Fullscreen Templete以前、背景にフルスクリーン画像を表示するjQueryを紹介しました。
(参照 「背景にフルスクリーン画像をスライダーで流すjQuery「maxImage Scaling Plugin」)
今回はjQueryやHTMLの知識が特別なくても、バックグラウンドでフルスクリーン画像を表示させるWebサイトを実現することができるテンプレートを紹介します。
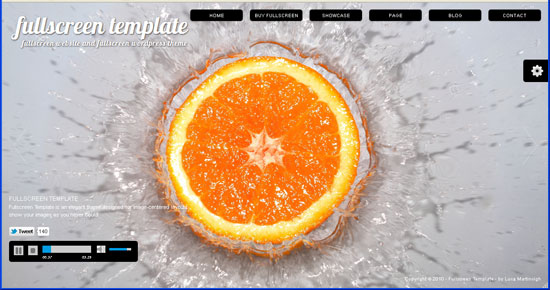
HTMLやWordPress、もしくはPHPのWebサイトで画像を背景にフルスクリーンで使用したい方におすすめなのがこちらの「Fullscreen Templete」です。
この「Fullscreen Templete」は、画像を背景にフルスクリーンで表示させる機能以外にも必要な機能やページを包括したデザイン的にもお洒落なテンプレートになっています。見たらきっと使いたくなるこのフルスクリーンテンプレートのデモ及び公式サイトはこちら。→ 「Fullscreen Templete」このHTMLテンプレートやWordPressテーマに含まれているものは以下のとおりです。
- Homepage
- Fullscreen page
- Page with content box
- Blog page
- Gallery page
- Contact page
- Single post with content box
- Single fullscreen image post
動画をバックグラウンドでフルスクリーンで流すこともできるようです。
http://www.fullscreentemplate.com/menu/video-background/
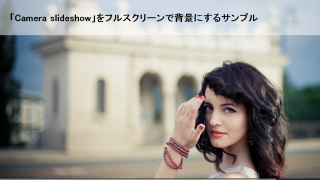
縦の画像の場合は画像全体を表示するように設定してスライドショーとして使用できたり、
http://www.fullscreentemplate.com/menu/100-max-page/
このような洒落たContactページも含まれています。
http://www.fullscreentemplate.com/contact/
このテンプレートやWordPressテーマを使用すれば、かなり凝ったフルスクリーンサイトが実現しそうです。
さすがにプレミアム(有料)ですが、1サイトHTML+CSSで15ユーロ、WordPressテーマで30ユーロとなっています。
フルスクリーンサイトのデザイン参考にも一見の価値はあると思います。














コメントを残す