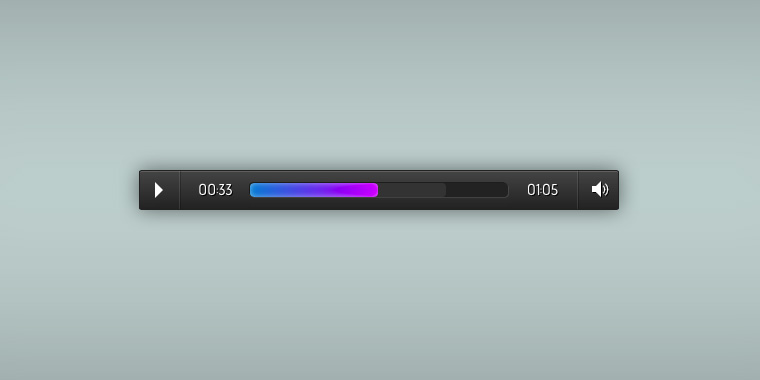
Audio Player: Responsive and Touch-Friendly
サイト上で音楽を流したいという場合に便利なjQueryオーディオプレーヤー用のプラグインです。
今や、スマホやタブレットなどタッチパネルでウェブをみるのは当たり前。
当然、レスポンシブでタッチフレンドリーなオーディオプレイヤーも必要になる場合がでてくるはずです。
HTML5から新しく追加された<audio>タグを使えば、サイト上で音楽を鳴らすのは簡単ですが、下のような感じでちょっと味気ない。
![]()
それを、レスポンシブでタッチフレンドリーでお洒落にと三拍子あわせてくれるjQueryプラグインがこの「Audio Player: Responsive and Touch-Friendly」です。
サンプルを作ってみました。ぜひスマホでも確認してみて下さい。
⇒ audioタグをスマホフレンドリーでレスポンシブにカスタマイズする「Audio Player: Responsive and Touch-Friendly」jQueryプラグインサンプル
サンプルではコントロールバーをページの上部に設置していますが、下に設置してあげるとスマホとかだといい感じかなと思います。
設置方法も簡単なので、おすすめです。
導入方法
まずはこちらのサイトからjQueryプラグインをダウンロードしましょう。サイトの下の方にあります。ダウンロード出来ない場合は、リンクを右クリックして対象を保存で。
jQueryはこちらからダウンロードできます。
http://jquery.com/download/
または、
|
1 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> |
とGoogleホストライブラリーから直接利用してもOKです。
次に音楽ファイルを用意します。HTML5 Audioはブラウザーによって対応する再生フォーマットがバラバラなので、現状ではSafari、Firefox、Opera、Google Chromeのすべてに対応しているフォーマットはありません。
そこで、1曲あたりmp3形式とogg形式の両方を用意します。wave形式もあればなおさらよいです。
mp3→oggやwaveファイルの変換にとても便利なのがコチラのサイト。
Zamzar – Free online file conversion
使い方は、
1,WEB上で変換したいファイルを選択
2.変換したい形式を選択(ここではogg,wav)
3.メールアドレスを入力
4.convertボタンを押すの4ステップです。
変換が終了するとメールが届きますので、そのメールにあるアドレスから変換後のファイルをDownloadすることができます。
では、jQueryを読み込ませます。HTMLを記述はこれだけ。パスに注意してファイルを設定して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<audio preload="auto" controls> <source src="audio.mp3" /> //オーディオファイルがあるパスで。 <source src="audio.ogg" /> <source src="audio.wav" /> </audio> <script src="js/jquery-2.1.1.min.js"></script> //jsファイルのあるパスで。 <script src="js/audioplayer.min.js"></script> <script> $( function() { $( 'audio' ).audioPlayer(); }); </script> |
スタイルは以下のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 |
.audioplayer { height: 2.5em; /* 40 */ color: #fff; text-shadow: 1px 1px 0 #000; border: 1px solid #222; position: relative; z-index: 1; background: #333; } /* mini mode (fallback) */ .audioplayer-mini { width: 2.5em; /* 40 */ margin: 0 auto; } /* player elements: play/pause and volume buttons, played/duration timers, progress bar of loaded/played */ .audioplayer > div { position: absolute; } /* play/pause button */ .audioplayer-playpause { width: 2.5em; /* 40 */ height: 100%; text-align: left; text-indent: -9999px; cursor: pointer; z-index: 2; top: 0; left: 0; } .audioplayer:not(.audioplayer-mini) .audioplayer-playpause { border-right: 1px solid #555; border-right-color: rgba( 255, 255, 255, .1 ); } .audioplayer-mini .audioplayer-playpause { width: 100%; } .audioplayer-playpause:hover, .audioplayer-playpause:focus { background-color: #222; } .audioplayer-playpause a { display: block; } .audioplayer-stopped .audioplayer-playpause a { width: 0; height: 0; border: 0.5em solid transparent; /* 8 */ border-right: none; border-left-color: #fff; content: ''; position: absolute; top: 50%; left: 50%; margin: -0.5em 0 0 -0.25em; /* 8 4 */ } .audioplayer-playing .audioplayer-playpause a { width: 0.75em; /* 12 */ height: 0.75em; /* 12 */ position: absolute; top: 50%; left: 50%; margin: -0.375em 0 0 -0.375em; /* 6 */ } .audioplayer-playing .audioplayer-playpause a:before, .audioplayer-playing .audioplayer-playpause a:after { width: 40%; height: 100%; background-color: #fff; content: ''; position: absolute; top: 0; } .audioplayer-playing .audioplayer-playpause a:before { left: 