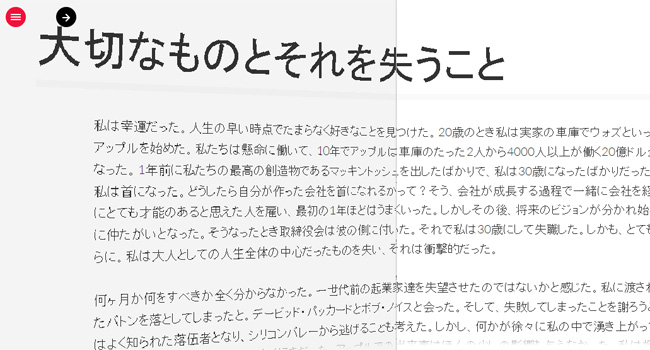
本をめくるようにページ送りができて、スマートフォンなどディスプレイの大きさに合わせて表示させたいと場合は、こちらの「Fullscreen Pageflip Layout 」を利用すると良さそうです。
ぺらぺらの紙をめくるというよりは、絵本のような厚みのある紙をめくっているような感じが実現されています。
サンプルを作ってみました。
→ 絵本をめくるようにページがめくれてレスポンシブ対応の「Fullscreen Pageflip Layout 」サンプル
※IE8など古いブラウザではアニメーションは動作しません。
次のライブラリーやjQueryプラグインを組み合わせて作ってあります。
- BookBlock by Pedro Botelho
- Custom jQuery++ by Bitovi
- jScrollPane by Kevin Luck
- jQuery Mouse Wheel Plugin by Brandon Aaron
- Custom Modernizr (peek inside to see what this build includes)
難しそうですが、ソースを一式配布してあるのでそのソースを利用してコンテンツを変更すれば簡単に実現できます。
【使用方法】
まずは、こちらのFullscreen Pageflip Layoutのサイトからソースを一式ダウンロードします。
HEAD部分でcssを設定します。
|
1 2 3 4 |
<link rel="stylesheet" type="text/css" href="css/jquery.jscrollpane.custom.css" /> <link rel="stylesheet" type="text/css" href="css/bookblock.css" /> <link rel="stylesheet" type="text/css" href="css/custom.css" /> <script src="js/modernizr.custom.79639.js"></script> |
続いてBody内の最後にJavaScriptを読み込む記述をします。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.mousewheel.js"></script> <script src="js/jquery.jscrollpane.min.js"></script> <script src="js/jquerypp.custom.js"></script> <script src="js/jquery.bookblock.js"></script> <script src="js/page.js"></script> <script> $(function() { Page.init(); }); </script> |
以上で準備完了です。
次にコンテンツを作っていきます。
まずBODY部分にコントロールパネルの設定をします。
|
1 2 3 4 5 6 7 8 |
<div class="menu-panel"> <h3>able of Contents</h3> <ul id="menu-toc" class="menu-toc"> <li class="menu-toc-current"><a href="#item1">メニューA</a></li> <li><a href="#item2">メニューB</a></li> <li><a href="#item3">メニューC</a></li> //以下コンテンツの数だけ設定 </ul> </div> |
続いてコンテンツ(文章)を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="bb-custom-wrapper"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="item1"> <div class="content"> <div class="scroller"> <h2>題名</h2> <p>...</p> // ここに文章を記述します。 </div> </div><!-- /content --> </div><!-- / /bb-item(ここまでで1ページ分のひとまとまり) --> <div class="bb-item" id="item2"><!-- ... --></div> //以後コンテンツの数だけ繰り返します。 <div class="bb-item" id="item3"><!