付きのスライダーを実装する必要があって、こちらにたどりつきました。
ほぼ思うとおりの動きを丁寧にご説明いただいているので初心者のわたしにもスムーズに実装することができました。
2点伺いたい点があります。コメントいただけますと助かります!
1.autostartをtrueに設定していますが、サムネイルをクリックしたり、サムネイル横、または画像上の左右の矢印をクリックすると再生が止まってしまいます。これをクリックした後も自動再生を止めずに続けるにはどうしたらよろしいでしょうか。
2.サムネイル画像をクリックではなく、マウスオーバーでスライダーのメイン画像を変更し、サムネイル画像をクリックすることでリンク先へジャンプするにはどのようにしたらよろしいでしょうか。
以上です。
お手数ですがよろしくお願いいたします。
2015/03/16 at 7:19 AM
jquery UI のADgalleryで本画像とサムネイル画像を登録したのはいいのですが、
走らせると画像の変化が途中で止まってしまいます。
最初は最初から最後まで走ったのですが、何が原因なのか、途中で止まってしまいます。
何かよきアドバイスをいただけたら大変助かります。
どうかご教授いただけないでしょうか?
よろしくお願いいたします。