Zoomooz.jsは、Webページの要素のズームを行うためのjQueryプラグインです。
画像をズームさせてギャラリー風に見せたり、テキストを一部拡大させて効果的にみせたりすることに使用することができます。しかも設置方法は簡単です。
サンプルはこちらからどうぞ
→ 好きな要素をにゅるっとズーム(拡大)させるjQueryプラグイン「Zoomooz.js」サンプル
うまく組み合わせて使えば、アイデア次第ではWEBサイトだけでなく、Preziのようにプレゼンにも使うことも出来そうです。
「Zoomooz.js」の設置方法は続きをご覧ください。
まずは、こちらの「Zoomooz.js」のサイトからjsファイルをダウンロードします。
<head>の部分にJavaScriptを設定します。
|
1 2 3 4 5 6 7 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.zoomooz.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $(""#element"").zoomTarget(); }); </script> |
そして<body>部分に
|
1 |
<div class="zoomTarget">ここのDIV要素がクリックされるとズームします</div> |
一番簡単な方法は以上です。
オプションとして、ズームさせるサイズやスピードなどを設定できます。
例えば、
<div data-targetsize=”0.6″>要素A</div>
<div data-targetsize=”0.45″ data-duration=”600″>要素B</div>
もしくは<head>でJavaScriptを設定するときに
$(“#element”).click(function(evt) {
$(this).zoomTo({targetsize:0.75, duration:600});
evt.stopPropagation();
});
});
のようにオプションを設定します。
以下はサンプルページのソースです。どうぞご参考まで。
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “http://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<title>好きな要素をにゅるっとズーム(拡大)させるjQueryプラグイン「Zoomooz.js」サンプル│ぱんにゃっと/H&Y</title>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js” type=”text/javascript”></script>
<script type=”text/javascript” src=”js/jquery.zoomooz.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function() {
$(“.zoomTarget”).zoomTarget();
});
</script>
<style>
.zoomingDemo .zoomTarget {
background-color: #F8F8F8;
border: 1px solid #EAEAEA;
width:137px;
height:50px;
margin-right:20px;
margin-bottom:20px;
padding:20px;
float:left;
}
#container {
background-color:white;
margin:0;
padding:0;
width:100%;
height:100%;
float:left;
}
.shape {
float:left;
width:80px;
height:80px;
text-align:center;
color:white;
font-weight:500;
line-height:70px;
border-radius:3px;
margin-bottom:40px;
}
.shape-skew {
background-color:#090;
-webkit-transform:skewX(15deg) skewY(10deg);
-moz-transform:skewX(15deg) skewY(10deg);
margin-right:55px;
}
.shape-skew:hover {
background-color:#0b0;
}
.shape-scale {
-webkit-transform:scaleX(0.7) translateY(0px);
-moz-transform:scaleX(0.7) translateY(0px);
background-color:#27c;
margin-right:50px;
}
.shape-scale:hover {
background-color:#49e;
}
.shape-rotation {
background-color:#c43;
-webkit-transform: rotate(-50deg) translateX(-60px);
-moz-transform:rotate(-50deg) translateX(-60px);
}
.shape-rotation:hover {
background-color:#e64433;
}
</style>
</head>
<body>
<h1>好きな要素をにゅるっとズーム(拡大)させるjQueryプラグイン「Zoomooz.js」サンプル</h1>
<div>
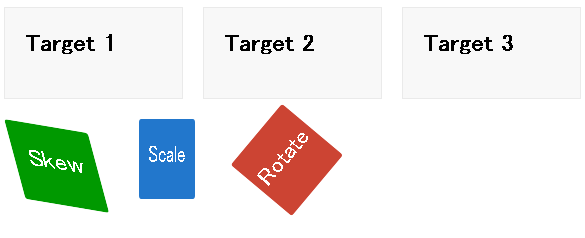
<div data-targetsize=”0.6″>Target 1</div>
<div data-targetsize=”0.6″>Target 2</div>
<div data-targetsize=”0.6″>Target 3</div>
<div></div>
</div>
<div id=”container”>
<div data-targetsize=”0.45″ data-duration=”600″>Skew</div>
<div data-targetsize=”0.45″ data-duration=”600″>Scale</div>
<div data-targetsize=”0.45″ data-duration=”600″>Rotate</div>
</div>
</body>
</html>














2012/12/18 at 2:30 PM
いつも感心しながら拝見しております。
特に、サンプルページを創って頂いているのが、すばらしいと感謝しております。
所で、これらのjqueryは、wordpressに搭載する事は可能なのでしょうか?
また、複合的に使う事は出来るのでしょうか?
(例えば、Treesaver.js と Zoomy や Zoomooz.js を3つ一遍に使いたいです)
また、www.FT.com のようなサイトをWordpressで創る事は出来るものなのでしょうか?
是非ご回答を頂戴できれば幸いです。
ちなみに、お仕事としてお受け頂けるのかもお聞かせ頂ければ幸いです。
(その場合、いくらぐらいかかるのか等もお聞かせ頂ければ嬉しいです)
よろしくお願い申し上げます。
2012/12/18 at 4:46 PM
コメントありがとうございます。
WordPressには、もともとjQueryがインストールされています。サンプルで紹介しているZoomyなどのjQueryプラグインもWordPressで使用することができます。すでにWordPress用プラグインとして存在しているものもあります。
自力でWordPressで使うためにはWordPressテーマをカスタマイズする知識が必要となりますね。
ただTreesaver.jsは、単体でHTML5/JavaScriptを利用した電子雑誌風なサイトをデザインするためのフレームワークですのでWordPressに搭載することは難しいと思います。(Treesaver.jsに似たWordPress用のテーマがあるかもしれませんが。)
複合的に使うというのはTreesaver.jsでZoomyやZoomooz.jsなどのjQueryプラグインを使うという解釈で良いでしょうか。おそらく可能だと思います。また、WordPressで作ったサイトでいろいろなjQueryプラグインを複合的に使用することも可能です。
http://www.ft.com/
このサイトで間違いありませんか?このようなサイトもWordPressで作ることが可能ですよ。むしろこのようなサイトこそWordPressに適しています。
お仕事もお受けしています。ありがとうございます。
どういう内容のお仕事かによっていくらかかってくるかも違ってきます。よろしければお仕事の内容をメール頂けますでしょうか?
メールアドレスは、mail@pannyatto.firebird.jp です。