jQueryプラグインとCSS3 を利用した画像やテキスト用のレスポンシブ対応スライダーです。
このjQueryプラグインを使用すると、スマホやタブレット・デスクトップなど画面サイズの大小に関わらず、スライドショーの幅や画像の大きさを調整してくれます。また、
- ボタンの自動表示
- キーボードの左右キー対応
- 自動でのスライドショー開始
などの機能があります。
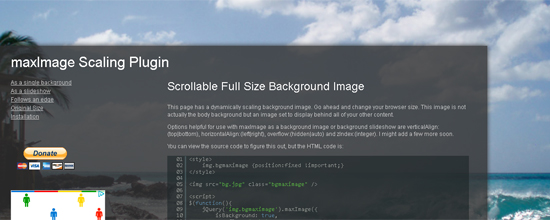
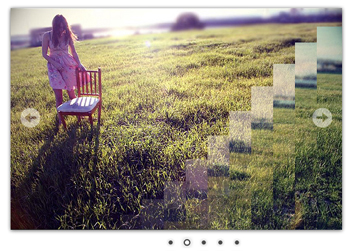
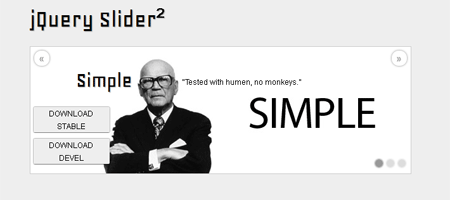
まずはこちらのサンプルをご覧ください。
→ 「Responsly.js」サンプルページ
「Responsly.js」を用いたレスポンシブスライドショーの設置方法は続きをどうぞ。