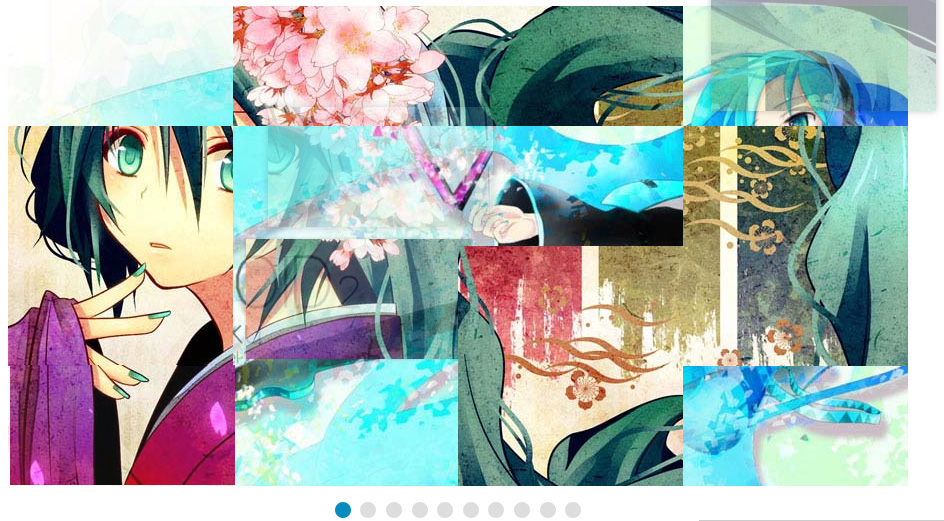
「jq-tiles」はお洒落なCSS3エフェクトが選べる画像スライドショー用jQueryプラグインです。CSS3ならではのふわっとしたエフェクトや立体感のあるエフェクトが用意されています。
サンプルはこちら
→ タイル状のエフェクトが美しい画像スライダーjQueryプラグイン「jq-tiles」サンプル
まずはjq-tilesからjQueryプラグインなどを一式ダウンロードします。(Githubからデモ用のファイルもダウンロードできますので参考になります。)
<head>部分にcssを指定します。
<link rel=”stylesheet” href=”jquery.tiles.min.css”/>
<style>
.slider { width: 940px; height: 400px; } // 使用する画像の大きさ
</style>
そして、</body>の直前にJavaScriptを設定して準備完了です。
<script src=”http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js”></script>
<script src=”jquery.tiles.min.js”></script>
<script type=”text/javascript”>
$(function(){
$(‘.slider’).tilesSlider({ random: true })
</script>
続いて<body>部分のスライドショーを置きたい部分にコードを記述します。
<div class=”slider”>
<img src=”ここに画像へのパス”>// ここに文字を入れるとキャプションが入ります。
<img src=”img/img01.jpg”/>
<img src=”img/img02.jpg”/>// 以下表示させたい画像の分繰り返す
</div>
簡単な使用方法は以上ですが、エフェクトをさらに細かくオプションで設定することができます。
$(function(){
$(‘.slider’).tilesSlider({
x : 4, // x軸のタイルの数 20個まで
y : 4, // y軸のタイルの数 20個まで
effect : ‘default’, // ※エフェクトの種類
fade : false, // fade images in addition to the tiles effect
random : false, // trueにすると決まった順にエフェクトされます。
reverse : false, // start animation from opposite direction
backReverse : false, // reverse the animation when going back in the slideshow (useful for some effects)
rewind : false, // reverse animation at a certain percentage in time
auto : false, // Start the slideshow on load
loop : false, // Start slideshow again when it finishes
slideSpeed : 3500, // スライドのスピード
tileSpeed : 800, // 全てのタイルが消えるまでのスピード
cssSpeed : 300, // css3 transitionのスピード [100,200,300,400,500,600,700,800,900,1000],
nav : true, // Add navigation
navWrap : null, // Add the navigation to an existing element
bullets : true, // Show bullets, if false the show pagination with numbers
thumbs : true, // Show thumbnails when hovering nav
thumbSize : 25, // Thumbnail size (percentage of the original image)
timer : true // タイムバーを表示するかどうか
});
});
※エフェクトの種類
- default
- simple
- left
- up
- leftright
- updown
- switchlr
- switchud
- fliplr
- flipud
- reduce
- 360
それぞれのエフェクトはこちらを見ると比べやすいですよ。
Demo: http://elclanrs.github.com/jq-tiles/
以下にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>jq-tiles</title> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <link rel="stylesheet" href="jquery.tiles.min.css"/> <style> .slider { width: 900px; height: 480px; } a:link { color: #FFFFFF; text-decoration: none; } a:visited { text-decoration: none; color: #FFFFFF; } a:hover { text-decoration: none; } a:active { text-decoration: none; } </style> </head> <body> <h1>タイル状のエフェクトが美しい画像スライダーjQueryプラグイン「jq-tiles」</h1> <div class="slider"> <img src="img/img01.jpg"/><p><strong>初音ミク </strong><a href="http://matome.naver.jp/odai/2134072393120416701" target="_blank">「初音ミクの可愛い壁紙とイラスト画像を全力で集めていく」より</a> 参考:NAVERまとめ</p> <img src="img/img02.jpg"/> <img src="img/img03.jpg"/> <img src="img/img04.jpg"/> <img src="img/img05.jpg"/> <img src="img/img06.jpg"/> <img src="img/img07.jpg"/> <img src="img/img08.jpg"/> <img src="img/img09.jpg"/> <img src="img/img10.jpg"/> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script src="jquery.tiles.min.js"></script> <script type="text/javascript"> $(function(){ $('.slider').tilesSlider($('.slider').tilesSlider({ random: true }) ); }); </script> </body> </html> |














コメントを残す