Text Opening Sequence with CSS Animations | Codrops
今回は、テキストを映画のトレーラーやオープニング風にアニメーションさせて表示させる「Text Opening Sequence with CSS Animations 」を紹介します。
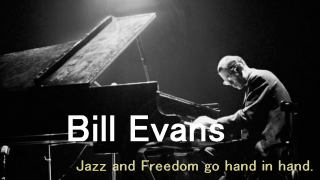
サンプルをみていただいたほうがわかりやすいと思います。
映画の予告風にテキストをアニメーションさせる「Text Opening Sequence with CSS Animations 」サンプル
(古いInternet ExplorerなどのCSS3に対応していないブラウザでは作動しません。)
まるでフラッシュを使っているような動きですね。使用されているのはCSSですので、テキストを簡単に変更できます。またフラッシュを使用するよりもSEO的に効果が見込まれそうです。
【使用方法】
まずは、Text Opening Sequence with CSS Animations からソースを一式ダウンロードします。
<head>部分でCSSファイルを読み込ませます。
|
1 2 3 |
<link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> |
続いてjQueryと使用しているjQueryプラグインを読みこませる記述をします。
|
1 2 3 4 5 6 7 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.lettering.js"></script> <script> $(document).ready(function() { $("#os-phrases > h2").lettering('words').children("span").lettering().children("span").lettering(); }) </script> |
これで準備完了です。
<body>部分に以下のように記述をします。アニメーションさせたいテキストを<h2>タグで囲みます。
|
1 2 3 4 5 6 7 8 9 10 |
<div class="os-phrases"> <h2>Sometimes it's better</h2> <h2>to hide</h2> <h2>in order to</h2> <h2>survive evil</h2> <h2>Thanatos</h2> <h2>This fall</h2> <h2>Prepare</h2> <h2>Refresh to replay</h2> </div> |
仕組みを知りたい方は、ダウンロードしてきたファイル一式を解析してみて下さいね。
アイデア次第で、予告ページなどにも使えるテキストアニメーション効果ではないでしょうか。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html lang="jp" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>映画の予告風にテキストをアニメーションさせる「Text Opening Sequence with CSS Animations 」サンプル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> <script src="js/modernizr.custom.js"></script> </head> <body> <div class="container"> <div class="os-phrases" id="os-phrases"> <h2>jQuery</h2> <h2>HTML5</h2> <h2>CSS3</h2> <h2>Web design</h2> <h2>All clearly</h2> <h2>Now...</h2> <h2>Pannyatto/H&Y</h2> <h2>絶賛公開中</h2> </div> </div><!-- /container --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/jquery.lettering.js"></script> <script> $(document).ready(function() { $("#os-phrases > h2").lettering('words').children("span").lettering().children("span").lettering(); }) </script> </body> </html> |














コメントを残す