ページ上の好きな所で、ボタンひとつでメニューを呼び出して表示することができたら便利だと思いませんか?
今回ご紹介する『jQuery HoverMenu』は、Ctrlキーを押すことで簡単にメニューが呼び出せるものです。
サンプルを見て頂いたほうがわかりやすいと思います。
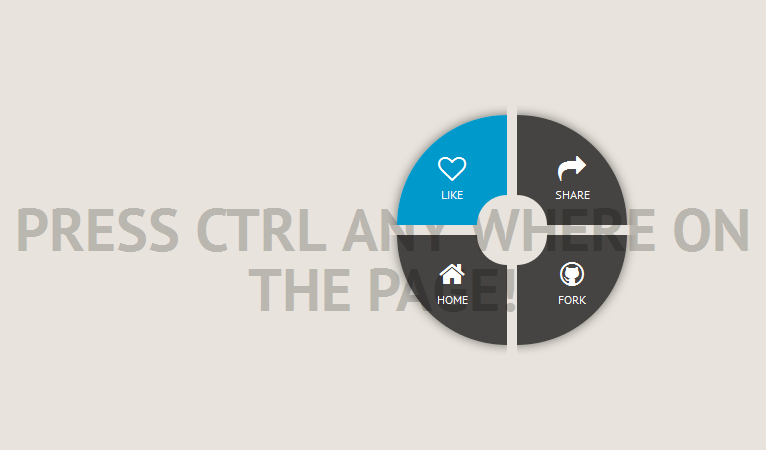
ボタンひとつで呼び出せるクイックアクセスメニュー『jQuery HoverMenu』サンプル
デフォルトではCtrlキーが対応していますが、割り当てるキーの変更も可能です。
【使用方法】
こちらのサイトからダウンロードします。ZIPという箇所をクリックするとダウンロードが始まります。ZIPファイルとして保存されますので、解凍して下さい。
https://github.com/alexcheuk/hovermenu
<head>部分にCSSやJSファイルを読みこませる記述をします。ファイルの場所に注意してパスを貼ってください。
|
1 2 3 4 5 |
<link href="assets/css/reset.css" rel="stylesheet" type="text/css"> <link href="assets/css/font-awesome.min.css" rel="stylesheet" type="text/css"> <link href="assets/css/style.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="assets/js/jquery-1.8.2.min.js" charset="utf-8"></script> <script type="text/javascript" src="assets/js/hovermenu.js" charset="utf-8"></script> |
これだけで動くようになりますが、リンク先などがデフォルトのままですのでhovermenu.jsというファイルをいじって少しカスタマイズします。
メニューの各項目がクリックされたときのイベントは、hovermenu.jsファイル内の行番号144からになります。アイコンを変更したいときは、icon:”~”の部分を表示させたいアイコンの名称に変更します。アイコンとその名称は次のサイトを参考にして下さい。
http://fortawesome.github.io/Font-Awesome/icons/
|
1 2 3 4 5 6 7 8 |
$(function(){ $.hovermenu('init',{ buttons:{ "tl":{icon:"icon-thumbs-up", text:"LIKE", callback: function(){showAction("LIKED !");}}, "tr":{icon:"icon-share-alt", text:"SHARE", callback: function(){showAction("SHARED !");}}, "bl":{icon:"icon-home", text:"HOME", callback: function(){window.location = "http://pannyatto.firebird.jp/"; }}, "br":{icon:"icon-github", text:"FORK", callback: function(){window.open("https://github.com/alexcheuk/hovermenu","_blank");}} } |
また、デフォルトではCtrlキーで、メニューが表示されますが、行番号29にその記述があります。Ctrlキーのキーコードは17ですので、このkeyCode==17を変更してあげます。
if(event.keyCode==17 && !hovermenu.isOpened) _.openMenu(event);
Shiftキーを対応させたければ「keyCode==16」、スペースキーならば「keyCode==32」といった具合です。
キーコードの調べ方は、こちらのサイトを利用するとブラウザ上で確認できます。
KeyCode Library test
今回のサンプルはほとんど本家のデモのままで申し訳ないですが、デザインなどカスタマイズしてサイトの雰囲気にあわせたメニューを表示させたら素敵なサイトが出来そうです。














コメントを残す