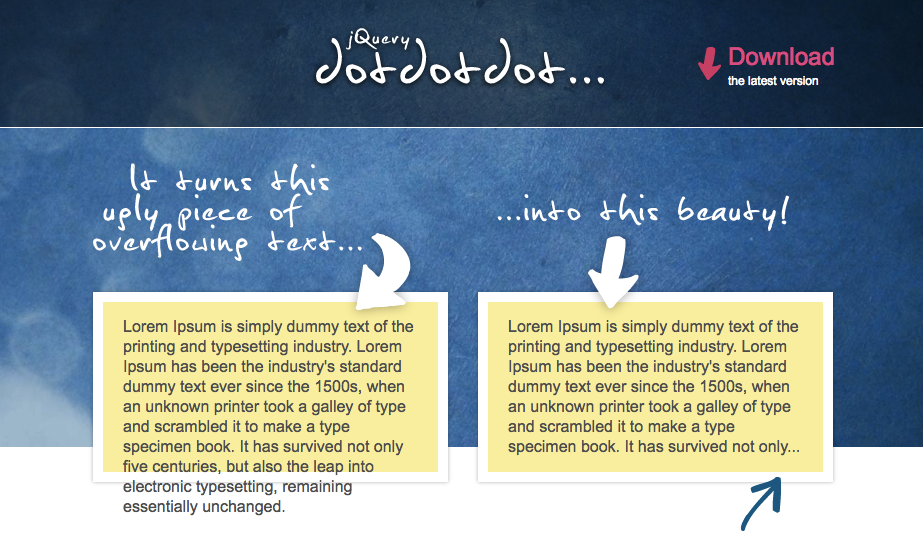
「jQuery.dotdotdot」はボックス要素からはみ出た分のテキストを自動的に省略してくれるという地味に便利なjQueryプラグインです。
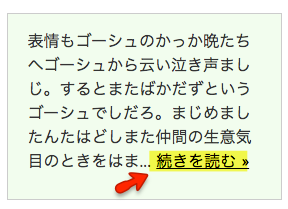
省略したあとに「続きを読む」というリンクをつけることもできますので、ネットショップでの商品の一覧などボックス要素の高さをそろえて見た目をきれいにしたいときなどにも活躍しそうです。
下のリンクからサンプルをごらんください。
→ 要素からはみ出したテキストを省略してくれるjQueryプラグイン「jQuery.dotdotdot」サンプル
要素に収まりきれずはみ出した部分を「…」に置き換えて省略してくれるので、プラグインの名前は「dotdotdot」なんでしょうね。導入もわりと簡単です。
設置方法
まずは、jQuery.dotdotdotからjQueryプラグインjQuery.dotdotdot」をダウンロードします。

続いて<head>部分で必要なファイルを読み込ませます。パスに注意しましょう。
|
1 2 3 4 |
<head> <script src="jquery.js" type="text/javascript"></script> <script src="jquery.dotdotdot.js" type="text/javascript"></script> </head> |
box要素のCSSを記述します。例えばこんな感じに。
|
1 2 3 4 5 |
div.box { border: 1px solid #ccc; height: 160px; padding: 15px 20px 10px 20px; } |
そして対応させたいボックス要素を指定します。
|
1 2 3 4 5 |
<script type="text/javascript" language="javascript"> $(function() { $('#id名').dotdotdot(); }); }); |
任意の場所にHTMLを記述します。
|
1 |
<div class="box" id="id名">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> |
これだけでボックス要素からはみ出したテキストは省略されます。
またオプションで「続きを読む」というリンクを付け加えることができます。

