「Real Shadow」は要素に影を付けることができるjQueryプラグインです。カーソルの位置を光源としてカーソルの動きに合わせて影も動きます。
白を基調としたデザインのサイトで映えそうですね。
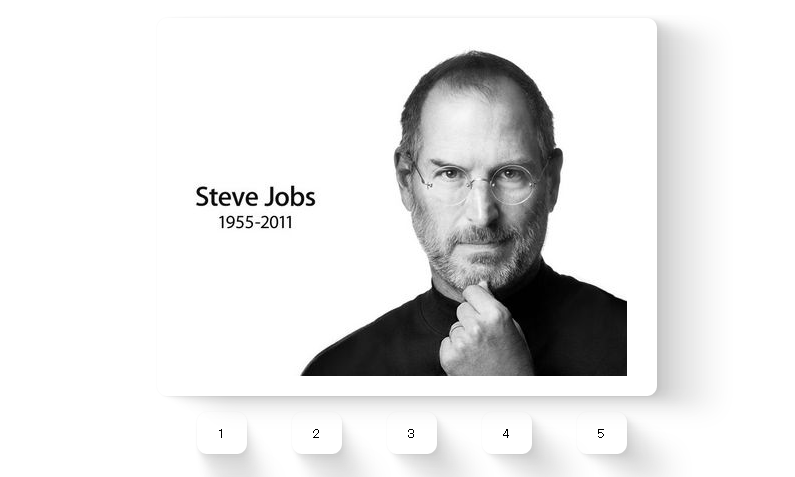
サンプルを作ってみました。
→ 簡単に影をつけることが出来るjQueryプラグイン「Real Shadow」サンプル
メニューに影をつけたり、アイコンや画像にちょっとしたアクセントを付けるときに良さそうです。
導入も簡単ですよ。
【使用方法】
まずは、コチラからZIPファイル一式をダウンロードします。そのなかにrealshadow.jsが含まれています。
次に<head>内もしくは</body>の直前にJavascriptを設定します。
|
1 2 3 4 5 6 7 |
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="realshadow.js"></script> <script type="text/javascript"> $(function(){ $('影を付けるエレメント').realshadow(); }); </script> |
以上で、影を付けるように指定した要素に対して影が適応されます。
オプションで影を付けるだけで、影を動かさないようにすることもできます。
|
1 2 3 |
$(selector).realshadow({ followMouse: false // true by default }); |
サンプルページのソースを書いておきますので、どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>Real Shadowサンプル │ ぱんにゃっと/H&Y</title> <style type="text/css"> <!-- .container { border-radius:30px; width:500px; margin: 0 auto; padding: 20px; text-align: left } .menu {margin-left:-20px} .menu li {display: inline;} .menu button { display: inline-block; width:50px; line-height:40px; margin:0 20px; background:transparent; border:none } .text { padding: 20px; margin:30px 0 0 0; } .menu button, .text {border-radius:10px} --> </style> </head> <body> <div class="container"> <p class="text">今日、皆が世界最高の大学の1つを卒業する場に同席できて光栄に思う。私は大学を卒業したことがない。本当のところ、これは私にとって最も大学卒業に近い体験だ。今日は皆に私の人生から3つの話をしたい。それだけだ。大したことじゃない。3つだけだ。</p> <p class="text"><img src="sample02.jpg" /></p> <ul class="menu"> <li><button>1</button></li> <li><button>2</button></li> <li><button>3</button></li> <li><button>4</button></li> <li><button>5</button></li> </ul> </div> <script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="realshadow.js"></script> <script type="text/javascript"> $(function(){ $('button, .text').realshadow(); }); </script> </body> </html> |














コメントを残す