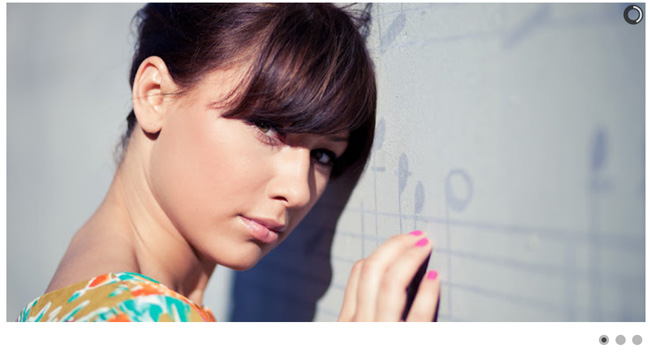
「Camera slideshow」は細かいところまであらゆる設定ができる高機能のjQueryスライドショーです。
デフォルトの状態でも十分に機能しますが、スキンやエフェクト、メーターの種類やナビゲーション、画像別に見せる時間を変えるなど様々な設定が可能です。
また、レスポンシブ対応しています。設定によってはフルスクリーンでのスライドショーを背景に設定することもできます。動画を組み込むことも可能です。
サンプルを作ってみました。
→「高機能過ぎるjQueryスライドショー『Camera slideshow』サンプル」
(追加記事:jQueryスライドショー「Camera slideshow」をフルスクリーンで背景にする方法)
軽くて使いやすいですので、どの画像ギャラリースライダーを使おうか迷った時の選択肢のひとつに良いと思います。
【使用方法】
まずはこちらのCameraのサイトからファイル一式ダウンロードします。デモを含むZIPファイルを利用するとわかりやすいと思います。
<head>部分にcssとJavaScriptを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'> <script type='text/javascript' src='scripts/jquery.min.js'></script> <script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script> <script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script> <script type='text/javascript' src='scripts/camera.min.js'></script> <script> jQuery(function(){ jQuery('#camera_wrap_test').camera({ height: '50%', }); }); </script> |
<body>部分にスライドさせる画像を設定します。
|
1 2 3 4 5 |
<div class="camera_wrap camera_chocolate_skin" id="camera_wrap_test"> <div data-src="images/image_1.jpg"></div> <div data-src="images/image_2.jpg"></div> <div data-src="images/image_3.jpg"><div class="camera_caption">The text of your caption</div></div> </div> |
上のソースのcamera_chocolate_skinの部分には、すでに用意されている33種類のスキンを使用することができます。CSSファイルを編集してオリジナルのスキンを作ることも可能です。
用意されているスキンは以下の通りです。
camera_amber_skin | camera_ash_skin | camera_azure_skin | camera_beige_skin | camera_black_skin | camera_blue_skin | camera_brown_skin | camera_burgundy_skin | camera_charcoal_skin | camera_chocolate_skin | camera_coffee_skin | camera_cyan_skin | camera_fuchsia_skin | camera_gold_skin | camera_green_skin | camera_grey_skin | camera_indigo_skin | camera_khaki_skin | camera_lime_skin | camera_magenta_skin | camera_maroon_skin | camera_orange_skin | camera_olive_skin | camera_pink_skin | camera_pistachio_skin | camera_pink_skin | camera_red_skin | camera_tangerine_skin | camera_turquoise_skin | camera_violet_skin | camera_white_skin | camera_yellow_skin
オプションを設定することで様々なカスタマイズが可能になっています。
※さらに詳しいカスタマイズは元サイト内のoptionsを参考。
最後にサンプルのソースを書いておきますので、どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>高機能過ぎるjQueryスライドショー「Camera slideshow」サンプル</title> <link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'> <style> .fluid_container { margin: 0 auto; max-width: 1000px; width: 90%; } </style> <script type='text/javascript' src='scripts/jquery.min.js'></script> <script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script> <script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script> <script type='text/javascript' src='scripts/camera.min.js'></script> <script> jQuery(function(){ jQuery('#camera_wrap_test').camera({ height: '50%', }); }); </script> </head> <body> <div class="fluid_container"> <div class="camera_wrap camera_chocolate_skin" id="camera_wrap_test"> <div data-src="images/image_1.jpg"></div> <div data-src="images/image_2.jpg"></div> <div data-src="images/image_3.jpg"><div class="camera_caption">The text of your caption</div></div> </div> </div> </body> </html> |
