映画や舞台で、ステージのカーテン幕が開いたり閉じたりするのをみたことあると思います。
舞台が始まる前や終わった後に、左右に開いたり閉じたりするあのカーテンです。
今回は、そのカーテンの開け閉めのアニメーションをjQueryで再現する方法です。
最初にサンプルをどうぞ。
舞台のカーテンを開けるような効果をjQueryとCSSで再現するサンプル
よくわからないというひとも、ソースをコピペしたら動作すると思います。
映画や舞台で、ステージのカーテン幕が開いたり閉じたりするのをみたことあると思います。
舞台が始まる前や終わった後に、左右に開いたり閉じたりするあのカーテンです。
今回は、そのカーテンの開け閉めのアニメーションをjQueryで再現する方法です。
最初にサンプルをどうぞ。
よくわからないというひとも、ソースをコピペしたら動作すると思います。
今回は、海や川などに関係したサイトにぴったりなHTMLテンプレートを紹介します。
ランディングページやサイトのWebトップに使用してもお洒落になりそう。
ダイビング、サーフィン、フィッシング、環境ビジネスなどいろいろな場合の利用が考えられそうです。
背景画像や音などを変更すると、ほかの関係のWebサイトでも使えるかもしれません。(雲の上と雲の下など)
ちょっと感動ものですので、ぜひデモをご覧いただければと思います。
3つの違ったパターンの演出を見ることができます。
なお、CSS3仕様の一部である CSS transitions と animationsが使われてるので、古いブラウザでは動作しません。
今回はCSSでWebを演出する初心者さん向きのテクニックを紹介します。
Web制作を行っていると、フッターの位置のバランスが悪く見栄えが悪くなることがあります。
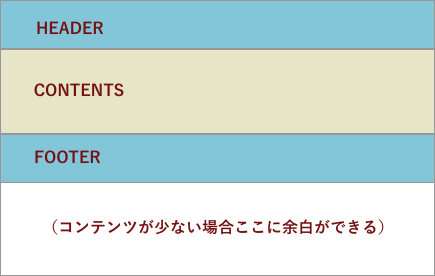
例えば、コンテンツが少ないとフッターの下に大きく余白ができてしまったりする場合とかありませんか。

このCSSの方法を使えば、コンテンツの量が多いページはスクロールの一番下にフッターを表示し、コンテンツが少なくてスクロールがない場合でも画面の一番下にフッターを表示させることができます。
上の二つのサンプルを比べてみていただくとわかると思います。
Text Opening Sequence with CSS Animations | Codrops
今回は、テキストを映画のトレーラーやオープニング風にアニメーションさせて表示させる「Text Opening Sequence with CSS Animations 」を紹介します。
サンプルをみていただいたほうがわかりやすいと思います。
(古いInternet ExplorerなどのCSS3に対応していないブラウザでは作動しません。)
まるでフラッシュを使っているような動きですね。使用されているのはCSSですので、テキストを簡単に変更できます。またフラッシュを使用するよりもSEO的に効果が見込まれそうです。
→「映画の予告風にテキストをアニメーションさせる「Text Opening Sequence with CSS Animations 」」の続きを読む
以前にテキストをアニメーションにするjQueryプラグイン『textualizer』をご紹介しましたが、今回はCSSアニメーションを使用して、文章の一部のテキストを演出的に切り替える「Rotating Words with CSS Animations」を紹介します。
サンプルはこちら
もうひとつサンプルです。
※CSS3を使用しているため、対応していないブラウザでは動作しません。
詳しくは続きをどうぞ。
→「テキストをCSSアニメーションさせてクールに演出させる「Rotating Words with CSS Animations」」の続きを読む
ページを切り替えるときに効果を与える方法はいろいろありますが、ほとんどはjQueryなどのJavaScriptを使用したものがたくさん溢れているような気がします。
しかし今回はCSSのみを使用して、ひとつのページでコンテンツをスライドさせて切り替える『Page Transitions with CSS3』を紹介します。
<div>~</div>で囲んだdiv要素ごとにページを作成し、コンテンツをスライドさせてページを切り替えるワンページャーのウェブサイトを作ることができます。
とういうことで、サンプルページを作ってみました。こんな感じになります。
→「ページ切り替えが楽しくなる!ワンページで紙芝居風にページをスライドして切り替える『Page Transitions with CSS3』」の続きを読む
© 2026 ぱんにゃっとTutorial
Theme by Anders Norén — Up ↑