メニューをクリックするとスルスルっと縦スクロールしていって、コンテンツの部分でとまるワンページスクロールのサイトを作りたい方にぴったりのjQueryプラグインです。
スクロールさせても、ナビゲーションバーがページの上部に固定されます。
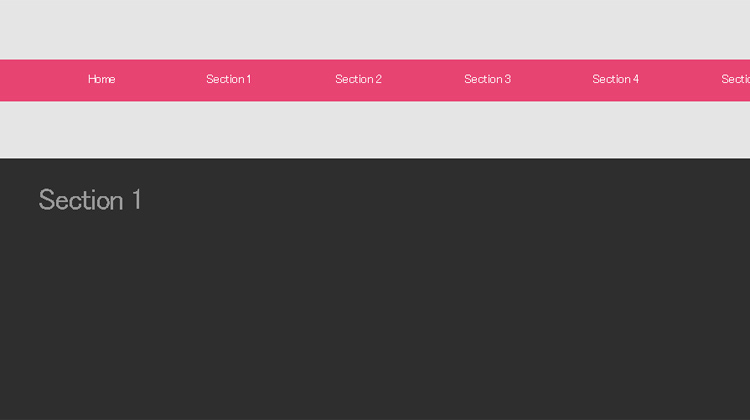
サンプルをご覧下さい。
→ 超絶簡単にワンページスクロールサイトが作れるjQueryプラグイン『Smint』サンプル
ワンページスクロールサイトの人気はまだまだ続いていますね。ワンページスクロールサイトは訪問者にとって迷いにくいデザインです。必要な情報を確実に見て貰いたいという場合には有効です。
一から作ろうとすると意外と手間のかかるナビゲーション付きワンページスクロールサイトですが、このjQueryプラグインを使用すると簡単です。
それでは、設置方法の説明をします。
こちらのサイトから一式ダウンロードしてきましょう。こちらのサイトもこのjQueryプラグインを利用して作ってあるみたいですね。
SMINT is a simple plugin for lovers of one page websites
http://www.outyear.co.uk/smint/
ヘッダー部分にCSSとJSファイルの設定をします。
|
1 2 3 4 5 6 7 8 9 10 |
<link href="css/demo.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.smint.js"></script> <script type="text/javascript"> $(document).ready( function() { $('.subMenu').smint({ 'scrollSpeed' : 1000 // スクロールするスピード }); }); </script> |
そして<body>部分にコンテンツを記述します。まずはメニュー部分を作ります。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="subMenu" > <div class="inner"> <a href="#" id="sTop" class="subNavBtn">Home</a> <a href="#" id="s1" class="subNavBtn">Section 1</a> <a href="#" id="s2" class="subNavBtn">Section 2</a> <a href="#" id="s3" class="subNavBtn">Section 3</a> <a href="#" id="s4" class="subNavBtn">Section 4</a> <a href="#" id="s5" class="subNavBtn end">Section 5</a> </div> </div> |
次にコンテンツ部分を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="section sTop"> <div class="inner"> <h1>テキスト</h1> <p>テキストなどのコンテンツ</p> </div> <br class="clear"> </div> <div class="section s1"> <div class="inner"> <h1>Section 1</h1> </div> </div> <div class="section s2"> <div class="inner"> <h1>Section 2</h1> </div> </div> ・・・・以下繰り返し。 |
これで、ワンページスクロールサイトが作れてしまいます。コンテンツを工夫したり、CSSのスタイルを変更したりしてオリジナルサイトを作ってみましょう。
サンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<!DOCTYPE html> <html> <head> <title>超絶簡単にワンページスクロールサイトが作れるjQueryプラグイン『Smint』サンプル │ ぱんにゃっと/H&Y</title> <meta name = "keywords" content = "" /> <meta name = "description" content = "" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1 user-scalable=no"> <link href="css/demo.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.smint.js"></script> <script type="text/javascript"> $(document).ready( function() { $('.subMenu').smint({ 'scrollSpeed' : 1000 }); }); </script> </head> <body> <div class="wrap"> <div class="subMenu" > <div class="inner"> <a href="#" id="sTop" class="subNavBtn">Home</a> <a href="#" id="s1" class="subNavBtn">Section 1</a> <a href="#" id="s2" class="subNavBtn">Section 2</a> <a href="#" id="s3" class="subNavBtn">Section 3</a> <a href="#" id="s4" class="subNavBtn">Section 4</a> <a href="#" id="s5" class="subNavBtn end">Section 5</a> </div> </div> <div class="section sTop"> <div class="inner"> <h1>超絶簡単にワンページスクロールサイトが作れるjQueryプラグイン『Smint』サンプル</h1> <p>メニューをクリックするとスルスルっと縦スクロールしていって、コンテンツの部分でとまるワンページスクロールのサイトを作りたい方にぴったりのjQueryプラグインです。</p> </div> <br class="clear"> </div> <div class="section s1"> <div class="inner"> <h1>Section 1</h1> </div> </div> <div class="section s2"> <div class="inner"> <h1>Section 2</h1> </div> </div> <div class="section s3"> <div class="inner"> <h1>Section 3</h1> </div> </div> <div class="section s4"> <div class="inner"> <h1>Section 4</h1> </div> </div> <div class="section s5"> <div class="inner"> <h1>Section 5</h1> </div> </div> </div> </body> </html> |














コメントを残す