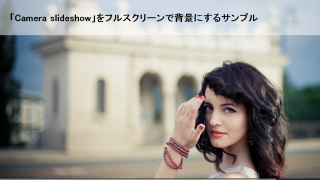
以前に、背景にフルスクリーン画像をスライダーで流すjQuery「maxImage Scaling Plugin」を紹介しましたが、本家のサイトの運営が再開されていないようです。
「maxImage Scaling Plugin」と同じように背景に画像をウィンドウズサイズに調節してフルスクリーン表示させることができるのが、このjQueryプラグイン「Backstretch」です。
少し、手を加えることで背景でスライドショーとして画像を流すことも出来ます。
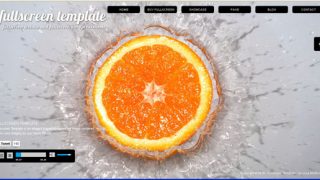
サンプルを3パターン作ってみました。
簡単に設定できるのと、背景画像を最後に表示させることでメインのコンテンツが表示されるまで待つ必要がないのが特徴です。
設定の方法は続きをどうぞ。
まずは、「Backstretch」のページからファイルを一式ダウンロードします。
続いて、JavaScriptを</body>の直前に設定します。ファイルのある場所へのパスに注意しましょう。
|
1 2 3 4 5 |
<script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> $.backstretch("sample01.jpg"); // 背景にする画像を設定 </script> |
1種類の画像を背景に設定する場合は以上です。これで背景に画像が設定され、ウィンドウズサイズによって画像の大きさが変わります。
2つめのサンプルのようにボタンをクリックすることで背景画像を切り替えるには、まず<body>部にボタンを作って、
|
1 2 |
<input type="button" id="sample1" value="サンプル1" /> <input type="button" id="sample2" value="サンプル2" /> |
そして、JavaScriptを</body>の直前に以下のように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> $.backstretch("sample01.jpg", {speed: 500}); // 最初に表示させる背景画像 $("#sample1").click(function() { $.backstretch("sample01.jpg"); // ボタンをクリックして表示させる画像1 }); $("#sample2").click(function() { $.backstretch("sample02.jpg"); // ボタンをクリックして表示させる画像2 }); </script> |
「Backstretch」には本来、背景画像をスライドショーにする機能を持っていませんが、次のように設定することで簡単にスライドショーが可能です。JavaScriptを</body>の直前に以下のように設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> // Create an array of images that you'd like to use var images = [ "sample_slide1.jpg", // スライドショー用の背景画像を設定します。 "sample_slide2.jpg", // ・ "sample_slide3.jpg", // ・ "sample_slide4.jpg", // ・ ]; // A little script for preloading all of the images // It's not necessary, but generally a good idea $(images).each(function(){ $('<img/>')[0].src = this; }); // The index variable will keep track of which image is currently showing var index = 0; // Call backstretch for the first time, // In this case, I'm settings speed of 500ms for a fadeIn effect between images. $.backstretch(images[index], {speed: 500}); // Set an interval that increments the index and sets the new image // Note: The fadeIn speed set above will be inherited setInterval(function() { index = (index >= images.length - 1) ? 0 : index + 1; $.backstretch(images[index]); }, 5000); </script> |
サンプルページのコードをそれぞれ書いておいきます。ご参考までにどうぞ。
基本サンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <style> body { font-family: MS ゴシック, Osaka-等幅; } .container { width: 90%; margin: 20px auto; background-color: #FFF; padding: 20px; filter: alpha(opacity=45); -moz-opacity:0.45; opacity:0.45; } </style> </head> <body> <div class="container"> <h1>jQueryプラグイン「Backstretch」サンプル</h1> <p>基本サンプルです。ひとつの画像をウィンドウズサイズに合わせて背景に表示させています。</p> </div> <script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> $.backstretch("sample01.jpg"); </script> </body> </html> |
クリックして画像を切り替えるサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <style> body { font-family: MS ゴシック, Osaka-等幅; } .container { width: 90%; margin: 20px auto; background-color: #FFF; padding: 20px; filter: alpha(opacity=45); -moz-opacity:0.45; opacity:0.45; } </style> </head> <body> <div class="container"> <h1>jQueryプラグイン「Backstretch」サンプル2</h1> <p>クリックすることで、背景画像を変更させることも可能です。</p> <p> <input type="button" id="sample1" value="サンプル1" /> <input type="button" id="sample2" value="サンプル2" /> </p> </div> <script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> $.backstretch("sample01.jpg", {speed: 500}); $("#sample1").click(function() { $.backstretch("sample01.jpg"); }); $("#sample2").click(function() { $.backstretch("sample02.jpg"); }); </script> </body> </html> |