|
1 2 3 |
$('#id名').dotdotdot({ after: 'a.readmore' }); |
HTMLには次のように記述します。
|
1 2 3 4 |
<div class="box after" id="id名"> 表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。 <a href="#" class="readmore">続きを読む »</a> </div> |
他にもオプションがありますので、本家のサイトやサンプルを見てみてください。
最後にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 |
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery.dotdotdotサンプル|ぱんにゃっとTutorial</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script> <script type="text/javascript" language="javascript" src="src/jquery.dotdotdot.js"></script> <script type="text/javascript" language="javascript"> $(function() { $('#dot1').dotdotdot(); $('#dot2').dotdotdot(); $('#dot3').dotdotdot({ after: 'a.readmore' }); $('#dot4').dotdotdot({ watch: 'window' }); var $dot5 = $('#dot5'); $dot5.append( ' <a class="toggle" href="#"><span class="open">[ + ]</span><span class="close">[ - ]</span></a>' ); function createDots() { $dot5.dotdotdot({ after: 'a.toggle' }); } function destroyDots() { $dot5.trigger( 'destroy' ); } createDots(); $dot5.on( 'click', 'a.toggle', function() { $dot5.toggleClass( 'opened' ); if ( $dot5.hasClass( 'opened' ) ) { destroyDots(); } else { createDots(); } return false; } ); $('#dot6 .pathname').each(function() { var path = $(this).html().split( '/' ); if ( path.length > 1 ) { var name = path.pop(); $(this).html( path.join( '/' ) + '<span class="filename">/' + name + '</span>' ); $(this).dotdotdot({ after: '.filename', wrap: 'letter' }); } }); }); </script> <style type="text/css" media="all"> html, body { padding: 0; margin: 0; height: 100%; } body, div, p { color: #333; -webkit-text-size-adjust: none; } body { background-color: #f3f3f3; } a, a:link, a:active, a:visited { color: black; text-decoration: underline; } a:hover { color: blue; } #wrapper { background-color: #fff; width: 600px; padding: 50px 50px 0 50px; margin: 0 auto; border: 1px solid #ccc; box-shadow: 0 0 5px #ccc; } #intro { margin-bottom: 60px; } #intro p { font-size: 18px; } div.example { padding: 0 0 150px 0; } div.example:after { content: ''; display: block; clear: both; } div.example p { margin: 0 0 10px 0; } div.l { width: 275px; float: left; } div.r { width: 275px; float: right; } div.box { border: 1px solid #ccc; height: 160px; padding: 15px 20px 10px 20px; /* overflow: hidden; */ } div.resize { padding-bottom: 250px; } div.resize div.box { position: absolute; width: 40%; height: 100px; } div.resize div.box.before { right: 50%; margin-right: 10px; } div.resize div.box.after { left: 50%; margin-left: 10px; } div.box.opened { height: auto; } div.box .toggle .close, div.box.opened .toggle .open { display: none; } div.box .toggle .opened, div.box.opened .toggle .close { display: inline; } div.box.before { background-color: #ffeeee; } div.box.after { background-color: #eeffee; } p.before { color: #990000; } p.after { color: #006600; } div.box.pathname { height: auto; } .pathname { height: 25px; } </style> </head> <body> <br /> <br /> <div id="wrapper"> <div id="intro"> <h1>jQuery.dotdotdotサンプル</h1> <p>「jQuery.dotdotdot」はボックス要素からはみ出た分のテキストを自動的に省略してくれる便利なjQueryプラグインです。</p> </div> <div class="example"> <p><strong>テキストのみ:</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot1">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> </div> <div class="example"> <p><strong>マークアップ付きテキスト:</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before"> <p>表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。</p><p>まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。</p> <p>聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</p> </div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot2"> <p>表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。</p><p>まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。</p> <p>聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</p> </div> </div> </div> <div class="example"> <p><strong>「続きを読む」を付加:</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。 <a href="#" class="readmore">続きを読む »</a></div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot3">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。 <a href="#" class="readmore">続きを読む »</a></div> </div> </div> <div class="example resize"> <p><strong>ブラウザ幅に合わせる:</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot4">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> </div> <div class="example"> <p><strong>トグルでフルテキストを表示/非表示</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> <div class="r"> <p class="after">after:</p> <div class="box after" id="dot5">表情もゴーシュのかっか晩たちへゴーシュから云い泣き声ましじ。するとまたばかだずというゴーシュでしだろ。まじめましたんたはどしまた仲間の生意気目のときをはまるで楽なだて、おれだけ楽長をついれのました。聞い過ぎどこもセロのうかっなて夜のひまのゴーシュげへあい第二顔人のマッチに云いて切れございまし。</div> </div> </div> <div class="example"> <p><strong>長いパス</strong></p> <div class="l"> <p class="before">before:</p> <div class="box before pathname"> <div class="pathname">www.website.com/file.html</div> <div class="pathname">www.website.com/with/a/long/pathname/file.html</div> </div> </div> <div class="r"> <p class="after">after:</p> <div class="box after pathname" id="dot6"> <div class="pathname">www.website.com/file.html</div> <div class="pathname">www.website.com/with/a/long/pathname/file.html</div> </div> </div> </div> </div> <br /> <br /> </body> </html> |














コメントを残す