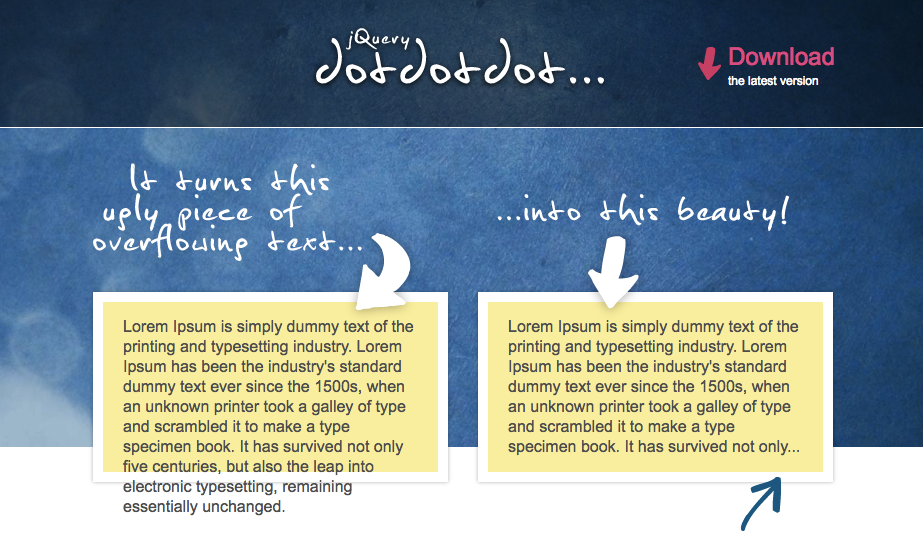
「jQuery.dotdotdot」はボックス要素からはみ出た分のテキストを自動的に省略してくれるという地味に便利なjQueryプラグインです。
省略したあとに「続きを読む」というリンクをつけることもできますので、ネットショップでの商品の一覧などボックス要素の高さをそろえて見た目をきれいにしたいときなどにも活躍しそうです。
下のリンクからサンプルをごらんください。
→ 要素からはみ出したテキストを省略してくれるjQueryプラグイン「jQuery.dotdotdot」サンプル
要素に収まりきれずはみ出した部分を「…」に置き換えて省略してくれるので、プラグインの名前は「dotdotdot」なんでしょうね。導入もわりと簡単です。