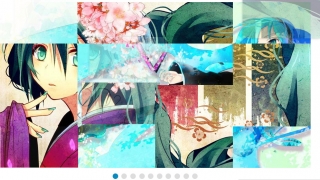
「Slider Pro」は多機能のスライダーを作ることができるjQueryプラグインです。このjQueryプラグインを使って、左右の画像をみせることができるカルーセル型のスライダーを作ってみます。
このような感じになります。

サンプルはこちらをごらんください。
「Slider Pro」サンプル
設置方法は続きをご覧ください。
【使用方法】
まずはこちらのSlider Proのサイトからファイル一式ダウンロードします。デモを含むZIPファイルを利用するとわかりやすいと思います。
<head>部分にcssとJavaScriptを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<link rel="stylesheet" type="text/css" href="dist/css/slider-pro.min.css" media="screen"/> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="dist/js/jquery.sliderPro.min.js"></script> <script type="text/javascript"> $( document ).ready(function( $ ) { $( '#Topslider' ).sliderPro({ visibleSize: '100%', forceSize: 'fullWidth', autoSlideSize: true, arrows: true }); }); </script> |
<body>部分にスライドさせる画像を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div id="Topslider" class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/01.png"/> </a> <p class="sp-caption">イメージ1</p> </div> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/02.png"/> </a> <p class="sp-caption">イメージ2</p> </div> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/03.png"/> </a> <p class="sp-caption">イメージ3</p> </div> </div> </div> |
簡単ですね。このプラグインは他にも多様なスライダーが作れます。公式サイトを参考にしてみてくださいね。いろいろなデモがあります。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>左右の画像をみせるイメージスライダーを作れる「Slider Pro」jQueryプラグイン</title> <link rel="stylesheet" type="text/css" href="dist/css/slider-pro.min.css" media="screen"/> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="dist/js/jquery.sliderPro.min.js"></script> <script type="text/javascript"> $( document ).ready(function( $ ) { $( '#Topslider' ).sliderPro({ visibleSize: '100%', forceSize: 'fullWidth', autoSlideSize: true, arrows: true }); }); </script> </head> <body> <h1>左右の画像をみせるイメージスライダーを作れる「Slider Pro」サンプル</h1> <div id="Topslider" class="slider-pro"> <div class="sp-slides"> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/01.png"/> </a> <p class="sp-caption">イメージ1</p> </div> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/02.png"/> </a> <p class="sp-caption">イメージ2</p> </div> <div class="sp-slide"> <a href="#"> <img class="sp-image" src="images/03.png"/> </a> <p class="sp-caption">イメージ3</p> </div> </div> </div> </body> </html> |














コメントを残す