コンテンツをポップアップにして最前面に表示させるのがモーダルウィンドウです。モーダルウィンドウが開いている間は他の操作はできなくなるのが一般的です。
この「Reveal」jQueryプラグインを利用すれば、このモーダルウィンドウが簡単に実現できます。これ以上簡単に設置できる方法はないかもしれません。
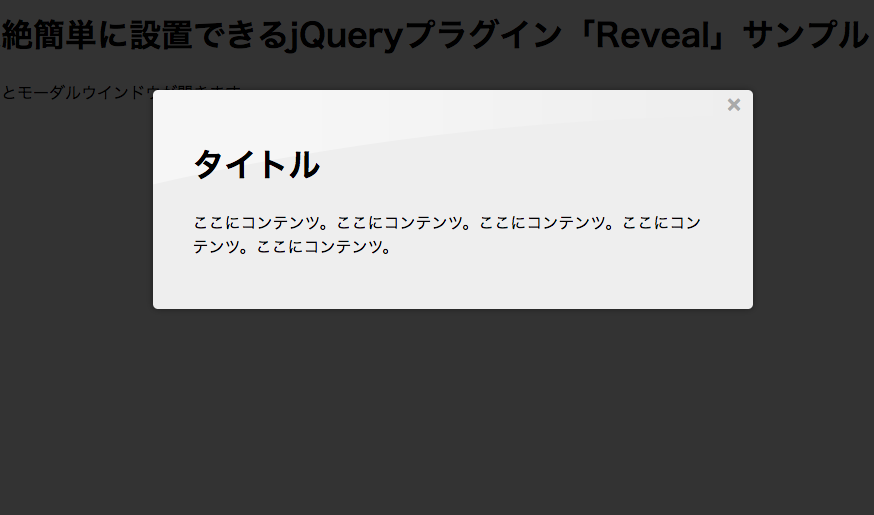
サンプルを作ってみました。
→ モーダルを超絶簡単に設置できるjQueryプラグイン「Reveal」サンプル
1.75KBという軽量で、設置方法も直感的でもわかりやすくなっています。あっという間にモーダルウィンドウが設置できてしまいます。
これは本当に便利です。
設置方法
Reveal: jQuery Modal Pluginからファイルを一式ダウンロードします。
パスに注意して、CSSやjavascriptなど必要なファイルを読み込ませます。
|
1 2 3 4 5 6 7 8 |
/* Attach the Reveal CSS */ <link rel="stylesheet" href="reveal.css"> /* jQuery needs to be attached */ <script src="jquery.min.js" type="text/javascript"></script> /* Then just attach the Reveal plugin */ <script src="jquery.reveal.js" type="text/javascript"></script> |
モーダルウィンドウのコンテンツとモーダルウィンドウを開くため記述を以下のように書きます。
|
1 2 3 4 5 6 |
<a href="#" data-reveal-id="myModal">ここをクリック</a> <div id="myModal" class="reveal-modal"> <h1>タイトル</h1> <p>ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。</p> <a class="close-reveal-modal">×</a> <!-- ここは閉じるボタン --> </div> |
このように書くとオプションの設定ができます。よく使うのが、data-animation=”fadeAndPop”(値:fade, fadeAndPop, none)かと思います。
|
1 |
<a href="#" data-reveal-id="myModal" data-animation="fadeAndPop" data-animationspeed="300" data-closeonbackgroundclick="true" data-dismissmodalclass="close-reveal-modal">Click for a modal</a> |
読み込ませるだけでモーダルウィンドウが実現してしまうので、とても簡単です。最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <head> <meta charset="utf-8" /> <title>モーダルを超絶簡単に設置できるjQueryプラグイン「Reveal」サンプル</title> <!-- Attach our CSS --> <link rel="stylesheet" href="reveal.css"> <!-- Attach necessary scripts --> <!-- <script type="text/javascript" src="jquery-1.4.4.min.js"></script> --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script> <script type="text/javascript" src="jquery.reveal.js"></script> </head> <body> <a href="#" data-reveal-id="myModal"> ここをクリック!! </a> <div id="myModal" class="reveal-modal"> <h1>タイトル</h1> <p>ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。ここにコンテンツ。</p> <a class="close-reveal-modal">×</a><!-- ここは閉じるボタン --> </div> </body> </html> |














コメントを残す