0; } .audioplayer-playing .audioplayer-playpause a:after { right: 0; } /* timers */ .audioplayer-time { width: 4.375em; /* 70 */ height: 100%; line-height: 2.375em; /* 38 */ text-align: center; z-index: 2; top: 0; } .audioplayer-time-current { border-left: 1px solid #111; border-left-color: rgba( 0, 0, 0, .25 ); left: 2.5em; /* 40 */ } .audioplayer-time-duration { border-right: 1px solid #555; border-right-color: rgba( 255, 255, 255, .1 ); right: 2.5em; /* 40 */ } .audioplayer-novolume .audioplayer-time-duration { border-right: 0; right: 0; } /* progress bar of loaded/played */ .audioplayer-bar { height: 0.875em; /* 14 */ background-color: #222; cursor: pointer; z-index: 1; top: 50%; right: 6.875em; /* 110 */ left: 6.875em; /* 110 */ margin-top: -0.438em; /* 7 */ } .audioplayer-novolume .audioplayer-bar { right: 4.375em; /* 70 */ } .audioplayer-bar div { width: 0; height: 100%; position: absolute; left: 0; top: 0; } .audioplayer-bar-loaded { background-color: #333; z-index: 1; } .audioplayer-bar-played { background: #007fd1; z-index: 2; } /* volume button */ .audioplayer-volume { width: 2.5em; /* 40 */ height: 100%; border-left: 1px solid #111; border-left-color: rgba( 0, 0, 0, .25 ); text-align: left; text-indent: -9999px; cursor: pointer; z-index: 2; top: 0; right: 0; } .audioplayer-volume:hover, .audioplayer-volume:focus { background-color: #222; } .audioplayer-volume-button { width: 100%; height: 100%; } .audioplayer-volume-button a { width: 0.313em; /* 5 */ height: 0.375em; /* 6 */ background-color: #fff; display: block; position: relative; z-index: 1; top: 40%; left: 35%; } .audioplayer-volume-button a:before, .audioplayer-volume-button a:after { content: ''; position: absolute; } .audioplayer-volume-button a:before { width: 0; height: 0; border: 0.5em solid transparent; /* 8 */ border-left: none; border-right-color: #fff; z-index: 2; top: 50%; right: -0.25em; margin-top: -0.5em; /* 8 */ } .audioplayer:not(.audioplayer-muted) .audioplayer-volume-button a:after { /* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */ width: 0.313em; /* 5 */ height: 0.313em; /* 5 */ border: 0.25em double #fff; /* 4 */ border-width: 0.25em 0.25em 0 0; /* 4 */ left: 0.563em; /* 9 */ top: -0.063em; /* 1 */ -webkit-border-radius: 0 0.938em 0 0; /* 15 */ -moz-border-radius: 0 0.938em 0 0; /* 15 */ border-radius: 0 0.938em 0 0; /* 15 */ -webkit-transform: rotate( 45deg ); -moz-transform: rotate( 45deg ); -ms-transform: rotate( 45deg ); -o-transform: rotate( 45deg ); transform: rotate( 45deg ); } /* volume dropdown */ .audioplayer-volume-adjust { height: 6.25em; /* 100 */ cursor: default; position: absolute; left: 0; right: -1px; top: -9999px; background: #333; } .audioplayer-volume:not(:hover) .audioplayer-volume-adjust { opacity: 0; } .audioplayer-volume:hover .audioplayer-volume-adjust { top: auto; bottom: 100%; } .audioplayer-volume-adjust > div { width: 40%; height: 80%; background-color: #222; cursor: pointer; position: relative; z-index: 1; margin: 30% auto 0; } .audioplayer-volume-adjust div div { width: 100%; height: 100%; position: absolute; bottom: 0; left: 0; background: #007fd1; } .audioplayer-novolume .audioplayer-volume { display: none; } /* CSS3 decorations */ body { -webkit-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */ -moz-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, 