ネットショップでアイテム紹介に使える商品スライダーのソースを紹介します。CSSとjQueryを使用してあります。
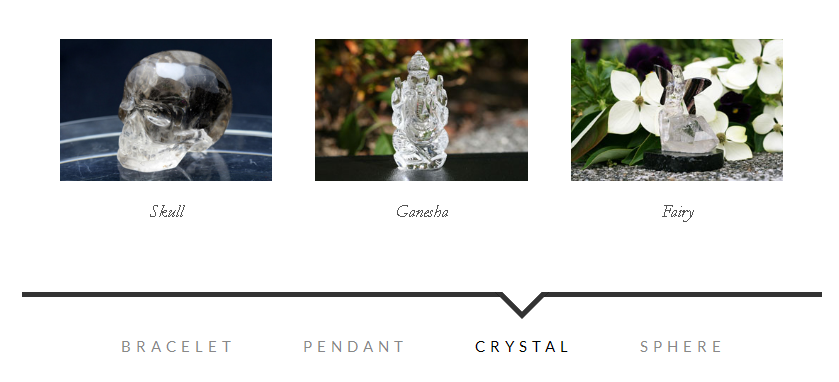
シンプルかつ、モダンなインパクトのあるアイテムスライダーです。
カテゴリーごとにアイテムが横に飛び去っていくような効果があり、スピード感があります。
Apple(アップル)のサイトで使われているようなカッコいいスライダーが実現できそうですね。
サンプルページを作ってみました。(サンプルで紹介しているアイテムは実際にご購入できます。)
→ ネットショップに最適。目を引くクールな商品スライダー「Simple Multi-Item Slider 」サンプル
商品数の限られたネットショップのトップページや、注目アイテムの紹介などにも活用できそうです。
【使用方法】
まずは、こちらのHow to Create a Simple Multi-Item Sliderからソースを一式ダウンロードします。必要なjQueryプラグインやcssファイル、デモ用のソースなどがダウンロードできます。
<head>部分にcssファイルを指定します。modernizr.jsも設定してあります。
|
1 2 |
<link rel="stylesheet" type="text/css" href="css/style.css" /> <script src="js/modernizr.custom.63321.js"></script> |
そして</body>の直前にJavascriptを記述して準備完了です。
|
1 2 3 4 5 6 7 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.catslider.js"></script> <script> $(function() { $( '#mi-slider' ).catslider(); }); </script> |
最後に<body>に以下のようにmi-sliderのクラス名で記述すれば完成です。
※ul要素がカテゴリー、li要素が各アイテムになります。<nav>タグはカテゴリー別のメニューに対応しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div id="mi-slider" class="mi-slider"> <ul> //カテゴリーA <li><a href="商品Aへのリンク"><img src="商品Aの画像パス" alt="商品A"><h4>商品A</h4></a></li> <li><a href="商品Bへのリンク"><img src="商品Bの画像パス" alt="商品B"><h4>商品B</h4></a></li> <li><a href="商品Cへのリンク"><img src="商品Cの画像パス" alt="商品C"><h4>商品C</h4></a></li> <li><a href="商品Dへのリンク"><img src="商品Dの画像パス" alt="商品D"><h4>商品D</h4></a></li> </ul> <ul> //カテゴリーB <li><a href="商品Eへのリンク"><img src="商品Eの画像パス" alt="商品E"><h4>商品E</h4></a></li> // 以下商品の数だけ繰り返します </ul> <ul> // 以下カテゴリー数だけ繰り返します <li>・・・</li> <li>・・・</li> <li>・・・</li> </ul> <nav> // メニューになります。 <a href="#">カテゴリーA</a> <a href="#">カテゴリーB</a> // 以下カテゴリーの数だけ繰り返します。 <a href="#">・・・</a> <a href="#">・・・・</a> </nav> </div> |
以下にサンプルのソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ネットショップに最適。目を引くクールな商品スライダー「Simple Multi-Item Slider 」サンプル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/style.css" /> <script src="js/modernizr.custom.63321.js"></script> </head> <body> <h1>「Simple Multi-Item Slider 」サンプル</h1> <div id="mi-slider" class="mi-slider"> <ul> <li><a href="http://dhunicrystal.com/SHOP/d1121.html" target="_blank"><img src="images/1.jpg" alt="img01"> <h4>Mexican Turquoise</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1119.html" target="_blank"><img src="images/2.jpg" alt="img02"> <h4>Turquoise</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1094.html" target="_blank"><img src="images/3.jpg" alt="img03"> <h4>Amber</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1107.html" target="_blank"><img src="images/4.jpg" alt="img04"> <h4>Smoky Quartz</h4></a></li> </ul> <ul> <li><a href="http://dhunicrystal.com/SHOP/moldavite_03.html" target="_blank"><img src="images/5.jpg" alt="img05"> <h4>Moldavite</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/herkimer_08.html" target="_blank"><img src="images/6.jpg" alt="img06"> <h4>Herkimer Diamond</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1044.html" target="_blank"><img src="images/7.jpg" alt="img07"> <h4>Gemmy Rhodonite</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/actinolite_pendant_002.html" target="_blank"><img src="images/8.jpg" alt="img08"> <h4>Actinolite</h4></a></li> </ul> <ul> <li><a href="http://dhunicrystal.com/SHOP/d1130.html" target="_blank"><img src="images/9.jpg" alt="img09"> <h4>Skull</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1179.html" target="_blank"><img src="images/10.jpg" alt="img10"> <h4>Ganesha</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1088.html" target="_blank"><img src="images/11.jpg" alt="img11"> <h4>Fairy</h4></a></li> </ul> <ul> <li><a href="http://dhunicrystal.com/SHOP/d1065.html" target="_blank"><img src="images/12.jpg" alt="img12"> <h4>Obsidian</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/s213.html" target="_blank"><img src="images/13.jpg" alt="img13"> <h4>Smoky Quartz</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/d1160.html" target="_blank"><img src="images/14.jpg" alt="img14"> <h4>Ocean Jasper</h4></a></li> <li><a href="http://dhunicrystal.com/SHOP/s191.html" target="_blank"><img src="images/15.jpg" alt="img15"> <h4>Pyrite</h4></a></li> </ul> <nav> <a href="#">Bracelet</a> <a href="#">Pendant</a> <a href="#">Crystal</a> <a href="#">Sphere</a> </nav> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.catslider.js"></script> <script> $(function() { $( '#mi-slider' ).catslider(); }); </script> </body> </html> |
アイデア次第ではネットショップ以外にも活用できそうですね。
参考サイト:Codrops / How to Create a Simple Multi-Item Slider
サンプルページに利用させて頂いたオンラインショップ:Dhuni Crystal(ドゥニクリスタル)














コメントを残す