今回は、海や川などに関係したサイトにぴったりなHTMLテンプレートを紹介します。
ランディングページやサイトのWebトップに使用してもお洒落になりそう。
ダイビング、サーフィン、フィッシング、環境ビジネスなどいろいろな場合の利用が考えられそうです。
背景画像や音などを変更すると、ほかの関係のWebサイトでも使えるかもしれません。(雲の上と雲の下など)
ちょっと感動ものですので、ぜひデモをご覧いただければと思います。
3つの違ったパターンの演出を見ることができます。
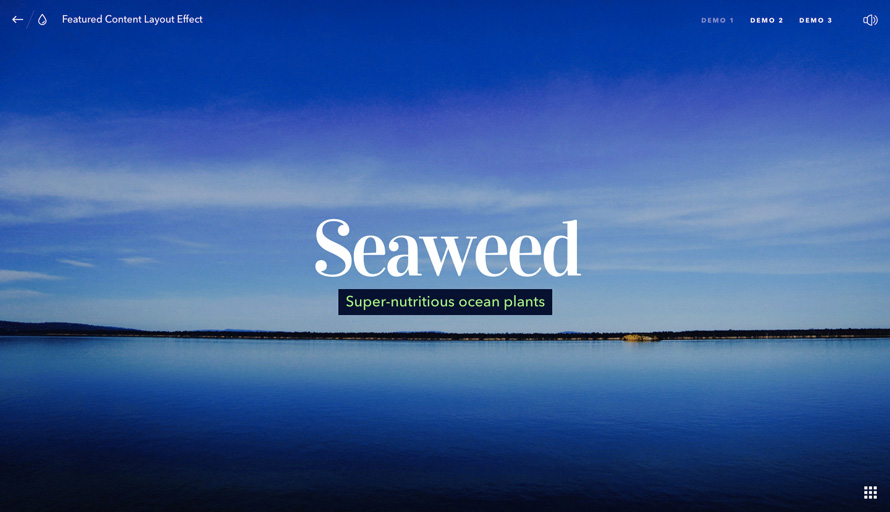
海にダイビングする効果が綺麗なHTMLテンプレート「Above & Beneath」デモ
なお、CSS3仕様の一部である CSS transitions と animationsが使われてるので、古いブラウザでは動作しません。
使い方
右下にあるメニューアイコンをクリックすると、画面がスライドしてまるで水の中にダイブしたかのような演出のあと、メニューやコンテンツが表示されます。
音をオンにしてみるとさらに効果が高まります。
このテンプレートは次のリンクからダウンロード可能です。
詳細&ダウンロード
Above & Beneath: Featured Content Layout Effect | Codrops
このようなWebサイトがさくっと作れるなんて憧れます。テンプレートとして提供されているのがありがたいですね。
勉強にもなりますので、ソースを解析してみましょう。














コメントを残す