テキストの文字をかっこよく動かして見せたい方にぴったりのjQueryです。
テキストの切り替えのとき文字をいろいろなお洒落なエフェクト効果をかけて動きを出すことができます。
しかも、導入はいたってシンプル簡単です。
サンプルページを作ってみました。ご覧ください。
→ テキストをアニメーション風にお洒落に切り替えるjQueryプラグイン「textualizer」サンプル
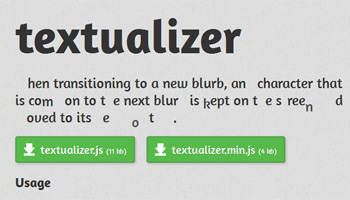
日本語のテキストでもきちんと表示されていますね。
設定方法
まずは、textualizerのページから「textualizer.js」をダウンロードして下さい。クリックしてもダウンロードが始まらない場合は右クリックして対象やリンク先を保存するとダウンロードできます。
head内に
<script src=”http://code.jquery.com/jquery-1.6.2.min.js”></script>
<script src=”textualizer.js”></script>
と記述します。jsファイルの場所によってパスを変更して指定して下さい。
続いてtextualizerの設定を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var list = ['文章1', '文章2', '文章3']; // ここに文章 var txt = $('#txtlzr'); // ここはID名を指定 var options = { duration: 1000, // 文章が切り替わる速度 rearrangeDuration: 1000, // 文字が場所を移動する速さ 大きいほど遅い effect: 'random', // fadeIn, slideLeft, slideTop, random centered: true // trueだと中央位置 } txt.textualizer(list, options); txt.textualizer('start'); |
そして、<body>部の表示させたい部分にID名を記述すれば完成です。
<div id="txtlzr"></div>
サンプルページのソースは以下のようになります。ご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>テキストをアニメーション風にお洒落に切り替えるjQueryプラグイン「textualizer」サンプル</title> <script src="http://code.jquery.com/jquery-1.6.2.min.js"></script> <script src="textualizer.js"></script> <script type="text/javascript"> $(function() { var list = ['テキストをアニメーション風にお洒落に切り替えるjQueryプラグイン「textualizer」' ,'Welcome to our site ”ぱんにゃっと/H&Y”!' , 'Textualizer is a jQuery plug-in that allows you to transition through blurbs of text. Just like this...' , 'When transitioning to a new blurb, any character that is common to the next blurb is kept on the screen, and moved to its new position.']; var txt = $('#txtlzr'); txt.textualizer(list, { duration: 3000,centered: true }); txt.textualizer('start'); }) </script> </head> <body> <h1>textualizer</h1> <div id="txtlzr" style="font-size: 20px;width: 600px;height: 240px;color: red;"> </div> </body> </html> |














0 Comments
1 Pingback