5 ); /* 300 */ box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */ } .audioplayer { -webkit-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ -moz-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ } .audioplayer-volume-adjust { -webkit-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); -moz-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); } .audioplayer-bar, .audioplayer-volume-adjust > div { -webkit-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); -moz-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); } .audioplayer-volume-adjust div div, .audioplayer-bar-played { -webkit-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); -moz-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); } .audioplayer-playpause, .audioplayer-volume a { -webkit-filter: drop-shadow( 1px 1px 0 #000 ); -moz-filter: drop-shadow( 1px 1px 0 #000 ); -ms-filter: drop-shadow( 1px 1px 0 #000 ); -o-filter: drop-shadow( 1px 1px 0 #000 ); filter: drop-shadow( 1px 1px 0 #000 ); } .audioplayer, .audioplayer-volume-adjust { background: -webkit-gradient( linear, left top, left bottom, from( #444 ), to( #222 ) ); background: -webkit-linear-gradient( top, #444, #222 ); background: -moz-linear-gradient( top, #444, #222 ); background: -ms-radial-gradient( top, #444, #222 ); background: -o-linear-gradient( top, #444, #222 ); background: linear-gradient( to bottom, #444, #222 ); } .audioplayer-bar-played { background: -webkit-gradient( linear, left top, right top, from( #007fd1 ), to( #c600ff ) ); background: -webkit-linear-gradient( left, #007fd1, #c600ff ); background: -moz-linear-gradient( left, #007fd1, #c600ff ); background: -ms-radial-gradient( left, #007fd1, #c600ff ); background: -o-linear-gradient( left, #007fd1, #c600ff ); background: linear-gradient( to right, #007fd1, #c600ff ); } .audioplayer-volume-adjust div div { background: -webkit-gradient( linear, left bottom, left top, from( #007fd1 ), to( #c600ff ) ); background: -webkit-linear-gradient( bottom, #007fd1, #c600ff ); background: -moz-linear-gradient( bottom, #007fd1, #c600ff ); background: -ms-radial-gradient( bottom, #007fd1, #c600ff ); background: -o-linear-gradient( bottom, #007fd1, #c600ff ); background: linear-gradient( to top, #007fd1, #c600ff ); } .audioplayer-bar, .audioplayer-bar div, .audioplayer-volume-adjust div { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .audioplayer { -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .audioplayer-volume-adjust { -webkit-border-top-left-radius: 2px; -webkit-border-top-right-radius: 2px; -moz-border-radius-topleft: 2px; -moz-border-radius-topright: 2px; border-top-left-radius: 2px; border-top-right-radius: 2px; } .audioplayer *, .audioplayer *:before, .audioplayer *:after { -webkit-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -moz-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -ms-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -o-transition: color .25s ease, background-color .25s ease, opacity .5s ease; transition: color .25s ease, background-color .25s ease, opacity .5s ease; } /* responsiveness */ @media only screen and ( max-width: 32.5em ) /* 520 */ { body { -webkit-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */ -moz-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, 5 ); /* 150 */ box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */ } #wrapper { width: 100%; height: auto; position: static; padding: 1.25em; /* 20 */ margin: 0; } } |