-- ... --></div> <div class="bb-item" id="item4"><!-- ... --></div> <div class="bb-item" id="item5"><!-- ... --></div> </div><!-- /bb-bookblock --> <nav> // ナビゲーションの設定 <a id="bb-nav-prev" href="#">←</a> <a id="bb-nav-next" href="#">→</a> </nav> <span id="tblcontents" class="menu-button">Table of Contents</span> </div><!-- /bb-custom-wrapper --> </div><!-- /container --> |
レスポンシブなのでパソコン、タブレット、スマホで活用できるのが良いですね。
サンプルソースを書いておきます。どうぞご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 |
<!DOCTYPE html> <html lang="jp" class="no-js"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>絵本をめくるようにページがめくれてレスポンシブ対応の「Fullscreen Pageflip Layout 」</title> <meta name="keywords" content="fullscreen pageflip, booklet, layout, bookblock, jquery plugin, flipboard layout, sidebar menu" /> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> <link rel="stylesheet" type="text/css" href="css/jquery.jscrollpane.custom.css" /> <link rel="stylesheet" type="text/css" href="css/bookblock.css" /> <link rel="stylesheet" type="text/css" href="css/custom.css" /> <script src="js/modernizr.custom.79639.js"></script> </head> <body> <div id="container" class="container"> <div class="menu-panel"> <h3>Index</h3> <ul id="menu-toc" class="menu-toc"> <li class="menu-toc-current"><a href="#item1">点をつなぐこと</a></li> <li><a href="#item2">大切なものと失うこと</a></li> <li><a href="#item3">死について</a></li> </ul> </div> <div class="bb-custom-wrapper"> <div id="bb-bookblock" class="bb-bookblock"> <div class="bb-item" id="item1"> <div class="content"> <div class="scroller"> <h2>点をつなぐこと</h2> <p>(以下は、2005年6月12日の米国スタンフォード大学卒業式で、アップルコンピューターとピクサーアニメーションスタジオのCEO、スティーブ・ジョブズが行なったスピーチの原稿である。)</p> <p>今日、皆が世界最高の大学の1つを卒業する場に同席できて光栄に思う。私は大学を卒業したことがない。本当のところ、これは私にとって最も大学卒業に近い体験だ。今日は皆に私の人生から3つの話をしたい。それだけだ。大したことじゃない。3つだけだ。</p> <p>私はリード大学を6ヶ月で中退したが、更に1年半ほど後に完全に辞めるまで、もぐりの学生として大学に顔を出していた。ではなぜ中退したのか。<br> 話は私が生まれる前に遡る。私の産みの母は若い未婚の大学院生で私を養子に出すと決めていた。生みの母は養父母は大学卒でなければととても強く思っていたので、私は生まれると同時に弁護士夫妻の養子になるよう万事整っていた。ところが、私が生まれるとその夫妻は女の子が欲しかったと言い出した。そこで待機者リストに載っていた私の両親は夜中に電話を受け、「望んでいなかった男の子が生まれました。