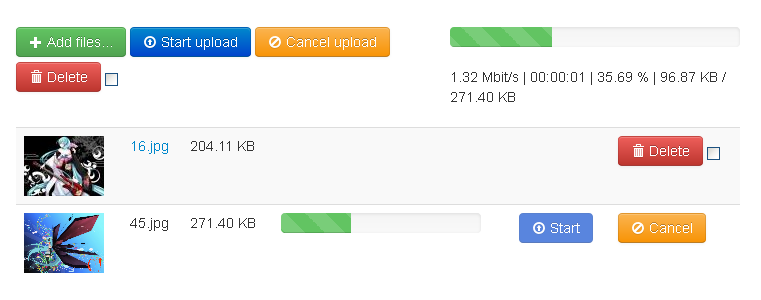
今回紹介するのは、画像ファイルをアップロードして表示することができる『jQuery File Upload』です。
ドラッグ・アンド・ドロップにも対応していて、アップロード中のプログレスバーの表示やアップロードされた画像のプレビューも可能です。
必要なファイルがパッケージ化されているので、ほとんどそのまま使用できます。
※他人のパソコンからファイルをサーバーにアップすることができるものです。セキュリティー対策は充分に行なって下さい。
【利用方法】
パッケージ化されていますのでこちらのサイトから一式ダウンロードして下さい。
PHP, Python, Ruby on Rails, Java, Node.jsなど色々な環境のサーバーで動作可能です。本家のデモではGoogle App Engineで動作しているということです。
また、インターフェイスはTwitter’s Bootstrapで作れられるようです。レスポンシブなレイアウトとモダンな動きも魅力的です。
※ご自身でインターフェイスを作りたいときはこちらのHow to use only the Basic plugin (minimal setup guide)を参考にしてみて下さい。














2013/07/07 at 7:46 PM
拝見します。