このままコピペして利用すれば簡単ですし、cssがわかる人なら、自分の好きなようにカスタマイズも出来ると思います。
ちなみに、自動再生させたり、曲をループさせたいときは次のようにautoplay、loopのコマンドを追記してあげます。
|
1 |
<audio src="audio.wav" preload="auto" controls autoplay loop></audio> |
最後にサンプルのソースを書いておきます。コピペで簡単に使えると思います。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Audio Player: Responsive and Touch-friendly サンプル / ぱんにゃっと/H&Y チュートリアル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="description" content="audioタグをスマホフレンドリーでレスポンシブにカスタマイズする「Audio Player: Responsive and Touch-Friendly」jQueryプラグインサンプル" /> <meta name="robots" content="all"> <meta name="viewport" content="width=device-width,initial-scale=1" /> <style type="text/css"> .audioplayer { height: 2.5em; /* 40 */ color: #fff; text-shadow: 1px 1px 0 #000; border: 1px solid #222; position: relative; z-index: 1; background: #333; } /* mini mode (fallback) */ .audioplayer-mini { width: 2.5em; /* 40 */ margin: 0 auto; } /* player elements: play/pause and volume buttons, played/duration timers, progress bar of loaded/played */ .audioplayer > div { position: absolute; } /* play/pause button */ .audioplayer-playpause { width: 2.5em; /* 40 */ height: 100%; text-align: left; text-indent: -9999px; cursor: pointer; z-index: 2; top: 0; left: 0; } .audioplayer:not(.audioplayer-mini) .audioplayer-playpause { border-right: 1px solid #555; border-right-color: rgba( 255, 255, 255, .1 ); } .audioplayer-mini .audioplayer-playpause { width: 100%; } .audioplayer-playpause:hover, .audioplayer-playpause:focus { background-color: #222; } .audioplayer-playpause a { display: block; } .audioplayer-stopped .audioplayer-playpause a { width: 0; height: 0; border: 0.5em solid transparent; /* 8 */ border-right: none; border-left-color: #fff; content: ''; position: absolute; top: 50%; left: 50%; margin: -0.5em 0 0 -0.25em; /* 8 4 */ } .audioplayer-playing .audioplayer-playpause a { width: 0.75em; /* 12 */ height: 0.75em; /* 12 */ position: absolute; top: 50%; left: 50%; margin: -0.375em 0 0 -0.375em; /* 6 */ } .audioplayer-playing .audioplayer-playpause a:before, .audioplayer-playing .audioplayer-playpause a:after { width: 40%; height: 100%; background-color: #fff; content: ''; position: absolute; top: 0; } .audioplayer-playing .audioplayer-playpause a:before { left: 0; } .audioplayer-playing .audioplayer-playpause a:after { right: 0; } /* timers */ .audioplayer-time { width: 4.375em; /* 70 */ height: 100%; line-height: 2.375em; /* 38 */ text-align: center; z-index: 2; top: 0; } .audioplayer-time-current { border-left: 1px solid #111; border-left-color: rgba( 0, 0, 0, .25 ); left: 2.5em; /* 40 */ } .audioplayer-time-duration { border-right: 1px solid #555; border-right-color: rgba( 255, 255, 255, .1 ); right: 2.5em; /* 40 */ } .audioplayer-novolume .audioplayer-time-duration { border-right: 0; right: 0; } /* progress bar of loaded/played */ .audioplayer-bar { height: 0.875em; /* 14 */ background-color: #222; cursor: pointer; z-index: 1; top: 50%; right: 6.875em; /* 110 */ left: 6.875em; /* 110 */ margin-top: -0.438em; /* 7 */ } .audioplayer-novolume .audioplayer-bar { right: 4.375em; /* 70 */ } .audioplayer-bar div { width: 