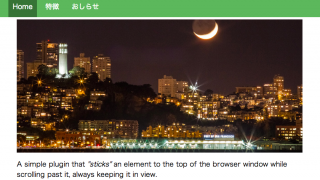
最近、パララックス効果(視差効果)を利用したワンページスクロールサイトをよく見かけるようになりました。スクロールすることで画像や文字に動きや演出が加わり印象的なWebサイトを実現しています。
今回はこのパララックス効果を利用したワンページスクロールサイトを比較的簡単に導入できる「skrollr」を紹介します。
サンプルを作ってみました。
→ Parallax(パララックス)効果を実現できる「skrollr」サンプル
エフェクトや背景画像の組み合わせ次第で、とてもお洒落でクールなワンページのスクロールサイトが実現出来ます。
作り方もエフェクトやコンテンツを<div>要素毎に設定するので比較的わかりやすく導入出来ると思います。
「skrollr」の使用方法
まず、Prinzhorn/skrollrからファイル一式をダウンロードします。
ダウンロードしたこのファイル一式の中には、cssファイル等の他にもエフェクトの使用例などのサンプルやデモがありますので参考にしてみて下さい。
<head>部分にcssを指定します。
|
1 |
<link href="skrollr.css" rel="stylesheet" type="text/css" /> |
</body>の直前にJavaScriptを設定します。
|
1 2 3 4 5 6 7 |
<script type="text/javascript" src="skrollr.js"></script> <!--[if lt IE 9]> <script type="text/javascript" src="plugins/skrollr.ie.js"></script> <![endif]--> <script type="text/javascript"> skrollr.init(); </script> |
<body>部分に<div>要素毎に高さとエフェクト、コンテンツを記入していきます。高さはdataで設定します。
例えばdata-0つまりページ最上位ではパディング0、data-1000つまり最上部から1000ピクセルスクロールしたところでは、パディング300ピクセルの位置に「WOOOT」という文字を移動させるには、
|
1 |
<div data-0="padding:0px;" data-1000="padding:300px;">WOOOT</div> |
となります。
最もシンプルなソースはこのような感じになります。上の<div>要素を利用してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>「skrollr」レッスン サンプルその1</title> <link href="skrollr.css" rel="stylesheet" type="text/css" /> </head> <body> <div data-0="padding:0px;" data-1000="padding:300px;">WOOOT</div> <script type="text/javascript" src="skrollr.js"></script> <!--[if lt IE 9]> <script type="text/javascript" src="plugins/skrollr.ie.js"></script> <![endif]--> <script type="text/javascript"> skrollr.init(); </script> </body> </html> |
このソースを実行させてみます。→サンプル1
最上位0pxから下へ1000pxのスクロール間にpaddingで設定した位置へと文字が移動したと思います。
他の動きもさせてみましょう。<div>要素を以下のように変更します。
|
1 |
<div data-0="transform:rotate(0deg);" data-1000="transform:rotate(180deg);">Look , I'm rotating!</div> |
実行させてみます。→サンプル2
今度は最上位0pxから下へ1000pxのスクロール間に文字が180度回転しました。
先ほども述べましたが、本家からダウンロードしたファイルには様々なエフェクトのソースファイルなども含まれていますので、参考にして色々試してみて下さい。
今回のサンプルページのソースは以下の通りです。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8" /> <title>Parallax(パララックス)効果を実現できるJavaScript「skrollr」サンプル</title> <link href="skrollr.css" rel="stylesheet" type="text/css" /> <link href="demo/style.css" rel="stylesheet" type="text/css" /> </head> <body class="notransition"> <div id="bg1" data-0="background-position:0% 0%;" data-end="background-position:-100% -1500%;"></div> <div id="bg2" data-0="background-position:0% 0%;" data-end="background-position:-50% -1200%;"></div> <div id="bg3" data-0="background-position:0% 0%;" data-end="background-position:-25% -800%;"></div> <div id="progress" data-0="width:0%;background:hsl(200, 100%, 50%);" data-end="width:100%;background:hsl(920, 100%, 50%);"></div> <div id="intro" data-0="" data-100="opacity:1;top:3%;transform:rotate(0deg);transform-origin:0 0;" data-500="opacity:0.5;top:-10%;transform:rotate(-90deg);"> <h1>Parallax(パララックス)効果を実現できるJavaScript「skrollr」サンプル</h1> <p class="arrows">▼ ▼ ▼</p> </div> <div id="transform" data-500="transform:scale(0) rotate(0deg);" data-1100="transform:scale(1) rotate(1440deg);opacity:1;" data-1900="" data-2200="transform:scale(10) rotate(3240deg);opacity:0;"> <img src="demo/images/logo.png" width="687" height="303"> </div> <div id="easing_wrapper" data-3900="" data-4900="background:rgba(0, 0, 0, 0);color[swing]:rgb(0,0,0);" data-5900="background:rgba(0,0,0,1);color:rgb(255,255,255);" data-10000="top:0%;" data-12000="top:-100%;"> <div id="easing" data-3900="left:100%" data-4600="left:25%;"> <img src="demo/images/miku.png" width="400" height="614"> </div> <div class="drop notransition" data-6500="left:65%;bottom[WTF]:100%;" data-7500="bottom:10%;">HATSUNE MIKU</div> </div> <div id="download" data-10000="top[cubic]:100%;border-radius[cubic]:0em;background:rgb(0,50,100);border-width:0px;" data-12000="top:10%;border-radius:2em;background:rgb(190,230,255);border-width:10px;"> <p>"初音ミク"は、誰でも自由に歌わせることができるバーチャル・シンガーです。音楽のみならず、イラスト、映像、CG、コスプレ、生演奏、ダンスなど、ウェブ発の爆発的なN次創作ムーブメントを生みました。</p> <iframe width="560" height="315" src="http://www.youtube.com/embed/MGt25mv4-2Q" frameborder="0" allowfullscreen></iframe> <p>「初音ミク」はクリプトン・フューチャー・メディア株式会社の著作物です。© Crypton Future Media, Inc.</p> </div> <script type="text/javascript"> if(location.search === '?debug') { document.write('<script type="text/javascript" src="https://getfirebug.com/firebug-lite.js"><' + '/script>'); } </script> <script type="text/javascript" src="skrollr.min.js"></script> <!--[if lt IE 9]> <script type="text/javascript" src="plugins/skrollr.ie.js"></script> <![endif]--> <script type="text/javascript"> var s = skrollr.init({ easing: { WTF: Math.random, inverted: function(p) { return 1-p; } } }); </script> </body> </html> |














0 Comments
2 Pingbacks