最近、特に女性に人気があるPinterest(ピンタレスト)。
その人気の秘密のひとつが、そのシンプルでお洒落なデザイン性です。
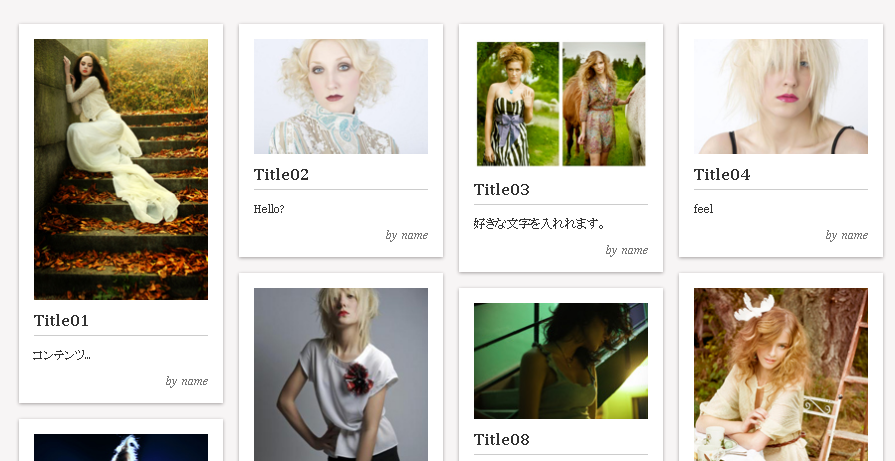
Pinterest(ピンタレスト)は白地に画像がずらりと並んだビジュアル中心のデザインになっていて、とてもシンプルですが、ファッション誌のようでただ眺めているだけでも退屈しません。
そのPinterest(ピンタレスト)風に画像を一覧表示させてくれるのが、このjQueryプラグイン「BlocksIt.js」です。
サンプルページを作ってみました。
→ Pinterest(ピンタレスト)風に画像を並べて表示するjQueryプラグイン「BlocksIt.js」サンプル
jQueryプラグイン「BlocksIt.js」の使用方法は続きをどうぞ。
【使用方法】
まずは、こちらの本家のサイトからBlocksIt.jsなど一式ダウンロードします。
<head>部分にcssとJavaScriptを記述します。
|
1 2 3 4 5 6 7 8 |
<link rel='stylesheet' href='style.css' media='screen' /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="blocksit.js"></script> <script> $(document).ready(function() { $('#ID名').BlocksIt(); }); </script> |
最後に<body>部に画像を記述すれば完成です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div id="#ID名"> <div> <div> <img src="画像1" /> </div> <strong>タイトル1</strong> <p>コンテンツ1-1</p> <div>コンテンツ1-2</div> </div> <div> <div> <img src="画像2" /> </div> <strong>タイトル2</strong> <p>コンテンツ2-2</p> <div>コンテンツ2-2</div> </div> // 以後表示させたい画像の数だけ繰り返し </div> |
※オプションがいくつか用意されているので、様々な効果を付けることも可能です。
.BlocksIt( [Options] )
[Options]
- numOfCol:
Type: Int Default: 5
コラム数を設定します。 - offsetX:
Type: Int Default: 5
ブロックの左右のマージン幅 - offsetY:
Type: Int Default: 5
ブロックの上下のマージン幅 - blockElement:
Type: String Default: ‘div’
オプションの記述の例
|
1 2 3 4 5 6 7 8 |
$(document).ready(function() { $('#container').BlocksIt({ numOfCol: 5, offsetX: 8, offsetY: 8, blockElement: '.grid' }); }); |
以下にサンプルページのソースを書いておきます。サンプルではウィンドウズ幅に応じてコラム数を変更させています。どうぞご参考までに。
(画像の数が多いので6枚目以降の画像指定の部分は省略しています。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 |
<!DOCTYPE html> <html> <head> <title>Pinterest風に画像を並べて表示するjQueryプラグイン「BlocksIt.js」サンプル │ ぱんにゃっと/H&Y</title> <meta name="description" content="BlocksIt.js jQueryのサンプル by ぱんにゃっと/H&Y"/> <meta name="keywords" content="jquery,blocksit.js,サンプル"/> <link rel='stylesheet' href='style.css' media='screen' /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script src="js/blocksit.min.js"></script> <script> $(document).ready(function() { //blocksit define $(window).load( function() { $('#container').BlocksIt({ numOfCol: 5, offsetX: 8, offsetY: 8 }); }); //window resize var currentWidth = 1100; $(window).resize(function() { var winWidth = $(window).width(); var conWidth; if(winWidth < 660) { conWidth = 440; col = 2 } else if(winWidth < 880) { conWidth = 660; col = 3 } else if(winWidth < 1100) { conWidth = 880; col = 4; } else { conWidth = 1100; col = 5; } if(conWidth != currentWidth) { currentWidth = conWidth; $('#container').width(conWidth); $('#container').BlocksIt({ numOfCol: col, offsetX: 8, offsetY: 8 }); } }); }); </script> </head> <body> <!-- Content --> <section id="wrapper"> <hgroup> <h1>Pinterest風に画像をレイアウトして表示するjQueryプラグイン「BlocksIt.js」サンプル</h1> </hgroup> <div id="container"> <div class="grid"> <div class="imgholder"> <img src="img/01.jpg" /> </div> <strong>Title01</strong> <p>コンテンツ...</p> <div class="meta">by name</div> </div> <div class="grid"> <div class="imgholder"> <img src="img/02.jpg" /> </div> <strong>Title02</strong> <p>Hello?</p> <div class="meta">by name</div> </div> <div class="grid"> <div class="imgholder"> <img src="img/03.jpg" /> </div> <strong>Title03</strong> <p>好きな文字を入れれます。</p> <div class="meta">by name</div> </div> <div class="grid"> <div class="imgholder"> <img src="img/04.jpg" /> </div> <strong>Title04</strong> <p>feel</p> <div class="meta">by name</div> </div> <div class="grid"> <div class="imgholder"> <img src="img/05.jpg" /> </div> <strong>Title05</strong> <p>好きな文字を入れれます</p> <div class="meta">by name</div> </div> </div> </section> </body> </html> |














コメントを残す