高機能過ぎるjQueryスライドショー「Camera slideshow」という記事でご紹介したスライドショー「Camera slideshow」をフルスクリーンで背景にする方法をご紹介します。
サンプルを作ってみました。ご覧下さい。
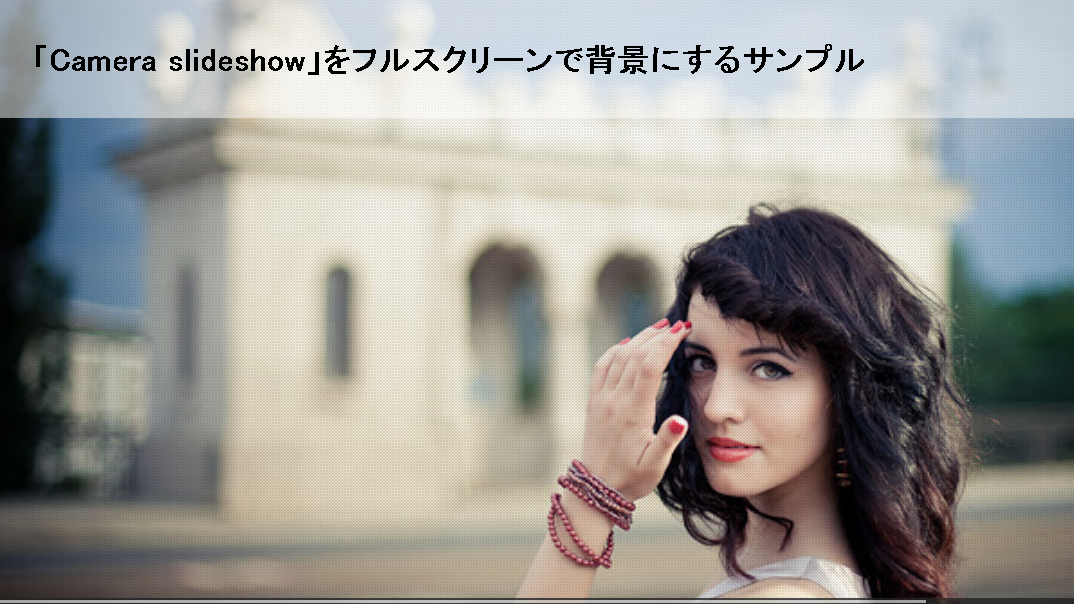
→「Camera slideshow」をフルスクリーンで背景にするサンプル
フルスクリーン用のスタイルを追加してあげる必要がありますが、比較的簡単に導入できると思います。良い感じのフルスクリーンスライドショーになります。どうぞお試し下さい。
【設置方法】
まずはこちらのCameraのサイトからファイル一式をダウンロードします。デモを含むZIPファイルを利用するとわかりやすいと思います。(デモにはサムネイルを利用したフルスクリーンのデモが含まれています。)
<head>部分にcssを設定して、以下のスタイルのコードを記述します。#contentsのスタイルは自由に設定して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'> <style> html,body { height: 100%; margin: 0; padding: 0; } #contents { background: rgba(255,255,255,.5); clear: both; display: block; height: 40px; line-height: 0px; padding: 40px; position: relative; z-index: 1; } .fluid_container { bottom: 0; height: 100%; left: 0; position: fixed; right: 0; top: 0; z-index: 0; } #camera_wrap_full { bottom: 0; height: 100%; left: 0; margin-bottom: 0!important; position: fixed; right: 0; top: 0; } .camera_bar { z-index: 2; } .camera_overlayer { opacity: .1; } </style> |
続いて<head>部分にJavaScriptを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script type='text/javascript' src='scripts/jquery.min.js'></script> <script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script> <script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script> <script type='text/javascript' src='scripts/camera.min.js'></script> <script> jQuery(function(){ jQuery('#camera_wrap_full').camera({ height: 'auto', loader: 'bar', pagination: false, hover: false, }); }); </script> |
<body>部分にスライドさせる画像を設定します。
|
1 2 3 4 5 6 7 |
<div class="fluid_container"> <div class="camera_wrap camera_emboss pattern_1" id="camera_wrap_full"> <div data-src="images/image_1.jpg"></div> <div data-src="images/image_2.jpg"></div> <div data-src="images/image_3.jpg"><div class="camera_caption">The text of your caption</div></div> </div><!-- #camera_wrap_full --> </div><!-- .fluid_container --> |
以上の設定で「Camera slideshow」を利用したスライドショーを背景で流すことができます。オプションなどは以前の記事、高機能過ぎるjQueryスライドショー「Camera slideshow」を参考にして頂けると良いかと思います。
最後にサンプルのソースを書いておきますので、どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" > <title>高機能過ぎるjQueryスライドショー「Camera slideshow」をフルスクリーンで背景にする方法サンプル</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'> <style> html,body { height: 100%; margin: 0; padding: 0; } #contents { background: rgba(255,255,255,.5); clear: both; display: block; height: 40px; line-height: 0px; padding: 40px; position: relative; z-index: 1; } .fluid_container { bottom: 0; height: 100%; left: 0; position: fixed; right: 0; top: 0; z-index: 0; } #camera_wrap_full { bottom: 0; height: 100%; left: 0; margin-bottom: 0!important; position: fixed; right: 0; top: 0; } .camera_bar { z-index: 2; } .camera_overlayer { opacity: .1; } </style> <script type='text/javascript' src='scripts/jquery.min.js'></script> <script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script> <script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script> <script type='text/javascript' src='scripts/camera.min.js'></script> <script> jQuery(function(){ jQuery('#camera_wrap_full').camera({ height: 'auto', loader: 'bar', pagination: false, hover: false, }); }); </script> </head> <body> <div id="contents"> <h1>「Camera slideshow」をフルスクリーンで背景にするサンプル</h1> </div><!-- #contents --> <div class="fluid_container"> <div class="camera_wrap camera_emboss pattern_1" id="camera_wrap_full"> <div data-src="images/image_1.jpg"></div> <div data-src="images/image_2.jpg"></div> <div data-src="images/image_3.jpg"><div class="camera_caption">The text of your caption</div></div> </div><!-- #camera_wrap_full --> </div><!-- .fluid_container --> </body> </html> |














コメントを残す