お問い合わせや申込フォームなどで、日付を入力してもらうことも多いと思います。そんなときに、カレンダーで日付をピックしてもらうようにすると大変便利ですよね。
そんなときに便利なのが、このカレンダーライブラリー「Rome」です。
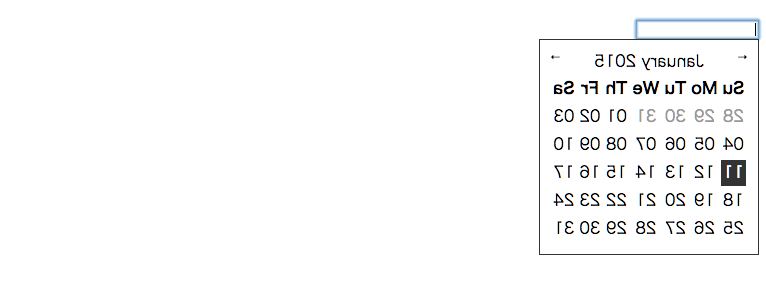
サンプルを作ってみました。
⇒ フォームの日付入力に便利。カレンダーで日付ピッカー「Rome」サンプル
日付だけでなく、時間との組み合わせ、または時間のみの入力も可能です。構成は2ファイルのみで、jQueryがなくても動きます。
使用方法は続きをどうぞ。
【使用方法】
まずはこちらのRomeのGitHubのサイトからファイル一式ダウンロードします。右側にある「Download ZIP」からデモを含むZIPファイルを利用するとわかりやすいと思います。
ダウンロードするといろいろなファイルがゴチャゴチャとありますが、使用するのは、rome.cssとrome.jsで基本OKデス。
<head>内で、rome.cssを読み込ませます。(パスに注意)
|
1 |
<link href='css/rome.css' rel='stylesheet' type='text/css' /> |
<body>の好きな場所に、入力エリアを設置します。
|
1 |
<input id='dt' class='input'> |
そして、以下を</body>直前に記述しましょう。(パスに注意)
|
1 2 3 4 |
<script type='text/javascript' src='js/rome.js'></script> <script type="text/javascript"> rome(dt); </script> |
はい、これだけで完成です!!
オプションも色々あるので、用途にあわせて設定してみてはいかがでしょうか?
オプションについては、本家のデモがわかりやすいかと。
最後に、サンプルのソースを書いておきます。どうぞご参考まで。(サンプルでは、時間を表示させず、日付のみを表示させています。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>フォームの日付入力に便利。カレンダーで日付ピッカー「Rome」サンプル</title> <meta http-equiv="Content-Script-Type" content="text/javascript"> <meta http-equiv="Content-Style-Type" content="text/css"> <title>フォームの日付入力に便利。カレンダーで日付ピッカー「Rome」</title> <link href='css/rome.css' rel='stylesheet' type='text/css' /> </head> <body> <h1>フォームの日付入力に便利。カレンダーで日付ピッカー「Rome」</h1> <input id='dt' class='input'> <script type='text/javascript' src='js/rome.js'></script> <script type="text/javascript"> rome(dt, { time: false }); </script> </body> </html> |














コメントを残す