サイトの背景で画像をフルスクリーンで表示させて、かつその画像を自動的にスライドショーとして流したいという時に使えるのがこのjQuery「jmaxImage Scaling Plugin」
jQueryを使用して、好きな画像ををサイトの背景でフルスクリーンで流すことができます。
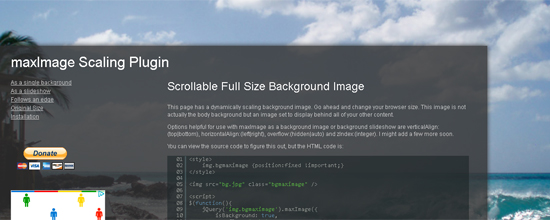
ということで、サンプル作ってみました。こんな感じになります。
→ 「maxImage Scaling Plugin」サンプルページ
まずはmaxImage Image ScalingのサイトからjQuery Pluginを一式ダウンロードします。
<head>部分にcssとJavascriptを指定します。
<link rel=”stylesheet” media=”screen” type=”text/css” href=”css/style.css” />
<script type=”text/javascript” src=”http://code.jquery.com/jquery-1.4.4.min.js”></script>
<script src=”js/jquery.maximage.js” type=”text/javascript”></script>
ちなみにcssの中身はこんな感じになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
img.bgmaximage{ position:fixed !important; display:none; } #maincontent { position: absolute; top: 0px; left: 0; z-index: 50; width: 100%; height: 100%; } |
続いてbody部に
1.フルスクリーン背景に使用する画像を設定します。
<img src=”images/bg1.jpg” alt=”” /> // 画像のパス1
<img src=”images/bg2.jpg” alt=”” /> // 画像のパス2
<img src=”images/bg3.jpg” alt=”” /> // 以下画像の数だけ設定
・・・・・・
2.コンテンツ作成
<div id=”maincontent” >~</div>に囲まれた部分にコンテンツを入れます。
そして、任意の場所(</body>の直前など)にJavaScriptを設定して完了です。
<script type=”text/javascript”>
$(function(){
jQuery(‘img.bgmaximage’).maxImage({
isBackground: true,
slideShow: true,
slideShowTitle: false,
slideDelay: 5,
overflow: ‘auto’,
verticalAlign:’center’
});
});
</script>
パラメータの設定
verticalAlign: 画像のどこを基準にして表示するか
- top : 画像の上辺を基準
- center : 画像のセンターを基準
- bottom : 画像の下辺を基準
overflow: スクロールバーの表示有無
- true: スクロールバー表示
- auto : 自動
- hidden : スクロールバーを隠す
slideDelay:: 画像を切り替えるまでの秒数
サンプルページのソースは以下のようになります。ご参考までに。
p.s 本家のサイトが工事中で、maxImage Scaling PluginがDownloadできないようなので、サンプルソースを一式配布します。{filelink=3}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis"> <meta name="keywords" content="フルスクリーン,画像,スライドショー"> <title>背景に画像をフルスクリーンで表示させるスライダー「maxImage Image Scaling」 </title> <link rel="stylesheet" media="screen" type="text/css" href="css/style.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script src="js/jquery.maximage.js" type="text/javascript"></script> <style type="text/css"> <!-- body,td,th { color: #FFFFFF; } --> </style></head> <body> <img src="images/bg1.jpg" alt="" class="bgmaximage" /> <img src="images/bg2.jpg" alt="" class="bgmaximage" /> <img src="images/bg3.jpg" alt="" class="bgmaximage" /> <img src="images/bg4.jpg" alt="" class="bgmaximage" /> <img src="images/bg5.jpg" alt="" class="bgmaximage" /> <div id="maincontent" > <h1>背景に画像をフルスクリーンで表示させるスライダー「maxImage Image Scaling」サンプル</h1> 画面のフルスクリーンサイズに背景画像を調整し、かつスライドショーとして流せます。<br> <p><a Href="javascript:history.go(-1)">1つ前に戻る</a><br /><br /> <a href="http://pannyatto.firebird.jp/">ぱんにゃっと/H&Yホーム</a></p> </div> <script type="text/javascript"> $(function(){ jQuery('img.bgmaximage').maxImage({ isBackground: true, slideShow: true, slideShowTitle: false, slideDelay: 5, overflow: 'auto', verticalAlign:'center' }); }); </script> </body> </html> |














2013/02/04 at 9:39 PM
こんばんは。
この背景にフルスクリーン画像をスライドショー的に流す方法、素敵だなと思ったのですが、背景のスライドショーをリピートせず、一度最初の絵から最後の絵まで再生したらストップするという事はできるのでしょうか?
宜しければご教示いただけますと幸いです。
よろしくお願いします。
2013/02/05 at 10:17 AM
コメントありがとうございます。
maxImage Scaling Pluginは最後の絵でストップさせるオプション機能はついていないようです。
ちょっと強引ですがjsファイルを直接修正することで最後の絵で止まるようになりました。
jquery.maximage.jsファイルの261行めの
「lastSlide = opts.imageArray.length-1;」という箇所を
「lastSlide = opts.imageArray.length;」と変更して下さい。
これで最後の画像のままループしなくなると思います。
2013/02/05 at 2:17 PM
ぱんにゃっと様
早速の回答、ありがとうございます!
上記の様にやってみた所、ループしなくなりました。
恐縮ですが、あともう少し、お伺いしてもよろしいでしょうか!?
スライドで画像が切り替わる際、フェードイン、フェードアウトで切り替わりますが、これをフェード無しで、パラパラ漫画の様にする事はできるのでしょうか?
恐らく、264,265行目の部分だとは思うのですが、フェードのスピードは変えられても、無しにするという事ができず、、。
お忙しい所お手数ですが、どうぞよろしくお願いいたします!
2015/03/12 at 11:32 PM
$(‘.slide-‘+lastSlide).css({‘z-index’:opts.zIndex-1}).fadeOut(0);
$(‘.slide-‘+currentSlide).css({‘z-index’:opts.zIndex}).fadeIn(0);
2014/01/27 at 2:53 PM
失礼いたします。
ちょっと教えていただきたいのですが、GoogleChromeで見ますと、背景画像がずれることがあるのですが、解決方法はありますでしょうか?
お忙しいところ大変恐縮ですが、ご回答お願いいたします。
2014/01/28 at 5:21 PM
passioneさま
コメントありがとうございます。こちらでもGoogleChromeで確認してみましたが、とくに問題はありませんでした。jQueryのバージョンやGoogleChromeのバージョンなどが関係しているのかもしれません。はっきりした返答ができなくて申し訳ありません。