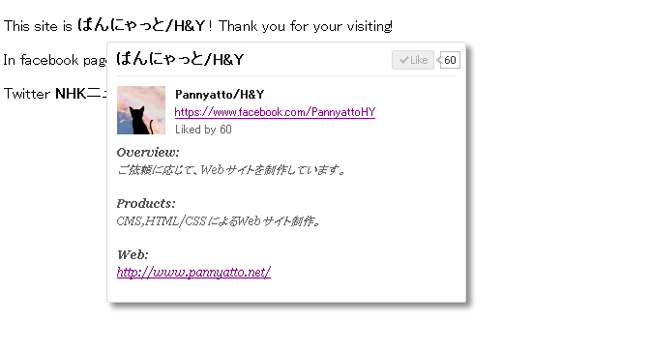
テキストにマウスオーバーすると、facebookやTwitterのプロフィールを取得して表示してくれるのがこのjQueryプラグイン「Hovercard」です。
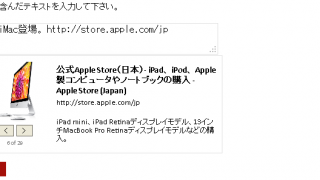
facebookやTwitterでなくても、任意のテキストなどの情報を表示させることもできます。
サンプルを作ってみました。
→ facebookやTwitterのプロフィールをマウスオーバーして表示させるjQueryプラグイン「Hovercard」サンプル
ユーザーIDを指定してあげるだけで表示してくれるので、設置してしまえば簡単に利用できます。
【設置方法】
まずはこちらのHovercardのサイトから、jsファイルをダウンロードします。ダウンロードされないときは右クリックで「リンク先を保存」でダウンロードしてください。jquery.hovercard.min.jsファイルがダウンロードされます。
body部の最後にJavaScriptの記述をします。今回は任意のテキスト、facebook、Twitterを表示させてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.hovercard.min.js"></script> <script type="text/javascript"> $(document).ready(function () { var hoverHTMLDemoBasic = '<p>ここに表示させたい任意のテキスト</p>'; $("#ID名01").hovercard({ // テキスト設定 detailsHTML: hoverHTMLDemoBasic, width: 400, }); $('#ID名02').hovercard({ //facebook設定 showFacebookCard: true, width: 350 }); $("#ID名03").hovercard({ //Twitter設定 showTwitterCard: true, width: 350 }); }); </script> </body> |
以上で準備完了です。表示させたいところに次のようにソースを書きます。
|
1 2 3 4 5 |
<p><label id="ID名01">テキストA</label></p> <p><label id="ID名02" data-hovercard="facebookユーザーID">テキストB</label> </p> <p><label id="ID名03" data-hovercard="Twitterユーザーアカウント" >テキストC</label> </p> |
文章の中や、スペースがないところに付加情報を表示させたいときに活用できそうです。ちなみにTwitterアカウントは有名人などの公式アカウントでは制限がついていて、表示されない場合があるようです。タレントのローラさんは表示させることができませんでした。
最後にサンプルソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>facebookやTwitterのプロフィールをマウスオーバーして表示させるjQueryプラグイン「Hovercard」サンプル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> </head> <body> <h1>facebookやTwitterのプロフィールをマウスオーバーして表示させるjQueryプラグイン「Hovercard」サンプル</h1> <p>This site is <label id="demo-basic">ぱんにゃっと/H&Y</label> ! Thank you for your visiting!</p> <p>In facebook page,<label id="demo-facebook" data-hovercard="PannyattoHY">ぱんにゃっと/H&Y </label>.</p> <p>Twitter <label id="demo-twitter" data-hovercard="nhk_news" >NHKニュース</label> </p> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.hovercard.min.js"></script> <script type="text/javascript"> $(document).ready(function () { var hoverHTMLDemoBasic = '<p>jQueryやWordPressネタ、Webデザインに役立つ情報などを紹介しています。</p>'; $("#demo-basic").hovercard({ detailsHTML: hoverHTMLDemoBasic, width: 400, }); $('#demo-facebook').hovercard({ showFacebookCard: true, width: 350 }); $("#demo-twitter").hovercard({ showTwitterCard: true, width: 350 }); }); </script> </body> </html> |














コメントを残す