画像にTwitter上のツィートをニコニコ動画風に流すという面白いjQueryプラグインが公開されていましたのでご紹介します。
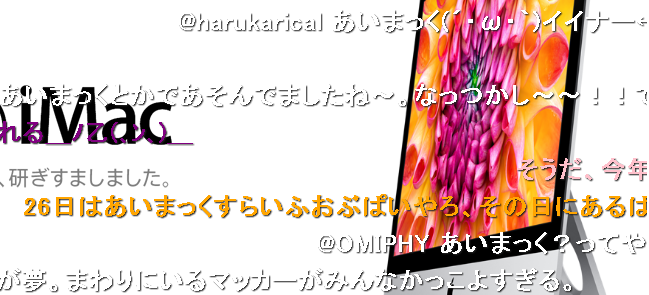
画像の上に指定した検索キーワードを含むツィートをニコニコ動画のように流してくれます。
サンプルはこちら
→「画像にツィートをニコニコ動画風に流せるjQueryプラグイン『tweetDance.js』サンプル」
この機能は、ネットショップでも面白い使い方ができそうな気がします。商品に関する感想などをTwitterから拾ってきて表示することでアピール力も増すのではないでしょうか。また画像をみてユーザーにハッシュタグをつけてツィートしてもらうという活用もできそうです。
設置もとても簡単ですのでチャレンジしてみて下さい。
【設置方法】
まずはこちらのニコ動風にツイートを表示するjQueryプラグイン tweetDance.js | ぷらすぶろぐからjquery.tweetdance.js をダウンロードします。
<head>部分にJavaScriptを読み込む記述をします。
|
1 2 3 4 5 6 7 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script> <script src="jquery.tweetdance.js"></script> <script type="text/javascript"> $(function(){ $('.ID名').tweetDance(); }); </script> |
<body>部分に以下のように設定します。
|
1 |
<a href="画像をクリックしたときのリンク先" target="_blank" class="ID名" tweet="表示させるツィート数" width="画像の幅" height="画像の高さ" img="イメージパス" q="検索ワード"></a> |
本家のサイトで、丁寧に説明してありますので細かい設定はそちらを参考にしてみて下さい。
ニコ動風にツイートを表示するjQueryプラグイン tweetDance.js | ぷらすぶろぐ
こういう面白いアイデアをもとに、jQueryプラグインを作られていて尊敬してしまいます。
サンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>画像にツィートをニコニコ動画風に流せるjQueryプラグイン「tweetDance.js」サンプル</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.js"></script> <script src="jquery.tweetdance.js"></script> <script type="text/javascript"> $(function(){ $('.tweetdance').tweetDance(); }); </script> </head> <body> <h1>画像にツィートをニコニコ動画風に流せるjQueryプラグイン「tweetDance.js」サンプル</h1> <a href="http://www.apple.com/jp/imac/" target="_blank" class="tweetdance" tweet="13" width="700" height="441" img="imac.jpg" q="あいまっく+-http"></a> </body> </html> |














コメントを残す