Jquery Interactive Animated Menu
メニューがゆっくり回転するアニメーションになっています。
この「Jquery Interactive Animated Menu」を利用すれば簡単に実現できます。
CSSや画像を少し変更するだけでも、ユニークなトップページが作れますので、専門的な知識がなくても使われている画像を変更したりして利用できると思います。ポートフォリオ用のサイトにも適してそうですね。
サンプルを作ってみました。
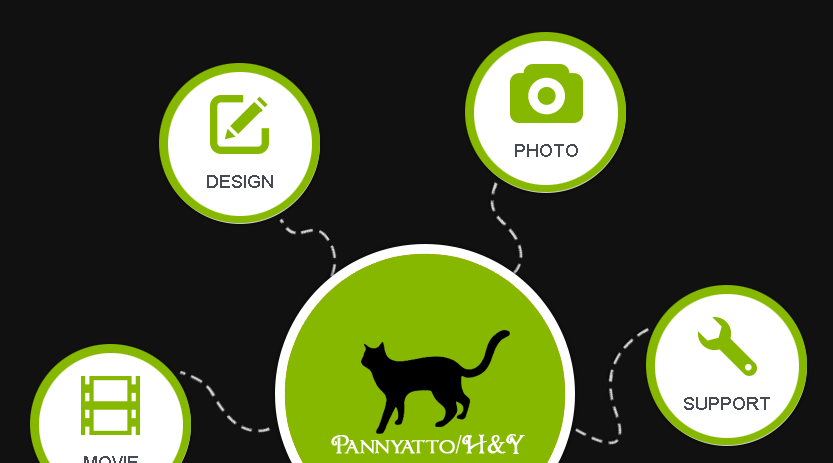
→ 観覧車のように回るアニメーションメニュー「Jquery Interactive Animated Menu」サンプル
サンプルは使われている画像を変更しただけです。
最新のブラウザに対応していますので、古いブラウザでは動作しない場合があります。
この「Jquery Interactive Animated Menu」の入手方法と利用方法は続きをどうぞ。
【使用方法】
まずは、こちらのJquery Interactive Animated Menuのサイトからファイルを一式ダウンロードします。
HEAD部分にCSSとJavaScriptを読み込む記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- STYLES --> < <link rel="stylesheet" type="text/css" href="css/960.css" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> <!-- SCRIPTS --> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <![endif]--> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.sticky.js"></script> <script type="text/javascript" src="js/jquery.nav.js"></script> <script type="text/javascript" src="js/jquery.fancybox62ba.js?v=2.1.3"></script> <script type="text/javascript" src="js/jquery.nivo.slider.pack.js"></script> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="js/tutsgeek.js"></script> |
続いてBody部分にメニューを表示させ回転させる記述をしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!-- menu設定 --> <section id="services"> <div class="container"> <div class="all-service"> <div class="center-circle"> <a href="ホームのURL"><img src="センターに使用する画像パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> // ここにはセンターサークルの部分の設定をします。 <h4> </h4> </div> <div class="service-circles column" id="rays"> // ここからは周囲のサークルの部分の設定をします。 <div class="service1" id="ser1"><a href="リンク先URL"><img src="画像1パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名1</h4> </div> <div class="service2" id="ser2"><a href="#"><img src="画像2パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名2</h4> </div> <div class="service3" id="ser3"> <a href="#"><img src="画像3パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名3</h4> </div> <div class="service4" id="ser4"> <a href="#"><img src="画像4パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名4/h4> </div> <div class="service5" id="ser5"> <a href="#"><img src="画像5パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名5</h4> </div> <div class="service6" id="ser6"> <a href="#"><img src="画像6パス" alt="代替テキスト" style="alignment-baseline:middle" /></a> <h4>メニュー名6</h4> </div> </div> </div> </div> </section> <!-- / menu設定ここまで --> <div class="map" id="map"></div> // この記述がないとアニメーションしません。 |
センターに使用する画像は、幅200pxx高さ200px以内くらいが適してるようです。周囲のサークルに使用する画像は60x60pxくらいが適当でしょうか。どちらもPNGファイルで背景を透過させた画像を使用したら綺麗ですね。
最後にサンプルのソースを書いておきます。ご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<!DOCTYPE html> <!--[if lt IE 7 ]><html class="ie ie6" lang="en"> <![endif]--> <!--[if IE 7 ]><html class="ie ie7" lang="en"> <![endif]--> <!--[if IE 8 ]><html class="ie ie8" lang="en"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--><html lang="en"> <!--<![endif]--> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="Jquery Interactive animated Menu"> <title>観覧車のように回るアニメーションメニュー「Jquery Interactive Animated Menu」サンプル</title> <!-- STYLES --> < <link rel="stylesheet" type="text/css" href="css/960.css" /> <link rel="stylesheet" type="text/css" href="css/style.css" /> <!-- SCRIPTS --> <!--[if lt IE 9]> <script type="text/javascript" src="js/html5.js"></script> <![endif]--> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.sticky.js"></script> <script type="text/javascript" src="js/jquery.nav.js"></script> <script type="text/javascript" src="js/jquery.fancybox62ba.js?v=2.1.3"></script> <script type="text/javascript" src="js/jquery.nivo.slider.pack.js"></script> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="js/tutsgeek.js"></script> </head> <body> <!-- Body Wrapper --> <div class="body-wrapper"> <!-- menu --> <section id="services"> <div class="container"> <div class="all-service"> <div class="center-circle"> <a href="#"><img src="img/services.png" alt="ぱんにゃっと/H&Y" style="alignment-baseline:middle" /></a> <h4> </h4> </div> <div class="service-circles column" id="rays"> <div class="service1" id="ser1"> <img src="img/s-ontime.png" alt="ThemeMarket" style="alignment-baseline:middle" /> <h4>On Time</h4> </div> <div class="service2" id="ser2"> <img src="img/s-support.png" alt="ThemeMarket" style="alignment-baseline:middle" /> <h4>Support</h4> </div> <div class="service3" id="ser3"> <a href="#"><img src="img/s-music.png" alt="ThemeMarket" style="alignment-baseline:middle" /></a> <h4>Music</h4> </div> <div class="service4" id="ser4"> <a href="#"><img src="img/s-photo.png" alt="ThemeMarket" style="alignment-baseline:middle" /></a> <h4>Photo</h4> </div> <div class="service5" id="ser5"> <a href="#"><img src="img/s-movie.png" alt="ThemeMarket" style="alignment-baseline:middle" /></a> <h4>Movie</h4> </div> <div class="service6" id="ser6"> <a href="#"><img src="img/s-design.png" alt="ThemeMarket" style="alignment-baseline:middle" /></a> <h4>Design</h4> </div> </div> </div> </div> </section> <!-- / menu --> <div class="map" id="map"></div> </div> <!-- / Body Wrapper --> </body> </html> |














2016/06/14 at 6:07 PM
いつも参考になるチュートリアルをありがとうございます。このページの「Jquery Interactive Animated Menuのサイトからファイルを一式ダウンロードします。」がダウンロードできないのですが、データをお持ちでないでしょうか?よろしくお願いします。