この子を養子に欲しいですか?」と聞かれた。両親は「もちろんです」と答えた。産みの母はその後、私の母は大学を卒業していないし、私の父は高校を卒業していないことを知り、最終的な養子縁組の書類に署名することを拒んだ。何ヶ月かして私の両親が私を大学にやると約束した時点で産みの母はやっと態度を緩めた。<br><br> そして17年後私は実際に大学に通った。しかし、私は無邪気にもスタンフォードとほとんど同じくらいお金のかかる大学を選び、労働者階級の両親の蓄えはすべて大学の授業料に使われていた。6ヵ月後私はそれに価値が見出せなかった。私は人生で何をしたいか見当も付かなかったし、大学がそれを見つけるのにどう役に立つかも分からなかった。そして、その時点で私は両親がそれまでに貯めたすべてのお金を食いつくしつつあった。そこで中退を決意し、万事問題ないと信じることにした。その時はとても不安だったが、振り返って見ればそれはこれまでにした最良の決断の1つだった。中退した瞬間から興味を持てない必須科目の授業に出るのを止め、面白そうなものに出席し始めることができた。<br><br> 夢のようなことばかりではなかった。寮に自分の部屋はないので友達の部屋の床で寝て、コークの瓶を何本も店に返して1本当たり5セントを受け取って食べ物を買い、クリシュナ教の寺院で1週間に1回のまともな食事をとるために毎週日曜日の夜、街を横断して7マイル歩くことも厭わなかった。そんな日々がたまらなく好きだった。そして、自分の興味と直感に従った結果出くわしたものの多くは、その後、お金に換えがたいものとなった。たとえばこうだ。 当時のリード大学はたぶん、この国で最高の文字芸術(calligraphy)の授業を行っていた。キャンパス中のすべてのポスター、すべての引き出しのラベルが美しく手書きされていた。私は中退していて普通の授業を受ける必要はなかったので、文字芸術の授業を取ってその手法を学んだ。セリフとサンセリフの書体について、文字の組み合わせによって文字間のスペースを変えることについて、素晴らしい印刷物は何が素晴らしいのか、を学んだ。それは美しく、歴史的で、科学では捉えられない芸術的繊細さで、私には魅力的だった。<br><br> これらのどれも私の人生で実際に活用する見込みはなかった。しかし10年後最初のマッキントッシュを設計しているときにそれが私に蘇ってきた。そしてそれをすべてマッキントッシュの設計に取り入れた。マッキントッシュは美しい印刷技術を組み込んだ最初のコンピューターとなった。私が大学を中退してその授業を受けていなければ、マックが複数の書体やプロポーショナルフォントを持つことはなかっただろう。そしてウィンドウズはマックをコピーしただけなので、どのパソコンも持たなかっただろう。私が大学を中退しなかったら、その文字芸術の授業を受けなかっただろうし、パソコンは現在のように素晴らしい印刷技術を備えることはなかったかも知れない。もちろん私が大学に居たときに先を見越して点をつなぐことは不可能だった。しかし10年後に振り返ると、とてもとても明白だった。<br><br> 繰り返す。先を見通して点をつなぐことはできない。振り返ってつなぐことしかできない。だから将来何らかの形で点がつながると信じなければならない。何かを信じなければならない。直感、運命、人生、カルマ、その他何でも。この手法が私を裏切ったことは一度もなく、私の人生に大きな違いをもたらした。</p> </div> </div> </div> <div class="bb-item" id="item2"> <div class="content"> <div class="scroller"> <h2>大切なものとそれを失うこと</h2> <p>私は幸運だった。人生の早い時点でたまらなく好きなことを見つけた。20歳のとき私は実家の車庫でウォズといっしょにアップルを始めた。私たちは懸命に働いて、10年でアップルは車庫のたった2人から4000人以上が働く20億ドル企業になった。1年前に私たちの最高の創造物であるマッキントッシュを出したばかりで、私は30歳になったばかりだった。そして私は首になった。どうしたら自分が作った会社を首になれるかって?そう、会社が成長する過程で一緒に会社を経営するのにとても才能のあると思えた人を雇い、最初の1年ほどはうまくいった。しかしその後、将来のビジョンが分かれ始め最終的に仲たがいとなった。そうなったとき取締役会は彼の側に付いた。それで私は30歳にして失職した。しかも、とてもおおっぴらに。私は大人としての人生全体の中心だったものを失い、それは衝撃的だった。<br><br> 何ヶ月か何をすべきか全く分からなかった。一世代前の起業家達を失望させたのではないかと感じた。私に渡されつつあったバトンを落としてしまったと。