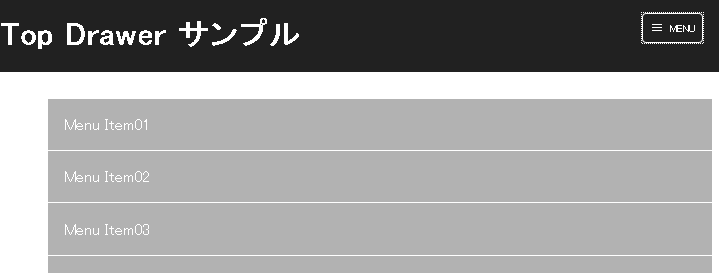
今回は、クリックすると上から降りてくるドロップダウンメニューのソースを紹介します。
サンプルをみてもらうとわかりやすいと思います。
→「クリックするとメニューが上から現れる『Top Drawer – A smooth dropdown menu for responsive web design』サンプル」
レスポンシブ対応のドロップダウンメニューですので、スマホなどでも綺麗に表示されます。jQueryプラグインは使用していません。
→「クリックするとメニューが上から現れる『Top Drawer – A smooth dropdown menu for responsive web design』」の続きを読む