Drawer Slide Menu | jQuery plugin for responsive menu
Facebookなどスマホページでメニューアイコンをクリックすると、横からメニューがにゅるっと出てくるのがあります。これをドロワー(ナビゲーションドロワー)というそうです。
drawerというのは、英語で引き出しという意味。意味をきくと納得ですね〜。
そのドロワーを簡単に実装できるのがこのjQueryプラグイン「Drawer Slide Menu」です。設置の仕方も簡単です。
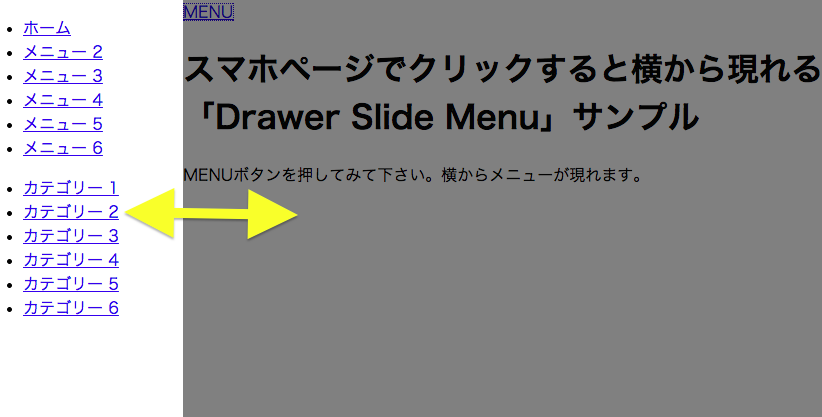
サンプルを作りましたので、ご覧いただけるとわかりやすいと思います。スマホからもPCからも動作が確認できます。
⇒ スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」サンプル
使い方も簡単。すぐに使えて動作も快適です。jQueryプラグイン「Drawer Slide Menu」の使い方は続きをご覧下さい。
【使用方法】
まずはこちらのサイトから一式ダウンロードしてきます。
HTMLのヘッダー部分に次のように記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<link rel="stylesheet" href="normalize.css"> <link rel="stylesheet" href="styles.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="../jquery.mobile-menu.js"></script> <script> $(function(){ $("body").mobile_menu({ menu: ['#main-nav ul', '#secondary-nav ul'], menu_width: 200, prepend_button_to: '#mobile-bar' }); }); </script> |
続いて<Body>部分に、次のように記述すれば完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<nav id="mobile-bar"></nav> <nav id="main-nav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">メニュー 2</a></li> <li><a href="#">メニュー 3</a></li> <li><a href="#">メニュー 4</a></li> <li><a href="#">メニュー 5</a></li> <li><a href="#">メニュー 6</a></li> </ul> </nav> <nav id="secondary-nav"> <ul> <li><a href="#">カテゴリー 1</a></li> <li><a href="#">カテゴリー 2</a></li> <li><a href="#">カテゴリー 3</a></li> <li><a href="#">カテゴリー 4</a></li> <li><a href="#">カテゴリー 5</a></li> <li><a href="#">カテゴリー 6</a></li> </ul> </nav> |
また、オプションでは以下のようなことを指定することができます。
ちなみに次のように指定します。このように書けば開閉ボタンに画像も設定できるようです。
|
1 2 3 4 5 6 7 8 9 10 |
<script> $(function(){ $("body").mobile_menu({ menu: ['#main-nav ul'], menu_width: 200, prepend_button_to: '.menu', button_content: '<img src="images/common/img_ico_menu.png">', }); }); </script> |
サクっとナビゲーションドロワーが実装できるので、とても便利かと思います。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="HandheldFriendly" content="True"> <meta name="MobileOptimized" content="320"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」サンプル</title> <link rel="stylesheet" href="normalize.css"> <link rel="stylesheet" href="styles.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="../jquery.mobile-menu.js"></script> <script> $(function(){ $("body").mobile_menu({ menu: ['#main-nav ul', '#secondary-nav ul'], menu_width: 200, prepend_button_to: '#mobile-bar' }); }); </script> </head> <body> <header> <nav id="mobile-bar"></nav> <nav id="main-nav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">メニュー 2</a></li> <li><a href="#">メニュー 3</a></li> <li><a href="#">メニュー 4</a></li> <li><a href="#">メニュー 5</a></li> <li><a href="#">メニュー 6</a></li> </ul> </nav> <nav id="secondary-nav"> <ul> <li><a href="#">カテゴリー 1</a></li> <li><a href="#">カテゴリー 2</a></li> <li><a href="#">カテゴリー 3</a></li> <li><a href="#">カテゴリー 4</a></li> <li><a href="#">カテゴリー 5</a></li> <li><a href="#">カテゴリー 6</a></li> </ul> </nav> <h1>スマホページでクリックすると横から現れるメニュー用jQueryプラグイン「Drawer Slide Menu」サンプル</h1> <p>MENUボタンを押してみて下さい。横からメニューが現れます。</p> </header> </body> </html> |














コメントを残す