ページを切り替えるときに効果を与える方法はいろいろありますが、ほとんどはjQueryなどのJavaScriptを使用したものがたくさん溢れているような気がします。
しかし今回はCSSのみを使用して、ひとつのページでコンテンツをスライドさせて切り替える『Page Transitions with CSS3』を紹介します。
<div>~</div>で囲んだdiv要素ごとにページを作成し、コンテンツをスライドさせてページを切り替えるワンページャーのウェブサイトを作ることができます。
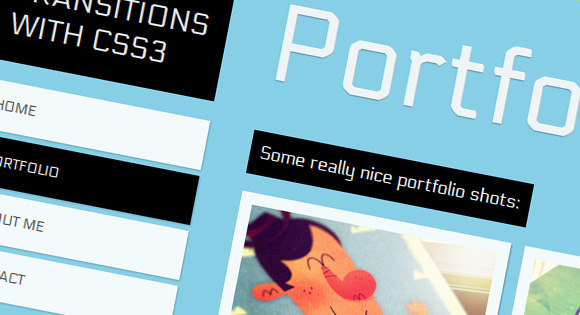
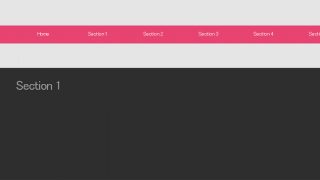
とういうことで、サンプルページを作ってみました。こんな感じになります。
→ 『Page Transitions with CSS3』サンプルページ
jQueryを使用していないので、jQueryなどをダウンロードする必要はありませんが、『Page Transitions with CSS3』のソースを一式ダウンロードすることができるのでちょこっといじってあげるだけで、サイトを作成することができます。
こちらからソースをダウンロードできます。→ Page Transitions with CSS3
まず、<head>部分にcssの設定をします。
<link rel=”stylesheet” type=”text/css” href=”css/demo.css” />
<link rel=”stylesheet” type=”text/css” href=”css/style.css” />
<body>部にページごとにコンテンツを以下のように<div>要素で設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!-- Home --> <div id="home" class="content"> <h2>Home</h2> <p>ここにコンテンツ1</p> <!-- ... --> </div> <!-- /Home --> <!-- Portfolio --> <div id="portfolio" class="panel"> <div class="content"> <h2>Portfolio</h2> <p>ここにコンテンツ2</p> <!-- ... --> </div> </div> <!-- /Portfolio --> <!-- About --> <div id="about" class="panel"> <div class="content"> <h2>About</h2> <p>ここにコンテンツ3</p> <!-- ... --> </div> </div> <!-- /About --> <!-- Contact --> <div id="contact" class="panel"> <div class="content"> <h2>Contact</h2> <p>ここにコンテンツ4</p> <!-- ... --> </div> </div> <!-- /Contact --> |
そしてメニューを設定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Header with Navigation --> <div id="header"> <h1>Page Transitions with CSS3</h1> <ul id="navigation"> <li><a id="link-home" href="#home">Home</a></li> <li><a id="link-portfolio" href="#portfolio">Portfolio</a></li> <li><a id="link-about" href="#about">About Me</a></li> <li><a id="link-contact" href="#contact">Contact</a></li> </ul> </div> |
スライドのエフェクトによってCSSソースが3パターン用意してあります。
メニューナビゲーションの色はCSSの以下の部分のカラーコードを変更することで簡単に変更できます。
#home:target ~ #header #navigation #link-home,
#portfolio:target ~ #header #navigation #link-portfolio,
#about:target ~ #header #navigation #link-about,
#contact:target ~ #header #navigation #link-contact{
background: #000;
color: #fff;
}
CSSだけでもこれだけのサイトが実現できるんですね。jQueryを読み込んでいないので、軽くて表示が早いのも利点です。このソースを基にいろいろとアレンジしてみては。














コメントを残す