Link Scraper TextBox – Jquery Plugin
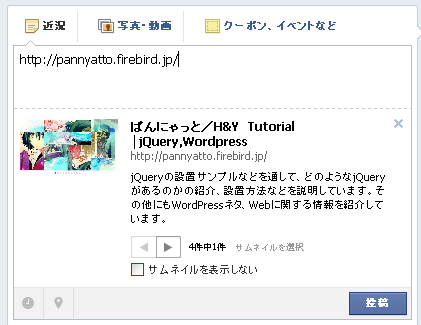
facebookでは投稿欄にURLを入力するとそのリンク先の情報が自動的に取得されて表示されます。こんな感じですね。

この機能をjQueryで実現できるのが、このjQueryプラグイン「Link Scraper TextBox」です。
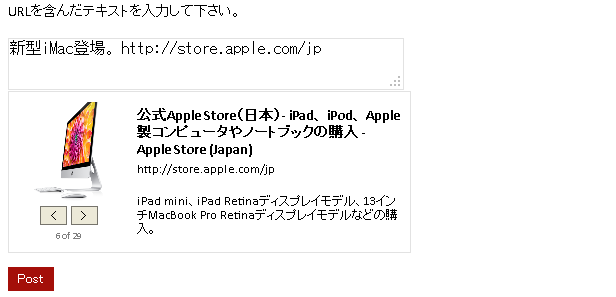
サンプルは下のようになります。テキストボックスにURLを入力してしばらくするとタイトル、description、ページ内で使用している画像を取得します。
→ facebookのようにリンク先のURLを入力するとリンク先の情報が表示されるjQueryプラグイン「Link Scraper TextBox」サンプル
設置方法も簡単ですので、アイデア次第でいろいろと利用できそうです。
【使用方法】
まずはこちらのLink Scraper TextBox – Jquery Pluginから一式ダウンロードします。
head部にまずプラグインを読み込む記述をします。
|
1 2 |
<script src="http://code.jquery.com/jquery-latest.js"></script> <script src="./linkScrapper.min.js"></script> |
続いてhead部でセッティングを行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<script type="text/javascript"> //入力変数 var scrapper_total_width = 400; // テキストボックスの幅 var scrapper_image_width = 100; // サムネイルの幅 var scrapper_image_height = 100; // サムネイルの高さ //出力変数 var scrapperLinkURL; //contains a URL if present in the scrapperText var scrapperLinkTitle; //contains the title of the URL webpage var scrapperLinkDescription; //contains a short desription of the URL var scrapperLinkImageURL; //contains a URL of the image selected var scrapperText; //contains the text entered in the textarea function displayScrapperData() { //投稿ボタンが押されるとすべての出力データーはここに格納されます。 //各項目を表示するための要素 $('#displayArea').prepend('<hr/><br/><div style="margin:0px auto; text-align:center;"><img src="'+scrapperLinkImageURL+'"/></div>'+'<br/><b>Text: </b>'+scrapperText+'<br/><b>URL: </b>'+scrapperLinkURL+'<br/><b>Title: </b>'+scrapperLinkTitle+'<br/><b>Description: </b>'+scrapperLinkDescription+'<br/><b>Image Source: </b>'+scrapperLinkImageURL+'<br/><br/>'); } </script> |
最後にbody部でこの機能を使用したい場所に以下のように記述するだけです。
|
1 2 3 |
Enter some text with a URL : <div id="linkScrapper"></div> <div id="displayArea"><hr/></div> |
取得されたリンク先の情報は変数として格納されているので、アイデア次第で利用の幅が増えそうです。
今回のサンプルは本家からダウンロードしてきたファイルをほぼそのまま利用しています。














コメントを残す