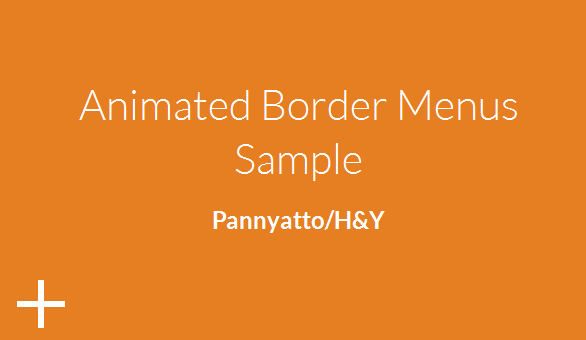
スマホやタブレットでメニューを表示させたいときに活用できるレスポンシブタイプのメニュー「Animated Border Menus 」を紹介します。
メニューアイコンをクリックすると、にゅるっと動いて各メニューが現れます。スマホファーストのお洒落なサイトに良いのではないでしょうか。もちろん、パソコンでもいい感じです。
サンプルをご覧下さい。> にゅるっと出てくるスマホで便利なお洒落なメニュー「Animated Border Menus 」サンプル
パソコンの古いブラウザでは動きません。スマホやタブレットでは大丈夫でしょう。
【設置方法】
まずは、こちらのAnimated Border Menusからソースを一式ダウンロードします。
<head>部分にCSSを指定します。
|
1 2 3 4 5 |
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/icons.css" /> <link rel="stylesheet" type="text/css" href="css/style1.css" /> <script src="js/modernizr.custom.js"></script> |
</body>の直前にJavascriptを読み込む記述をします。
|
1 2 |
<script src="js/classie.js"></script> <script src="js/borderMenu.js"></script> |
<body>部分に以下のようにメニューを記述します。
|
1 2 3 4 5 6 7 8 9 10 |
<nav id="bt-menu" class="bt-menu"> <a href="#" class="bt-menu-trigger">Menu</a> <ul> <li><a href="#" class="bt-icon icon-home">Search</a></li> <li><a href="#" class="bt-icon icon-calendar">Compose</a></li> <li><a href="#" class="bt-icon icon-folder-add">Profile</a></li> <li><a href="#" class="bt-icon icon-download">Calendar</a></li> <li><a href="#" class="bt-icon icon-window-delete">Download</a></li> </ul> </nav> |
本家のデモは6パターンが用意されています。サイトにあわせて採用してみてくださいね。
Animated Border Menus Demo
http://tympanus.net/Tutorials/AnimatedBorderMenus/index2.html
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>にゅるっと出てくるレスポンシブでお洒落なメニュー | ぱんにゃっとH&Y</title> <meta name="description" content="" /> <meta name="keywords" content="navigation, menu, responsive, border, overlay, css transition" /> <meta name="author" content="" /> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/icons.css" /> <link rel="stylesheet" type="text/css" href="css/style1.css" /> <script src="js/modernizr.custom.js"></script> </head> <body> <div class="container"> <header class="codrops-header"> <h1>Animated Border Menus </h1> </header> <nav id="bt-menu" class="bt-menu"> <a href="#" class="bt-menu-trigger">Menu</a> <ul> <li><a href="#" class="bt-icon icon-home">Search</a></li> <li><a href="#" class="bt-icon icon-calendar">Compose</a></li> <li><a href="#" class="bt-icon icon-folder-add">Profile</a></li> <li><a href="#" class="bt-icon icon-download">Calendar</a></li> <li><a href="#" class="bt-icon icon-window-delete">Download</a></li> </ul> </nav> </div><!-- /container --> <script src="js/classie.js"></script> <script src="js/borderMenu.js"></script> </html> |














0 Comments
2 Pingbacks