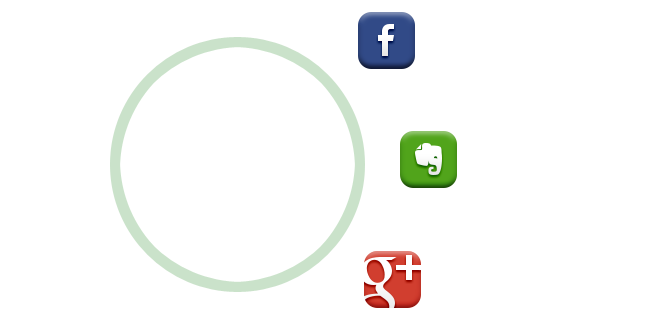
クリックすると円状にメニューが飛び出すアニメーションを実現できるのが、このjQueryプラグイン「Pop Circle」です。
中央の円(トリガー)をクリックすると、それを囲む様にメニューが飛び出します。メニューの飛び出す方向は、円状の、半円、1/4円に変更することが出来ます。
まずはサンプルをご覧下さい。
→ メニューが飛び出すjQueryプラグイン「Pop Circle」サンプル
アニメーションするスピードや飛び出すときの効果などもカスタマイズできます。
メニューに使うのもよし、イメージギャラリーにするのもよし、アイデア次第ではサイトにユニークな演出を与えることができそうです。
設置方法は続きをご覧下さい。
【使用方法】
まずはこちらのサイトからjQueryプラグインをダウンロードします。
http://popcircle.vinmein.com/
<head>部分にJavaScriptを指定します。
|
1 2 3 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.popcircle.1.0.js"></script> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> $(document).ready(function(){ $('.trigger').click(function(e){ e.preventDefault(); $.popcircle('#pops', { spacing:'10px', type:'full', // full, half, quad offset:1.95, // 0, 1, 2, 3, 4, 5, 6, 7 or 5.1 ease:'easeOutElastic', time:'slow' // slow, fast, 1000 } ); }); </script> |
続いてCSSも記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
.box{ width:500px; height: 500px; float:left; } .trigger{ width:255px; height: 255px; position:relative; z-index: 10; left:110px; top:110px; background-image:url(images/big_round.png); cursor: pointer; } .popcircle{ position:relative; z-index: 9; width:500px; height:500px; left:0px; top:-250px; } .popcircle ul{ list-style:none; padding:0px; margin: 0px; height: auto; cursor: pointer; } .popcircle ul li{ top: 187.5px; left: 187.5px; height: 100px; width: 100px; position: absolute; } |
これで準備は完了です。
最後に<body>部分にhtmlを記述しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="box"> <div class="trigger" id="circle_btn"></div> <div class="popcircle"> <ul id="pops"> <li><a href=""><img src="images/blue.png"></a></li> <li><a href=""><img src="images/red.png"></a></li> <li><a href=""><img src="images/blue.png"></a></li> <li><a href=""><img src="images/red.png"></a></li> <li><a href=""><img src="images/blue.png"></a></li> </ul> </div> </div> |
オプションは以下のようになっています。
● spacing … トリガーとポップ画像との間の空白です。ピクセルで設定します。
● type … full,half,quad の中から選択します。それぞれ、全円、半円、1/4円です。
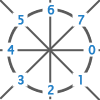
● offset … <li>要素で設定されているポップ画像をどの位置から始めるかを設定するパラメータのようです。開始位置は次のようになっています。

● ease … アニメーションタイプを設定します。
‘easeInQuad’,’easeOutQuad’,’easeInOutQuad’,
‘easeInCubic’,’easeOutCubic’,’easeInOutCubic’,
‘easeInQuart’,’easeOutQuart’,
‘easeInOutQuart’,’easeInQuint’,’easeOutQuint’,
‘easeInOutQuint’,’easeInSine’,’easeOutSine’,
‘easeInOutSine’,’easeInExpo’,’easeOutExpo’,
‘easeInOutExpo’,’easeInCirc’,’easeOutCirc’,
‘easeInOutCirc’,’easeInElastic’,’easeOutElastic’,
‘easeInOutElastic’,’easeInBack’,’easeOutBack’,
‘easeInOutBack’,’easeInBounce’,’easeOutBounce’,
‘easeInOutBounce’
● time … アニメーションのスピード。fast,slow または ミリ秒で設定します。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>メニューが飛び出すjQueryプラグイン「Pop circle」│ぱんにゃっと/H&Y</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script src="js/jquery.easing.1.3.js"></script> <script src="js/jquery.popcircle.1.0.js"></script> <style> .box{ width:500px; height: 500px; float:left; } .trigger{ width:257px; height: 257px; position:relative; z-index: 10; left:110px; top:110px; background-image:url(images/big_round.png); cursor: pointer; } .popcircle { height: 500px; left: 10px; position: relative; top: -235px; width: 500px; z-index: 9; } .popcircle ul{ list-style:none; padding:0px; margin: 0px; height: auto; cursor: pointer; } .popcircle ul li{ top: 187.5px; left: 187.5px; height: 100px; width: 100px; position: absolute; } </style> <script> $(document).ready(function(){ $('.trigger').click(function(e){ e.preventDefault(); $.popcircle('#pops',{ spacing:'15px', type:'half', // full, half, quad offset:5, // 0, 1, 2, 3, 4, 5, 6, 7 or 5.1 ease:'easeOutElastic', time:'slow' // slow, fast, 1000 } ); }); }); </script> </head> <body> <div class="box"> <div class="trigger" id="circle_btn"></div> <div class="popcircle"> <ul id="pops"> <li><a href=""><img src="images/bloggr.png"></a></li> <li><a href=""><img src="images/facebook.png"></a></li> <li><a href=""><img src="images/evernote.png"></a></li> <li><a href=""><img src="images/googleplus.png"></a></li> <li><a href=""><img src="images/instagram.png"></a></li> </ul> </div> </div> </div> </body> </html> |














0 Comments
1 Pingback