ZooMoveは、マウスオーバーで画像を拡大させてみせることができるjQueryプラグインです。
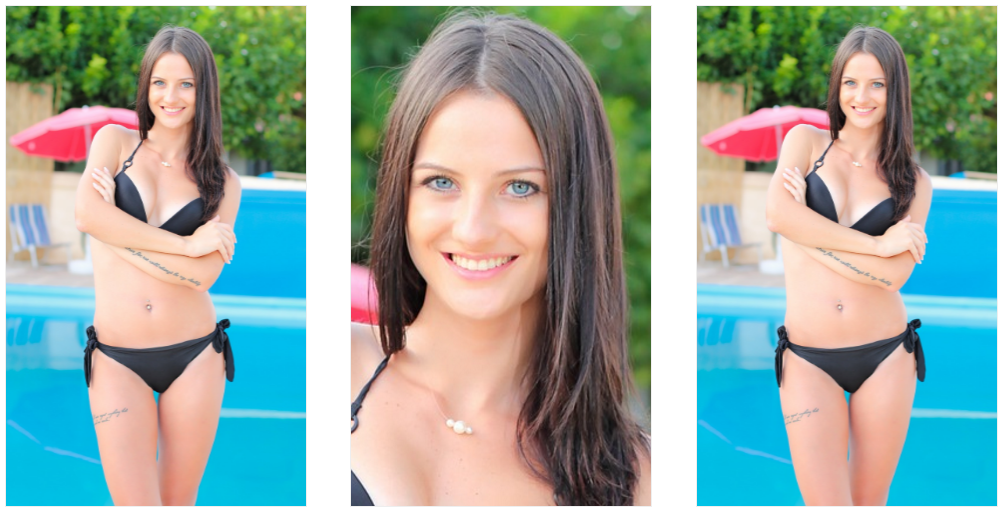
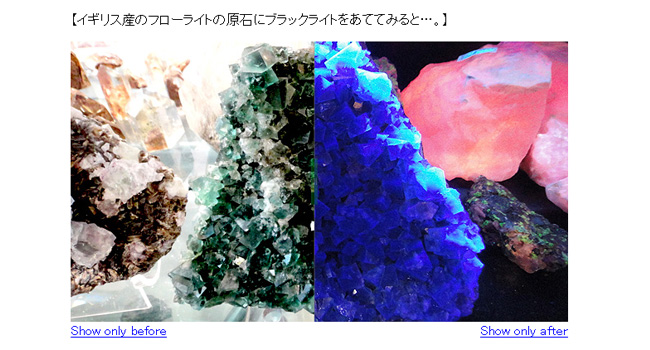
画像を一部を詳細に見せたいときなどに効果的。この動きは、ネットショップの商品紹介の画像でもよく使われる機能ですね。
こちらのjQueryプラグイン「ZooMove」を利用すると、拡大させる動きも滑らかで、ストレスなく見せることができます。
動きはサンプルをこちらのご覧いただくとわかりやすいと思います。
カーソルを乗せると画像が拡大するjQueryプラグイン「ZooMove」サンプル
ググってみましたが、まだjQueryプラグイン「ZooMove」は日本語では紹介されていませんでした。
でも、使いやすいのでこれから日本でも使われる機会が増えそうな気がします。