Photo:Michał Halczewski














2013/02/25 at 7:16 PM
初めまして森と言います
Camera slideshowを背景に設置する方法を教えて頂けませんか
2013/02/27 at 7:24 PM
コメントありがとうございます。
Camera slideshowを背景に設置する方法を記事にしましたので、参考にして頂けると幸いです。jQueryスライドショー「Camera slideshow」をフルスクリーンで背景にする方法
2013/02/28 at 11:21 PM
返信ありがとうございます
素敵ですね
2013/03/06 at 12:04 AM
はじめまして。
Camera slideshowをhtmlで開く際、
中央ではなく、一番左上に表示させたいのですが、
どこをどのようにしたら表示させることが可能でしょうか。
demoのままではどうしても中央に表示されてしまいます。
2013/03/06 at 9:12 AM
コメントありがとうございます。
Camera slideshowの位置、幅などのスタイルはヘッダー部分にあるこの部分です。
<style> .fluid_container { margin: 0 auto; max-width: 1000px; width: 90%; } </style>一番左上に表示したいときは、
margin: 0 auto;の部分をmargin: 0;にしてみてください。
2013/03/08 at 3:53 PM
ご返信、ありがとうございます。変更すると無事左端に表示させることができました。
たびたび申し訳ございません。
あと2点ほど不明な点がございます。
今、右下に【■■■■■】といったものが表示されているのですが、こちらを画面上(挿入画像)の右上等の位置に配置することはできますでしょうか。また、現在Google Chromeでは正常に表示されますがIEでは表示がされないのですがこちらは中のデータのどの部分を変更させれば問題ないのでしょうか。上記2点をお教えいただけますと幸いです。
どうぞ、よろしくお願い申し上げます。
2013/03/08 at 11:55 PM
申し訳ありません。IEでのキャッシュが残っていたみたいで無事、表示させることができました。
また、上記質問内容に加えさせていただきたいのですが、画面の下に【________】と表示されるものはタグで消すことはどこかの可能でしょうか。また、現状、画像にリンクは貼れない仕組みなのでしょうか。質問ばかりで大変申し訳ございません。
2013/03/13 at 10:42 AM
お返事が遅れて申し訳ありません。
画面の下にあるページナビゲーションは、オプションに
pagination: false
を設定することで消すことが可能です。このような感じです。
<script> jQuery(function(){ jQuery('#camera_wrap_test').camera({ height: '50%', hover: true, pagination: false }); }); </script>また、このスライドショーの画像にリンクを貼ることは現状のままでは出来ないようです。
2013/03/13 at 8:55 PM
ご返事ありがとうございます。いただいた情報でトライしてみます。大変申し訳ございません。やはりIEでの表示がうまくいきません。タグで禁止されているものがあるということでしょうか。
2013/03/17 at 5:31 PM
お使いのIEのバージョンはおいくつでしょうか?こちらではIE8で試してみましたが、問題なく作動しています。
2013/03/21 at 9:10 PM
返信いただいているのにも関わらず、遅くなり申し訳ありません。私もIE8ですが、2台のうち一台が表示されておりません。IEのバージョンは関係なく、やはりキャッシュ等で表示されないことはあるのでしょうか?
2013/03/22 at 1:09 PM
同じIE8で1台は作動するけど1台は表示されないということですね。
キャッシュをクリアしても表示されないのであれば、こちらでは分かりかねます。申し訳ありません。
2013/04/02 at 2:20 PM
ご返事いただいたにも関わらず
遅くなり申し訳ありません。やはりこちら側の問題ですね。もう一度トライしてみます。
2013/03/23 at 11:03 AM
画面下のページナビゲーションで、サムネイルを表示する設定をして、
その両端に、左右の移動ボタンを表示する事は可能ですか?
2013/03/26 at 9:00 AM
コメントありがとうございます。
画面下にサムネイル画像を表示させることはできますが、サムネイルの左右移動ボタンは現状のままでは表示されないようです。
独自でうまくカスタマイズすれば可能かもしれませんが、スライダー系のjQueryプラグインはたくさんありますので、サムネイルを標準で表示させてくれる他のjQueryプラグインを探したほうが早くて確実かもしれません。
2013/03/28 at 3:40 PM
コメント有難うございます。
自分なりに調べて
チャレンジしてみます。
2013/03/25 at 11:37 AM
今日は、質問ですが宜しくお願いします
スライダーの立ち上がり時、画像が表示されるまで1~2秒タイムラグがあるのですがタイムラグをなくす事は可能でしょうか?
