今回は、クリックすると上から降りてくるドロップダウンメニューのソースを紹介します。
サンプルをみてもらうとわかりやすいと思います。
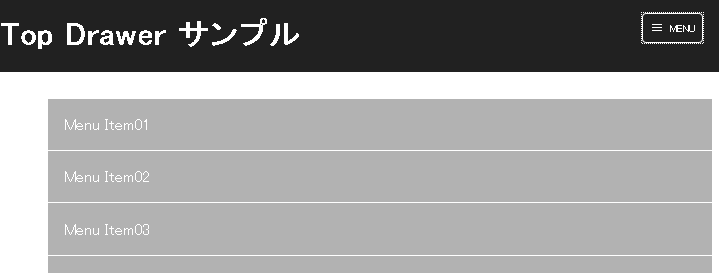
→「クリックするとメニューが上から現れる『Top Drawer – A smooth dropdown menu for responsive web design』サンプル」
レスポンシブ対応のドロップダウンメニューですので、スマホなどでも綺麗に表示されます。jQueryプラグインは使用していません。
【設置方法】
まずはcssファイルを作成します。ソースは以下の通りです。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
.top { background: #212121; color: #fff; position: absolute; left: 0; top: 0; right: 0; z-index: 2; overflow: hidden; } .drawer { -webkit-transform: translate3d(0, -141px, 0); -moz-transform: translate3d(0, -141px, 0); -o-transform: translate3d(0, -141px, 0); transform: translate3d(0, -141px, 0); -webkit-transition:-webkit-transform 0.25s linear; -moz-transition:-moz-transform 0.25s linear; -o-transition:-o-transform 0.25s linear; transition:transform 0.25s linear; } .drawer.active { -webkit-transform: translate3d(0,129px,0); -moz-transform: translate3d(0,129px,0); -o-transform: translate3d(0,129px,0); transform: translate3d(0,129px,0); } a.menu { position: absolute; z-index: 3; border:1px solid white; text-decoration: none; top: 1.6em; right: 1.6em; color: #fff; font-family: 'Avenir Next LT W01 Bold'; text-transform: uppercase; font-size: 0.65em; padding: 0.4em 0.7em; border-radius: 4px; } a.menu span { font-size:1.6em; vertical-align: -0.15em; } nav ul { list-style:none; } nav ul li a { display: block; text-decoration: none; background: rgba(0,0,0,0.3); color: white; padding: 1em; margin-bottom: 1px; } /* Fallbacks */ .no-csstransforms .top { position: static; } .no-csstransforms .drawer nav { display: none; } .no-csstransforms .drawer.active nav { display: block; } @media all and (min-width: 30em) { .experiment-number { float: left; margin-right: 0.9em; border-right: 1px solid; padding-right: 1em; padding-left: 0.9em; padding-bottom: 0.6em; margin-bottom: 0; } .drawer { -webkit-transform: translate3d(0, -197px, 0); -moz-transform: translate3d(0, -197px, 0); -o-transform: translate3d(0, -197px, 0); transform: translate3d(0, -197px, 0); } .drawer.active { -webkit-transform:translate3d(0,87px,0); -moz-transform:translate3d(0,87px,0); -o-transform:translate3d(0,87px,0); transform:translate3d(0,87px,0); } h1 { text-align: left; } .container { padding: 2.6em; } } |
HTMLの記述は以下の通りです。
<head>部で先ほど作成したCSSファイルを読み込みます。
|
1 |
<link rel="stylesheet" href="menu_style.css" media="all"> // 作成したCSSファイルへのパス |
<body>部にメニューの記述をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="top"> ... <a href="#" class="menu"><span>≡</span> Menu</a> </div> </header> <div class="drawer"> <nav> <ul class="nav nav-tabs nav-stacked"> <li><a href="#">Menu Item</a></li> <li><a href="#">Menu Item</a></li> <li><a href="#">Menu Item</a></li> <li><a href="#">Menu Item</a></li> <li><a href="#">Menu Item</a></li> </ul> </nav> ... |
</body>の直前にJavaScriptを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('body, .top').noisy({ intensity: 0.2, opacity: 0.06 }); }); $('.menu').click(function(e){ $('.drawer').toggleClass('active'); e.preventDefault(); }); </script> |
ぜひサイト作成に活用してみて下さい。印象的なドロップダウンメニューが作れますね。
参考にしたサイトはコチラです。
http://www.jordanm.co.uk/lab/topdrawer














コメントを残す