メニューをクリックするとスルスルっと縦スクロールしていって、コンテンツの部分でとまるワンページスクロールのサイトを作りたい方にぴったりのjQueryプラグインです。
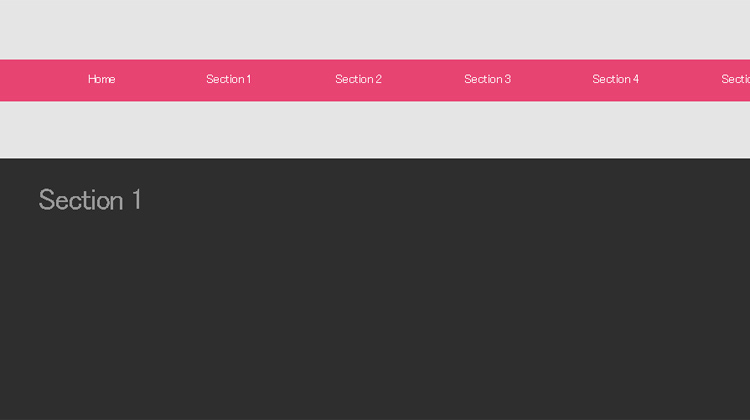
スクロールさせても、ナビゲーションバーがページの上部に固定されます。
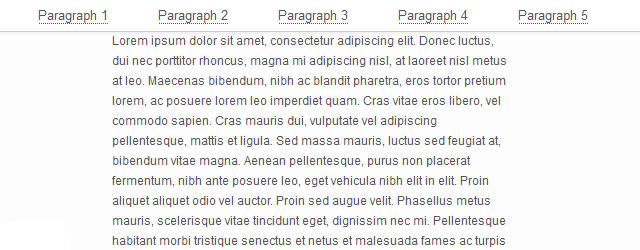
サンプルをご覧下さい。
→ 超絶簡単にワンページスクロールサイトが作れるjQueryプラグイン『Smint』サンプル
ワンページスクロールサイトの人気はまだまだ続いていますね。ワンページスクロールサイトは訪問者にとって迷いにくいデザインです。必要な情報を確実に見て貰いたいという場合には有効です。
一から作ろうとすると意外と手間のかかるナビゲーション付きワンページスクロールサイトですが、このjQueryプラグインを使用すると簡単です。
それでは、設置方法の説明をします。