文章が長くなってしまったときなど、「続きを読む」などで文章を省略させて途中まで表示させたい場合があります。
その「続きを読む」が簡単に実装できて、リンクをクリックすると、残りの文章がアコーディオン式に表示されたり、非表示にしたりの動作を簡単に実装することができるのが、このjQueryプラグイン『jTruncSubstr』。
このjQueryプラグインは、『jTruncate』というjQueryプラグインをもとに日本語でもスムーズに使えるようにしてあります。ちなみに『jTruncate』は日本語ではダメ・・。
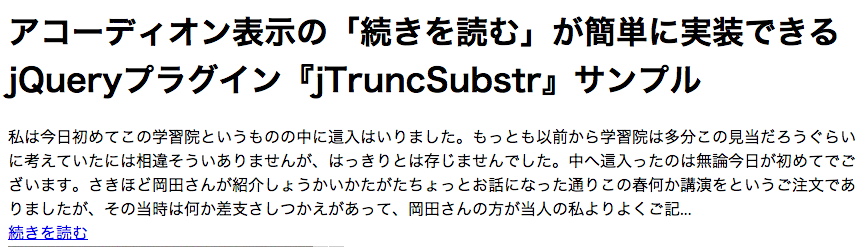
その動作はサンプルを見て頂いた方が早いと思います。
⇒ アコーディオン表示の「続きを読む」が簡単に実装できるjQueryプラグイン『jTruncSubstr』
使い方は続きをご覧下さい。
使い方
まずは、次のサイトからプラグインをダウンロードしてきます。
http://semooh.jp/jglycy/jquery-plugins/jtruncsubstr
<head>部分にJavaScriptを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script src="js/jquery-2.1.3.min.js"></script> <script src="js/jquery.jtruncsubstr.js" type="text/javascript"></script> <script type="text/javascript"> $().ready(function() { $('#ID名').jTruncSubstr({ length: 200, // 表示させる文字数 minTrail: 0, // 省略文字の最低文字数 moreText: "もっと読む", // 非表示部分を表示するリンクの文字列 lessText: "閉じる", // 表示した後、再び非表示にするリンクの文字列 ellipsisText: "...", // 続きがあることを表示するための文字列 moreAni: "fast", // 表示時のアニメーション速度 lessAni: "fast" // 非表示時のアニメーション速度 }); }); </script> |
<body>部分に指定したID名でテキスト要素を設置します。
|
1 |
<div id="ID名">ここにテキスト。ここにテキスト。ここにテキスト。</div> |
オプションで動きを制御することができます。(本家のサイトから引用)
length
表示部分にあたる文字列の長さを指定します。デフォルトは300です。
minTrail
非表示部分にあたる文字列長の最小の長さを指定します。
Truncate処理を行った結果、非表示部分がこの値以下のサイズしかないようなら、Truncate処理を行いません。デフォルトは20です。
moreText
非表示部分を表示するリンクの文字列です。デフォルトは “more” です。
lessText
表示した後、再び非表示にするリンクの文字列です。デフォルトは “less” です。
ellipsisText
続きがあることを表示するための文字列です。デフォルトは ”…” です。
moreAni
表示時にアニメーションさせる場合、その速度を設定します。
この値をゼロにすると、アニメーションが起きずに即座に表示されます。デフォルトは 500 です。
lessAni
非表示時にアニメーションさせる場合、その速度を設定します。
この値をゼロにすると、アニメーションが起きずに即座に非表示になります。デフォルトは 500 です。
delimiters
区切り文字を設定します。
この値が空文字の場合、substrモードになります。
値を設定する場合は、配列で区切り文字の候補を設定します。デフォルトは ”” です。
プラグインを読み込ませて、指定したID名の要素でテキストを書くだけで、指定した文字数で「続きを読む」が設定できます。
スマホやタブレットでも活躍する場面が多そうですね。最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="keywords" content=""> <meta name="description" content=""> <title>アコーディオン表示の「続きを読む」が簡単に実装できるjQueryプラグイン『jTruncSubstr』サンプル</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <script src="js/jquery-2.1.3.min.js"></script> <script src="js/jquery.jtruncsubstr.js" type="text/javascript"></script> <script type="text/javascript"> $().ready(function() { $('#sample').jTruncSubstr({ length: 200, // 表示させる文字数 minTrail: 0, // 省略文字の最低文字数 moreText: "続きを読む", // 非表示部分を表示するリンクの文字列 lessText: "閉じる", // 表示した後、再び非表示にするリンクの文字列 ellipsisText: "...", // 続きがあることを表示するための文字列 moreAni: "fast", // 表示時のアニメーション速度 lessAni: "fast" // 非表示時のアニメーション速度 }); }); </script> </head> <body> <h1>アコーディオン表示の「続きを読む」が簡単に実装できるjQueryプラグイン『jTruncSubstr』</h1> <div id="sample">私は今日初めてこの学習院というものの中に這入はいりました。もっとも以前から学習院は多分この見当だろうぐらいに考えていたには相違そういありませんが、はっきりとは存じませんでした。中へ這入ったのは無論今日が初めてでございます。さきほど岡田さんが紹介しょうかいかたがたちょっとお話になった通りこの春何か講演をというご注文でありましたが、その当時は何か差支さしつかえがあって、岡田さんの方が当人の私よりよくご記憶きおくと見えてあなたがたにご納得のできるようにただいまご説明がありましたが、とにかくひとまずお断りを致いたさなければならん事になりました。しかしただお断りを致すのもあまり失礼と存じまして、この次には参りますからという条件をつけ加えておきました。その時念のためこの次はいつごろになりますかと岡田さんに伺うかがいましたら、此年ことしの十月だというお返事であったので、心のうちに春から十月までの日数を大体繰くってみて、それだけの時間があればそのうちにどうにかできるだろうと思ったものですから、よろしゅうございますとはっきりお受合うけあい申したのであります。ところが幸か不幸か病気に罹かかりまして、九月いっぱい床とこについておりますうちにお約束やくそくの十月が参りました。十月にはもう臥ふせってはおりませんでしたけれども、何しろひょろひょろするので講演はちょっとむずかしかったのです。しかしお約束を忘れてはならないのですから、腹の中では、今に何か云いって来られるだろう来られるだろうと思って、内々ないないは怖こわがっていました。</div> </body> </html> |














コメントを残す