2013/03/26 at 8:48 AM
コメントありがとうございます。
スライダーの立ち上がりのときに画像を読み込むのに時間がかかります。これを0にすることは難しいと思いますが、対策としては解像度を落としたりしてできるだけ画像を軽くすることが考えられます。
2013/03/27 at 10:31 AM
返信ありがとうございます
解像度を落としてやってみます
ありがとうございました
2013/04/08 at 8:41 PM
スライドショーというとランダムであるべきだと思うのですが
それをphpで動かせ、と書いてありました。
どうにかjsで実現できないものでしょうか。
2013/04/26 at 12:08 PM
返事が遅くなり申し訳ありません。コメントありがとうございます。
ランダムで表示させるスライドショーのjQueryプラグインがあれば、記事にさせて頂きたいと思います。
2013/04/13 at 1:27 PM
初めまして。スライドショーを探していて辿り着きました。
画像へのオンマウスで表示される、スライドショーの特徴の一つであるスキンですが、これを表示させたくないのですが、出来ますか?
2013/04/26 at 12:04 PM
返事が遅くなりすみません。コメントありがとうございます。
デフォルトでスキンが表示されている仕様になっているようですので、スキンを消すことはできないようです。
ただ、オプションでページネーションを表示させないなどの設定ができますので、ある程度スキンを表示させないようにすることは可能です。
たとえば、
pagination: false
と設定するとページネーションが表示されなくなります。このようにして消していくことで解決できる気がします。
こちらのページのoptionsを参考にされてみてください。
http://www.pixedelic.com/plugins/camera/
2013/05/01 at 12:37 PM
お返事、ありがとうございます。
参考に、色々やってみます。
2013/06/13 at 4:38 PM
こんにちは、同じパージに2つのスライダーを設置する事は可能でしょうか
2013/06/14 at 1:02 PM
可能なはずです。
サンプルでは、camera_wrap_testがID名として割り当ててありますが、このID名を任意で変更して2つのスライダーにそれぞれ違う名前を割り当てます。
2013/06/14 at 11:32 AM
今回このページからカメラのプラグインをしりました。
ありがとうございます!
さて、質問したいことがあるのですがよろしくお願いします。
画像の高さを300ピクセル
横幅は980ピクセルで指定したいのですが、どのようにしたら良いでしょうか?
その時に画像が切れることなく表示したいです。
現在height:300pxとしたところ、横幅も同じになってしまいます。
よろしくお願いします
2013/06/14 at 1:13 PM
コメントありがとうございます。
画像の高さを300pxにするには、
height: ‘300px’,
という風に記述します。
レスポンシブ対応になっていますので、横幅はブラウザの幅やスマートフォンなどの画面の大きさによって自動的に変更されます。
2013/06/14 at 1:33 PM
ありがとうございます。
高さはそれで解決したのですが、画像がきれてしまいます。
これは仕方がないのですか?
できれば縮小した形で表示したいのですが・・・
2013/06/14 at 1:53 PM
元画像の高さが300pxよりも大きければ、この設定をした場合は画像が切れてしまいます。
もし画像全体を縮小させたければ、heightの設定を省略すれば画像全体が表示されるようになりますが、高さは固定はされません。
このプラグインでは元画像の幅と高さの比率を守って、画像が潰れないように調整されながら表示されています。高さだけ縮小させるというのは出来ません。
元画像を調整してあげたりと、イメージに近く表示させるように工夫してあげる必要がありますね。
2013/06/27 at 12:38 PM
ご質問させて頂きます。
960px×400pxの画像を載せたいのですが
画像が切れてしまいます。
なにぶんあまり詳しくないので切れない載せ方を
ご教授ください。お願いします。
2013/06/27 at 2:54 PM
すみません解決しました。
ありがとうございます。
しかし左右に四角の箱が表示されてしまい消えません。
消し方を教えて頂けますでしょうか。
お願い致します。
2013/07/04 at 9:33 AM
コメントありがとうございます。
返事が遅れて大変申し訳ありません。
Camera slideshowは、レスポンシブWebデザイン対応になっています。
レスポンシブというのは、画面のサイズ(PC、スマホ、タブレット)に合わせて自動的にサイズを調整して表示してくれる機能です。
画像の場合は縦横の比率を一定にして画像がつぶれてしまわないように縮小拡大しています。
960px x 400pxの縦横の比率と画面サイズの縦横の比率が合わないときは自動的に画像がカットされてしまいます。
対策としては表示する画面のサイズやブラウザ表示サイズを変更したときに、カットされる部分が出てもうまく見せたい部分が表示されるようなアングルの写真を使うなどの工夫が必要です。
2013/10/16 at 6:28 PM
質問お願い致します。
スライドショーの、ボタン(←→、ストップ)の設定ですが、具体的にどの部分で変更すればよろしいでしょうか?
