今回はCSSでWebを演出する初心者さん向きのテクニックを紹介します。
Web制作を行っていると、フッターの位置のバランスが悪く見栄えが悪くなることがあります。
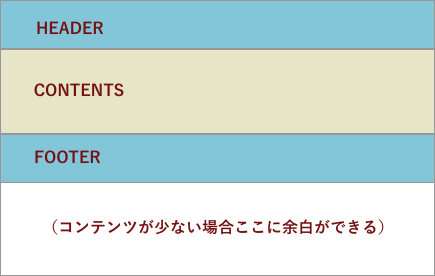
例えば、コンテンツが少ないとフッターの下に大きく余白ができてしまったりする場合とかありませんか。

このCSSの方法を使えば、コンテンツの量が多いページはスクロールの一番下にフッターを表示し、コンテンツが少なくてスクロールがない場合でも画面の一番下にフッターを表示させることができます。
コンテンツが少なくても画面の一番下に配置されるフッターサンプル(コンテンツ量が少ない場合)
コンテンツが少なくても画面の一番下に配置されるフッターサンプル(コンテンツ量が多い場合)
上の二つのサンプルを比べてみていただくとわかると思います。
コンテンツ量が少ない場合は、画面下にフッターが配置されています。
ソースは次の通りです。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!doctype html> <html> <head> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div id="container"> <div id="header"> HEADER </div> <div id="contents"> CONTENTS </div> <div id="footer-space"></div> <!-- .container --></div> <div id="footer"> FOOTER<br> </div> </body> </html> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
html, body { height: 100%; margin: 0; } #container { width: 100%; min-height: 100%; margin: 0 auto -130px; height: auto!important; height: 100%; } #container #header { width: 100%; height: 130px; background: #83C6D9; } #container #contents { background: #E6E5C7; } #footer { width: 100%; height: 130px; background: #83C6D9; } #container #footer-space { height: 130px; } |
CSSでは、html、body、#containerに高さ100%を指定してあります。
フッターの高さ分のスクロールが発生しないように、#containerにフッターの高さ分の-130pxという下方向のマージンをしていることで、フッターの表示領域を#containerの表示領域に引っ張り上げています。
#containerの小要素である#footer-spaceにフッターの高さ分をheightでしていして、フッターがコンテンツにかぶって表示されないようにしてあります。














コメントを残す