今やレスポンシブデザインにするのは当然の選択肢になりました。
YouTubeの動画をウェブサイトに埋め込むこともあると思いますが、動画もレスポンシブで表示させたいですよね。
YouTubeの埋め込み動画を簡単にレスポンシブにしてくれるのが、「SuperEmbed.js」です。
読み込ませておくだけで、動画の幅を画面やウィンドウの大きさに合わせてレスポンシブ化してくれます。
サンプルをご覧ください。
Youtube埋め込み動画を簡単にレンスポンシブにしてくれる「SuperEmbed.js」サンプル
対応している動画は、YouTube, Vimeo, Kickstarter, CollegeHumor, Hulu, Flickr, Vine, VideoPress, DailyMotion, Twitch.tv, Vid.meなど。
jQueryなしで単体で動作します。サイズも1.4 KBだけなのでサイトが重くなることもありません。
設置方法
使い方はいたって簡単。
こちらのサイトからダウンロードして、読み込ませておくだけ。
<header>部分に以下を記述します。パスに注意。
|
1 |
<script src="superembed.js" type="text/javascript"></script> |
<body>部分の任意のところに動画の埋め込みコードを記述します。
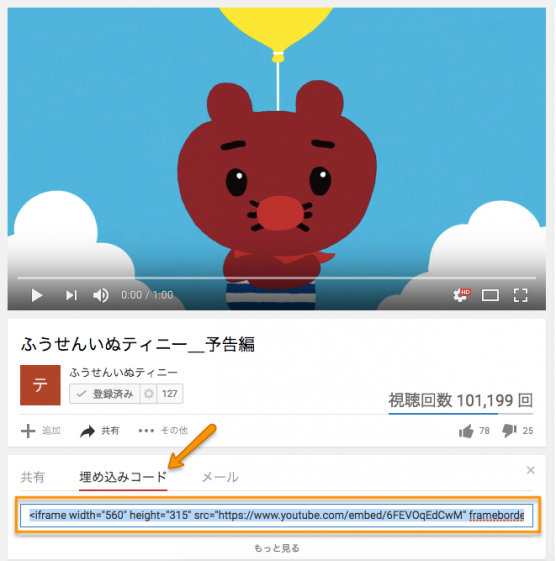
YouTubeの場合はここ。

Vimeoの場合はここ。
紙飛行機のアイコンを押す。

埋め込みコードがあります。

特別になにも設定しなくてもいいのでとても楽です。
動画を使うレシポンシブサイトを作成するときは、「SuperEmbed.js」を読み込ませておくといいですね。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>SuperEmbed.js サンプル</title> <script src="superembed.js" type="text/javascript"></script> <style type="text/css"> body { background: #D3D3D3; margin: 0; padding: 0; } main { max-width: 600px; margin: 0 auto; background: #FFFFFF; border-left: 1px solid #000; border-right: 1px solid #000; padding:10px; } </style> </head> <body> <main> <h1>「SuperEmbed.js」サンプル</h1> <p>ウィンドウの幅を広げたり狭くしたりすると、動画の大きさもあわせて変化します。</p> <p>YouTube:</p> <iframe width="560" height="315" src="https://www.youtube.com/embed/6FEVOqEdCwM" frameborder="0" allowfullscreen></iframe> <p>Vimeo:</p> <iframe src="https://player.vimeo.com/video/138174318" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </main> </body> </html> |
参考:SuperEmbed.js : Fluid width for Embedded Videos














コメントを残す