0; height: 100%; position: absolute; left: 0; top: 0; } .audioplayer-bar-loaded { background-color: #333; z-index: 1; } .audioplayer-bar-played { background: #007fd1; z-index: 2; } /* volume button */ .audioplayer-volume { width: 2.5em; /* 40 */ height: 100%; border-left: 1px solid #111; border-left-color: rgba( 0, 0, 0, .25 ); text-align: left; text-indent: -9999px; cursor: pointer; z-index: 2; top: 0; right: 0; } .audioplayer-volume:hover, .audioplayer-volume:focus { background-color: #222; } .audioplayer-volume-button { width: 100%; height: 100%; } .audioplayer-volume-button a { width: 0.313em; /* 5 */ height: 0.375em; /* 6 */ background-color: #fff; display: block; position: relative; z-index: 1; top: 40%; left: 35%; } .audioplayer-volume-button a:before, .audioplayer-volume-button a:after { content: ''; position: absolute; } .audioplayer-volume-button a:before { width: 0; height: 0; border: 0.5em solid transparent; /* 8 */ border-left: none; border-right-color: #fff; z-index: 2; top: 50%; right: -0.25em; margin-top: -0.5em; /* 8 */ } .audioplayer:not(.audioplayer-muted) .audioplayer-volume-button a:after { /* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */ width: 0.313em; /* 5 */ height: 0.313em; /* 5 */ border: 0.25em double #fff; /* 4 */ border-width: 0.25em 0.25em 0 0; /* 4 */ left: 0.563em; /* 9 */ top: -0.063em; /* 1 */ -webkit-border-radius: 0 0.938em 0 0; /* 15 */ -moz-border-radius: 0 0.938em 0 0; /* 15 */ border-radius: 0 0.938em 0 0; /* 15 */ -webkit-transform: rotate( 45deg ); -moz-transform: rotate( 45deg ); -ms-transform: rotate( 45deg ); -o-transform: rotate( 45deg ); transform: rotate( 45deg ); } /* volume dropdown */ .audioplayer-volume-adjust { height: 6.25em; /* 100 */ cursor: default; position: absolute; left: 0; right: -1px; top: -9999px; background: #333; } .audioplayer-volume:not(:hover) .audioplayer-volume-adjust { opacity: 0; } .audioplayer-volume:hover .audioplayer-volume-adjust { top: auto; bottom: 100%; } .audioplayer-volume-adjust > div { width: 40%; height: 80%; background-color: #222; cursor: pointer; position: relative; z-index: 1; margin: 30% auto 0; } .audioplayer-volume-adjust div div { width: 100%; height: 100%; position: absolute; bottom: 0; left: 0; background: #007fd1; } .audioplayer-novolume .audioplayer-volume { display: none; } /* CSS3 decorations */ body { -webkit-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */ -moz-box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, 5 ); /* 300 */ box-shadow: inset 0 0 18.75em rgba( 0, 0, 0, .5 ); /* 300 */ } .audioplayer { -webkit-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ -moz-box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ box-shadow: inset 0 1px 0 rgba( 255, 255, 255, .15 ), 0 0 1.25em rgba( 0, 0, 0, .5 ); /* 20 */ } .audioplayer-volume-adjust { -webkit-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); -moz-box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); box-shadow: -2px -2px 2px rgba( 0, 0, 0, .15 ), 2px -2px 2px rgba( 0, 0, 0, .15 ); } .audioplayer-bar, .audioplayer-volume-adjust > div { -webkit-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); -moz-box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); box-shadow: -1px -1px 0 rgba( 0, 0, 0, .5 ), 1px 1px 0 rgba( 255, 255, 255, .1 ); } .audioplayer-volume-adjust