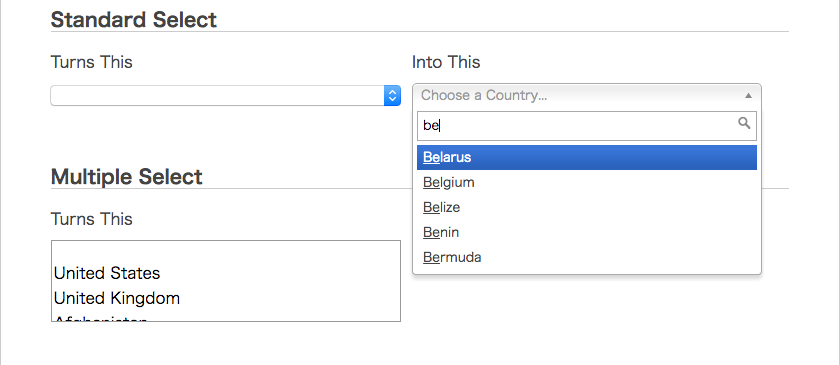
「jQuery.customSelect()」は、セレクトボックスのCSSをカスタマイズしてデザインを変更できるようにするjQueryプラグインです。
select要素、つまりセレクトボックスやプルダウン時の見た目を変更したいと思ったら、結構大変です。
CSSでスタイルを変更しようと思っても、思ったようにいかなかったり、IE/Chrome/FireFox/Safariなどのブラウザごとに見た目が微妙に(いやかなり・・・)違ってしまったり。
そんなときは、jQuaryプラグイン「jQuery.customSelect()」を利用するとselect要素を見栄えよくカスタマイズすることができます。
サンプルをつくってみました。
select要素のスタイルを変更できるjQuaryプラグイン「jQuery.customSelect()」サンプル
プラグインのサイズも1kb未満と軽量なので、サイトも重くならずにすみます。ちなみにIE6以下の古いブラウザには対応していないと記してあります。
→「select要素のスタイルを変更できるjQuaryプラグイン「jQuery.customSelect()」」の続きを読む