フォームなどでよく使われるセレクトボックスですが、デフォルトのままで使うことが多いと思います。
そのセレクトボックスをもっと使いやすくカスタマイズしてくれるjQueryプラグインがこの「Chosen」です。
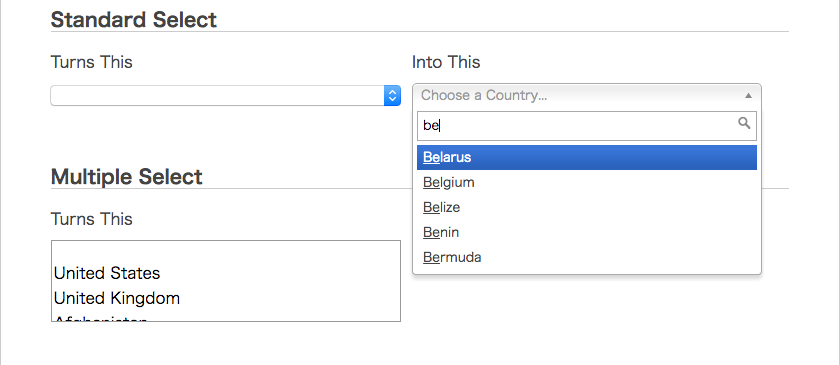
セレクトボックスをプルダウンすると検索窓が表示され、そこからインスタンス検索が可能になります。選択する項目が増えるほど効力を発揮できそうですね。
動作は次のサンプルを見ていただいた方がわかりやすいと思います。
→ セレクトボックスを使いやすくカスタマイズするjQueryプラグイン「Chosen」のサンプル
見た目もスタイリッシュになり、検索窓からリアルタイムに絞り込みできるのが嬉しいですね。
使用方法
まずはChosenから一式ダウンロードしてきます。
<head>部分にcssとJavaScriptを指定します。利用するファイルとパスに注意してください。
|
1 2 3 4 5 6 7 8 |
<link rel="stylesheet" href="css/chosen.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="js/chosen.jquery.js"></script> <script type="text/javascript"> $(function(){ $(".クラス名").chosen(); }); </script> |
<body>部分にセレクト要素を記述します。
|
1 2 3 4 5 |
<select class="クラス名"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> </select> |
これだけで、セレクトボックスの機能がぐっとアップします。これだけでも結構使えるのではないでしょうか?
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!doctype html> <html class="no-js" lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>jQueryプラグイン「Chosen」サンプル</title> <link rel="stylesheet" href="css/chosen.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="js/chosen.jquery.js"></script> <script type="text/javascript"> $(function(){ $(".demo").chosen(); }); </script> </head> <body> <h1>jQueryプラグイン「Chosen」サンプル</h1> <p>下のセレクトボックスをクリックしてみてください。</p> <select class="demo" style="width:230px;" data-placeholder="都道府県を選択してください ▼"> <option value=""></option> <option value="1">北海道 <option value="2">青森県 <option value="3">岩手県 <option value="4">宮城県 <option value="5">秋田県 <option value="6">山形県 <option value="7">福島県 <option value="8">茨城県 <option value="9">栃木県 <option value="10">群馬県 <option value="11">埼玉県 <option value="12">千葉県 <option value="13">東京都 <option value="14">神奈川県 <option value="15">新潟県 <option value="16">富山県 <option value="17">石川県 <option value="18">福井県 <option value="19">山梨県 <option value="20">長野県 <option value="21">岐阜県 <option value="22">静岡県 <option value="23">愛知県 <option value="24">三重県 <option value="25">滋賀県 <option value="26">京都府 <option value="27">大阪府 <option value="28">兵庫県 <option value="29">奈良県 <option value="30">和歌山県 <option value="31">鳥取県 <option value="32">島根県 <option value="33">岡山県 <option value="34">広島県 <option value="35">山口県 <option value="36">徳島県 <option value="37">香川県 <option value="38">愛媛県 <option value="39">高知県 <option value="40">福岡県 <option value="41">佐賀県 <option value="42">長崎県 <option value="43">熊本県 <option value="44">大分県 <option value="45">宮崎県 <option value="46">鹿児島県 <option value="47">沖縄県 </select> </body> </html> |
あわせてお読みください
- None Found











コメントを残す