div div, .audioplayer-bar-played { -webkit-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); -moz-box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); box-shadow: inset 0 0 5px rgba( 255, 255, 255, .5 ); } .audioplayer-playpause, .audioplayer-volume a { -webkit-filter: drop-shadow( 1px 1px 0 #000 ); -moz-filter: drop-shadow( 1px 1px 0 #000 ); -ms-filter: drop-shadow( 1px 1px 0 #000 ); -o-filter: drop-shadow( 1px 1px 0 #000 ); filter: drop-shadow( 1px 1px 0 #000 ); } .audioplayer, .audioplayer-volume-adjust { background: -webkit-gradient( linear, left top, left bottom, from( #444 ), to( #222 ) ); background: -webkit-linear-gradient( top, #444, #222 ); background: -moz-linear-gradient( top, #444, #222 ); background: -ms-radial-gradient( top, #444, #222 ); background: -o-linear-gradient( top, #444, #222 ); background: linear-gradient( to bottom, #444, #222 ); } .audioplayer-bar-played { background: -webkit-gradient( linear, left top, right top, from( #007fd1 ), to( #c600ff ) ); background: -webkit-linear-gradient( left, #007fd1, #c600ff ); background: -moz-linear-gradient( left, #007fd1, #c600ff ); background: -ms-radial-gradient( left, #007fd1, #c600ff ); background: -o-linear-gradient( left, #007fd1, #c600ff ); background: linear-gradient( to right, #007fd1, #c600ff ); } .audioplayer-volume-adjust div div { background: -webkit-gradient( linear, left bottom, left top, from( #007fd1 ), to( #c600ff ) ); background: -webkit-linear-gradient( bottom, #007fd1, #c600ff ); background: -moz-linear-gradient( bottom, #007fd1, #c600ff ); background: -ms-radial-gradient( bottom, #007fd1, #c600ff ); background: -o-linear-gradient( bottom, #007fd1, #c600ff ); background: linear-gradient( to top, #007fd1, #c600ff ); } .audioplayer-bar, .audioplayer-bar div, .audioplayer-volume-adjust div { -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .audioplayer { -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .audioplayer-volume-adjust { -webkit-border-top-left-radius: 2px; -webkit-border-top-right-radius: 2px; -moz-border-radius-topleft: 2px; -moz-border-radius-topright: 2px; border-top-left-radius: 2px; border-top-right-radius: 2px; } .audioplayer *, .audioplayer *:before, .audioplayer *:after { -webkit-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -moz-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -ms-transition: color .25s ease, background-color .25s ease, opacity .5s ease; -o-transition: color .25s ease, background-color .25s ease, opacity .5s ease; transition: color .25s ease, background-color .25s ease, opacity .5s ease; } /* responsiveness */ @media only screen and ( max-width: 32.5em ) /* 520 */ { body { -webkit-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */ -moz-box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, 5 ); /* 150 */ box-shadow: inset 0 0 9.375em rgba( 0, 0, 0, .5 ); /* 150 */ } #wrapper { width: 100%; height: auto; position: static; padding: 1.25em; /* 20 */ margin: 0; } } </style> </head> <body> <audio preload="auto" controls> <source src="audio.mp3" /> <source src="audio.ogg" /> <source src="audio.wav" /> </audio> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/audioplayer.min.js"></script> <script> $( function() { $( 'audio' ).audioPlayer(); }); </script> </body> |














コメントを残す