背景でスライドショーサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <style> body { font-family: MS ゴシック, Osaka-等幅; } .container { width: 90%; margin: 20px auto; background-color: #FFF; padding: 20px; filter: alpha(opacity=45); -moz-opacity:0.45; opacity:0.45; } </style> </head> <body> <div class="container"> <h1>jQueryプラグイン「Backstretch」サンプル3</h1> <p>「Backstretch」を使用して、背景画像をスライドショーにできます。(画像のサイズが重たい場合は読み込みに時間がかかります。)</p> </div> <script src="../lib/jquery.min.js"></script> <script src="../jquery.backstretch.min.js"></script> <script> // Create an array of images that you'd like to use var images = [ "sample_slide1.jpg", "sample_slide2.jpg", "sample_slide3.jpg", "sample_slide4.jpg", ]; // A little script for preloading all of the images // It's not necessary, but generally a good idea $(images).each(function(){ $('<img/>')[0].src = this; }); // The index variable will keep track of which image is currently showing var index = 0; // Call backstretch for the first time, // In this case, I'm settings speed of 500ms for a fadeIn effect between images. $.backstretch(images[index], {speed: 500}); // Set an interval that increments the index and sets the new image // Note: The fadeIn speed set above will be inherited setInterval(function() { index = (index >= images.length - 1) ? 0 : index + 1; $.backstretch(images[index]); }, 5000); </script> </body> </html> |














2013/02/10 at 3:32 PM
お世話になります。
上記の文章に沿って使わせていただいたのですが、PC及びiphoneでは
うまく動作するんですが、アンドロイドけいたいだけ上手く表示されません。
画像がずれて重なってしまい、完全にエラー状態です。
知識がいまいちなんでビルダーでなんとか作っている状態なので未熟なのは
十分に承知しています。
ご面倒でなければご教授いただければありがたいです。
宜しくお願い致します。
2013/02/12 at 8:03 PM
コメントありがとうございます。
アンドロイド携帯が手元にありませんので動作確認が出来ていません。申し訳ありません。
ちょっとネットで調べたところ、Nexus7などのアンドロイド上での動作の問題が挙がっているようです。ブラウザやタブレットなどの急速な進化に対応が遅れているみたいですね。今、改良中のようですので、次のバージョンに期待・・といったところでしょうか。
参考:Looking not good at android
https://github.com/srobbin/jquery-backstretch/issues/188
2013/05/01 at 2:51 PM
非常に学びとなるコンテンツです。
ありがとうございます。ただ、私の場合うまく作動しないため
ソースを見させて頂く中で一つ質問させて頂きたいのですが、
ソースに以下のjpgがありますが、
“sample_slide13jpg”,
31
“sample_slide2.jpg”,
32
“sample_slide3.jpg”,
33
“sample_slide4.jpg”,
http://pannyatto.firebird.jp/sample/backstretch/examples/sample_slide13.jpg
で検索しても閲覧できず、どこに保存しておられるのかが気になりました。
これはどこの画像フォルダに入れておけばこのjsは読み込むのでしょうか?
ご指導のほど、よろしくお願いいたします。
2013/05/01 at 3:04 PM
コメントありがとうございます。
ご指摘の点ですが、単純にこちらのミスでした。
混乱させてしまいまして、申し訳ありません。
正しくは
sample_slide13jpg → sample_slide1.jpg
です。
修正しました。ご指摘ありがとうございます。
サンプルでは、HTMLファイルがある同じフォルダに画像を入れています。
2013/08/23 at 11:48 AM
背景でスライドショーサンプルを使え褪せて頂いてます。
質問なのですが、これを表示したままブラウザを放置しているとメモリを食うのかかなり重くなってくるのですが、何か解決方法とかありますでしょうか?
宜しくお願い致します。
2013/08/23 at 12:20 PM
DD様、コメントありがとうございます。
本来、Bacstrechには背景でスライドショーさせる機能はありませんでした。
しかし、Backstrechのサイトを確認しましたところ、最新版はオプションで簡単に背景で画像を切り替えれるようになっているようです。
以下のようにdurationとfadeを設定してあげるとよいらしいです。基本サンプルと見比べてみて下さい。
$.backstretch([
“http://dl.dropbox.com/u/515046/www/outside.jpg”
, “http://dl.dropbox.com/u/515046/www/garfield-interior.jpg”
, “http://dl.dropbox.com/u/515046/www/cheers.jpg”
], {duration: 3000, fade: 750});
※durationは1枚ずつの画像を表示させている時間、fadeは切り替え時のフェードインさせるスピードです。
これでブラウザが重くなる問題を解決できるかはわかりませんが、以前のようにJavascriptを追加して無理やりスライドショーを実現させていた場合よりも軽くなっていると思います。
2013/08/27 at 2:34 PM
ありがとうございます!
かなり軽くなりました!感謝です。