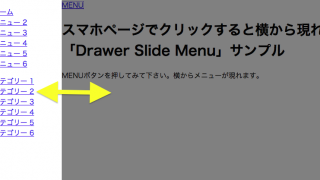
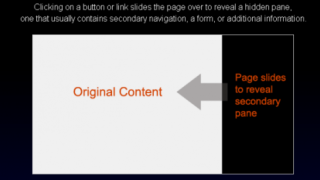
スマホのサイトでボタンやリンクをタップすると隠れていたメニューが横から現れるというのがよく使われます。
FacebookのページやYouTubeでも使われていますね。画面の広さが限られたなかでは、必要となってくる機能です。
今回はこのメニューをjQueryプラグインを使って簡単に作ってしまいましょう。
サンプルを2つ作ってみました。
クリックすると横からメニューが現れるjQueryプラグイン『Sidr』サンプル その1
クリックすると横からメニューが現れるjQueryプラグイン『Sidr』サンプル その2
設置もとても簡単です。
まずは、Sidr – A jQuery plugin for creating side menusから、ファイルを一式ダウンロードしてきます。
そして、<head>部分でcssファイルを読み込ませます。あらかじめ用意されているデザインに、darkとlightの2種類がありますので好きな方を設定します。jquery.sidr.dark.cssまたは、jquery.sidr.light.cssを選びます。(パスに注意しましょう)
|
1 |
<link rel="stylesheet" href="stylesheets/jquery.sidr.dark.css"> |
続いて、</body>の直前にJavaScriptを読みこませる記述をします。
|
1 2 3 4 5 6 7 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.sidr.min.js"></script> <script> $(document).ready(function() { $('#simple-menu').sidr(); }); </script> |
これで準備完了です。
<body>にメニューの中身を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<a id="simple-menu" href="#sidr">Toogle menu</a> <div id="sidr"> <!-- Your content --> <ul> <li><a href="#">List 1</a></li> <li class="active"><a href="#">List 2</a></li> <li><a href="#">List 3</a></li> </ul> </div> </script> |
<li>要素クラスをactiveにすると、そのメニューが選ばれた状態になります。
サンプルでは、左と右の両方にメニューがでるようにもしています。
最後にそのサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>クリックすると横からメニューが現れるjQueryプラグイン『Sidr』サンプル</title> <link rel="stylesheet" href="stylesheets/jquery.sidr.light.css"> <style type="text/css"> <!-- body { margin-left: 350px; margin-right: 350px; } --> </style> </head> <body> <a id="left-menu" href="#left-menu">左メニュー</a> <a id="right-menu" href="#right-menu">右メニュー</a> <div id="sidr-left"> <!-- leftcontent --> <ul> <li><a href="#">List 1</a></li> <li class="active"><a href="#">List 2</a></li> <li><a href="#">List 3</a></li> </ul> </div> <div id="sidr-right"> <!-- rightcontent --> <ul> <li><a href="#">List 1</a></li> <li><a href="#">List 2</a></li> <li><a href="#">List 3</a></li> </ul> </div> <!-- Include jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <!-- Include the Sidr JS --> <script src="js/jquery.sidr.min.js"></script> <script> $(document).ready(function() { $('#left-menu').sidr({ name: 'sidr-left', side: 'left' // By default }); $('#right-menu').sidr({ name: 'sidr-right', side: 'right' }); }); </script> </body> </html> |














0 Comments
2 Pingbacks