Responsive Multi-Level Menu | Codrops
今回は、主にスマートフォンサイトで活躍しそうなレスポンシブタイプのドロップダウンメニューを紹介します。
限られたスペースからでも、メニューをふわっとアニメーションしながら展開して表示させてくれます。
まずは、サンプルをご覧下さい。
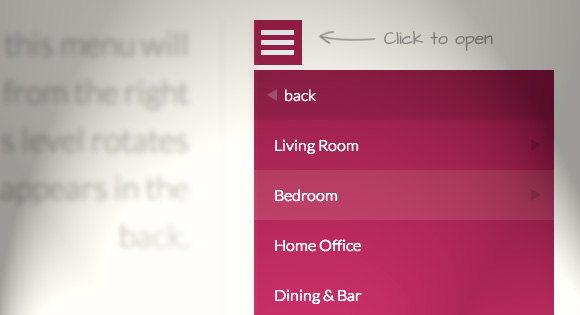
レスポンシブなドロップダウンメニューを実装する「Responsive Multi-Level Menu」サンプル
古いブラウザやIEなどでは作動しませんが、最新ブラウザが標準のスマホサイトにピッタリですね。
【設置方法】
こちらのResponsive Multi-Level Menuからソースをダウンロードします。このダウンロードしてきたソースファイルをもとに設置してみます。
<head>部分にCSS関連を読み込む記述をします。
|
1 2 3 |
<link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> |
</body>の直前にJavaScriptを設定します。
|
1 2 3 4 5 6 7 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.dlmenu.js"></script> <script> $(function() { $( '#dl-menu' ).dlmenu(); }); </script> |
続いてメニューリストの設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div id="dl-menu" class="dl-menuwrapper"> <button>Open Menu</button> <ul class="dl-menu"> <li> <a href="#">メニュー1</a> <ul class="dl-submenu"> <li><a href="#">サブメニュー1</a></li> <li><a href="#">サブメニュー2</a></li> <li><a href="#">サブメニュー3</a></li> <li> <a href="#">サブメニュー4</a> <ul class="dl-submenu"> <li><a href="#">サブサブメニュー1</a></li> <li><a href="#">サブサブメニュー2</a></li> <li><a href="#">サブサブメニュー3</a></li> </ul> </li> <li><!-- ... --></li> <!-- ... --> </ul> </li> <li><!-- ... --></li> <li><!-- ... --></li> <!-- ... --> </ul> </div><!-- /dl-menuwrapper --> |
ダウンロードしてきたソースにはデフォルト以外に4種類のエフェクトのデモが用意されています。














2014/03/08 at 4:55 PM
こんにちは。質問なのですが「RESPONSIVE MULTI-LEVEL MENU」をwordpressのテーマに実装するには上記のソースを設定するだけでいいのでしょうか?