ZooMoveは、マウスオーバーで画像を拡大させてみせることができるjQueryプラグインです。
画像を一部を詳細に見せたいときなどに効果的。この動きは、ネットショップの商品紹介の画像でもよく使われる機能ですね。
こちらのjQueryプラグイン「ZooMove」を利用すると、拡大させる動きも滑らかで、ストレスなく見せることができます。
動きはサンプルをこちらのご覧いただくとわかりやすいと思います。
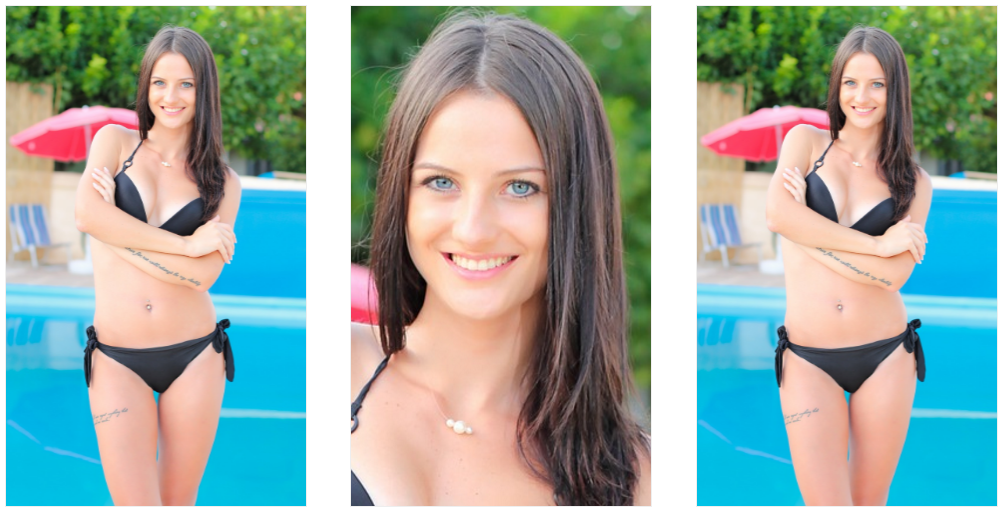
カーソルを乗せると画像が拡大するjQueryプラグイン「ZooMove」サンプル
ググってみましたが、まだjQueryプラグイン「ZooMove」は日本語では紹介されていませんでした。
でも、使いやすいのでこれから日本でも使われる機会が増えそうな気がします。
設置方法
まずはこちらの「ZooMove」のサイトにある「If you prefer you can just download a ZIP file.」というテキストの下にある「DOWNLOAD ZOOMOVE」というボタンから一式ダウンロードします。
拡大表示させたい画像も用意しておきましょう。
次に<head>部分で必要なファイルを読み込ませます。パスやファイル名に注意して下さい。
|
1 2 3 4 5 6 7 8 |
<!-- ZooMove CSS minified --> <link rel="stylesheet" href="dist/zoomove.min.css"> <!-- jQuery CDN JS minified (must) --> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <!-- ZooMove JS minified --> <script src="dist/zoomove.min.js"></script> |
画像を表示させたいところに次のように記述します。画像のパスやファイル名に注意してください。
|
1 2 |
<!-- Item image --> <figure class="zoo-item" zoo-image="img/example.jpg"></figure> |
画像を表示させた後にJavaScriptの記述をします。</body>直前でもいいでしょう。
|
1 2 3 4 |
<!-- Starting the ZooMove --> <script> $('.zoo-item').ZooMove(); </script> |
オプションとして、以下があります。
zoo-scale 1.5 (150%) 拡大させる倍率を設定。
zoo-move true マウスの動きによって拡大画像の動かすか。
zoo-over false マウスオバー時に画像の大きさも拡大させるか。
オプションは次のように書くことができます。
|
1 2 3 4 5 6 7 8 9 |
<figure class="zoo-item" zoo-image="[value]" zoo-scale="[value]" zoo-move="[value]" zoo-over="[value]" zoo-cursor="[value]" > </figure> |
あとは、CSSで表示させる画像の幅や高さなどを設定してあげるだけです。
サンプルのソースを以下に書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>jQueryプラグイン「ZooMove」サンプル</title> <link rel="stylesheet" href="css/zoomove.min.css"> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/zoomove.min.js"></script> <link rel="stylesheet" href="style.css"> </head> <body> <h1>jQueryプラグイン「ZooMove」サンプル</h1> <div class="column"> <div class="item"> <!-- Image 1 | Default --> <figure class="zoo-item" zoo-image="img/full-image02.jpg"></figure> </div> </div> <div class="column"> <div class="item"> <!-- Image 2 | Scale value "3" (300%) --> <figure class="zoo-item" zoo-image="img/full-image02.jpg" zoo-scale="3"></figure> </div> </div> <div class="column"> <div class="item"> <!-- Image 3 | Over "true" and Move "false" --> <figure class="zoo-item" zoo-image="img/full-image02.jpg" zoo-over="true" zoo-move="false"></figure> </div> </div> <!-- Starting the ZooMove --> <script> $('.zoo-item').ZooMove(); </script> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.column { width: 300px; height: auto; padding: 20px; display: inline-block; } .item { position: relative; width: 100%; height: 500px; margin-bottom: 25px; } .item .zoo-item { border: 1px solid #EEEEEE; margin: 10px; } |














コメントを残す