(現状は何も表示されておらず、四角い灰色の画像があるだけです)
2013/10/18 at 12:06 PM
daiさま、コメントありがとうございます。
ボタンの変更は、スキンを変更することで色が変わります。ただ四角い灰色の画像があるだけというのは変ですね。
設定しなくてもスキンはデフォルトで表示されるはずですが・・。
imagesフォルダのなかに、camera_skins.pngファイルは存在しているでしょうか?
2013/11/20 at 1:14 PM
このスライドショーで3枚の写真をスライドさせ、一週後に1枚目のスライドで停止するにはどこをどのように変更すれば可能になりますでしょうか?
自分でも調べたのですが解決できませんでした。
宜しくお願いします。
2013/11/21 at 3:52 PM
まさ様
コメントありがとうございます。1巡して先頭の画像で停止させるという設定はCameraにないようです。
こちらでもみてみましたが、該当する箇所をみつけることができませんでした。もしありましたら、情報お願いします。
2014/02/06 at 7:40 PM
こんにちは。
突然ですがいろいろ調べて解決できないことがあり質問させていただきます。
basicをベースにギャラリーを作りましたが左右が通しても切れてしまいます。
cssをいじったりしたのですが、必ず切れてしまいます。
画像全体をきっちり表示する方法はないのでしょうか?
お手数ですがわかればご回答いただければ嬉しく思います!
2014/02/07 at 11:33 AM
質問ありがとうございます。
この「camera」はレスポンシブWebデザイン対応になっており、ディスプレイのサイズやブラウザのウィンドウの大きさによって自動的に画像を最適化しています。画像の縦横の比率に合わせて表示させようとしますので、画像が潰れないように上下、左右が表示されないときもあります。対策としては画像のサイズを調整してみるとか、縦横の比率を変えてみたりして理想に近い表示になるように調整してみるのが良いかと思います。どの環境でみても画像全体をきっちり表示するというのは難しいと思います。
2014/02/06 at 7:41 PM
通しても
↓
どうしても
間違ってました…
2014/02/07 at 12:09 PM
管理人様
ご返答有難うございます。
設定で出来ないことが分かってスッキリしました。
自分でうまく表示できるように調整してみます!
2014/03/02 at 8:04 PM
お忙しいとこ申し訳ございません。
是非教えて頂きたく投稿致しました。
よろしくお願い致します。
以下のように設定しています。
fx:’simpleFade’,
time: 5000,
transPeriod: 8000,
pagination: true,
スライドのページネーションの切り替わりとイメージの切り替わりにタイムラグが生じてしまいます。
この時間差をそろえることはできないものでしょうか。?
2014/03/03 at 1:45 PM
シーサーさま
コメントありがとうございます。
タイムラグが起きるはっきりとした原因を特定するのが難しいのですが、transPeriodの数値が大きすぎるのではないでしょうか?
■ time: 7000
※ milliseconds between the end of the sliding effect and the start of the next one
■transPeriod: 1500
※ length of the sliding effect in milliseconds
という設定が、公式サイトではデフォルトになっているようです。
2014/03/05 at 11:13 AM
pannyatto 様
お返事頂ありがとうございます。
やっぱりtransPeriodの値が大きすぎるんですね。
デフォルトの設定だとフェードイン、アウトの時間が早すぎて、もっとゆっくりしたアニメーションがほしいのです。
それと、ナビゲーションの色を変えるることができるでしょうか?
2014/03/05 at 11:27 AM
たびたびすみません。
ナビゲーションの色を変える件は間違いです。
pagination の色とサイズの変更はできないでしょうか?
2017/04/02 at 1:14 PM
cameraでスライドする画像が多いため、下部に表示されたページャーが2列になってしまいます。
このページャーの丸のサイズとか間隔を小さくする方法はないのでしょうか。