デービッド・パッカードとボブ・ノイスと会った。そして、失敗してしまったことを謝ろうとした。私はよく知られた落伍者となり、シリコンバレーから逃げることも考えた。しかし、何かが徐々に私の中で湧き上がってきた。自分がしてきたことが、まだたまらなく好きだった。アップルでの出来事はほんの少しの影響も与えなかった。私は拒絶されたが、まだたまらなく好きだった。そして私はやり直すことを決意した。<br><br> そのときには分からなかったが、アップルを首になることは私に起こり得る最善のことだった。成功していることによる重圧は、再び新参者となったことによる軽快さで置き換えられ、何事にも確信の度合いが減った。私は人生で最も創造性豊かな時期へと解き放たれた。<br><br> それから5年間、私はNeXTという会社を起こし、もう1つPixarという会社も起こし、素晴らしい女性と恋に落ち結婚した。Pixarは世界初のコンピューターアニメーションの長編映画、トイストーリーを製作するまでになり、現在最も成功しているアニメーション制作会社だ。驚くべき事態の展開により、アップルはNeXTを買収し、私はアップルに戻り、NeXTで開発された技術は現在進行中のアップルのルネッサンスの中核をなしている。そして、ローレンスと私は素晴らしい家庭を築いている。<br><br> 私がアップルを首にならかったら、これらのことは1つも起こらなかったと私は確信している。ひどい味の薬だったが、この患者には必要だったのだと思う。人生は時にレンガで頭を殴る。信じることを止めてはいけない。私は自分がしていることがたまらなく好きだ。それが私を動かし続けている唯一のものだと堅く信じている。たまらなく好きなことを見つけなければならない。そしてそれは仕事についても愛する人についても真実だ。仕事は人生の大きな部分を占めることになり、真に満足を得る唯一の方法は偉大な仕事だと信じることだ。そして偉大な仕事をする唯一の方法は自分がしていることをたまらなく好きになることだ。まだ見つけていないなら探し続けなさい。妥協は禁物だ。核心に触れることはすべてそうであるように、それを見つければ分かる。そして素晴らしい関係は常にそうであるように、それは年を経るにつけてどんどん良くなっていく。だから見つかるまで探し続けなさい。妥協は禁物だ。</p> </div> </div> </div> <div class="bb-item" id="item3"> <div class="content"> <div class="scroller"> <h2>死について</h2> <p>3番目の話は死について。<br> 17歳のとき次のような一節を読んだ。「毎日を人生最後の日であるかのように生きていれば、いつか必ずひとかどの人物になれる」。私は感銘を受け、それ以来33年間毎朝鏡を見て自問している。「今日が人生最後の日だとしたら、私は今日する予定のことをしたいと思うだろうか」。そしてその答えがいいえであることが長く続きすぎるたびに、私は何かを変える必要を悟った。<br><br> 自分が間もなく死ぬことを覚えておくことは人生の重要な決断を助けてくれる私が知る限り最も重要な道具だ。なぜならほとんどすべてのこと、つまり、他の人からの期待や、あらゆる種類のプライド、恥や失敗に対するいろいろな恐れ、これらのことは死を前にしては消えてしまい、真に重要なことだけが残るからだ。いつかは死ぬということを覚えておくことは落とし穴を避けるための私が知る最善の方法である。何かを失うと考えてしまう落とし穴を。あなたはもう丸裸だ。自分の心のままに行動しない理由はない。<br><br> 約1年前私はガンと診断された。朝7:30にスキャンを受け、膵臓にはっきりと腫瘍が映っていた。私は膵臓とは何かも知らなかった。医者達はこれはほぼ間違いなく治癒しない種類のガンだと告げ、3ヶ月から6ヶ月より長くは生きられないと覚悟するように言った。医者は家に帰って身辺整理をするように勧めた。これは医者の言葉で死の準備をせよということだ。子供にこれから10年間に教えようと思っていたことすべてをたったの数ヶ月で教えろということだ。可能な限り家族が困らないように万事準備が整っていることを確かめておけということだ。別れの言葉を言っておくようにということだ。<br><br> 私は一日中その診断と共に過ごした。夜になって生体検査を受けた。つまり、内視鏡を喉、胃、腸を通して膵臓に針を刺し腫瘍から何個か細胞を採取したのだ。私は鎮静剤で眠っていたが妻もそこに居たのでその時の様子を教えてくれた。医者達は細胞を顕微鏡で見ると叫び出したそうだ。なぜなら非常に稀な形体の膵臓ガンで手術で治癒可能なものと判明したからだ。私は手術を受け今は全快している。<br><br> これはこれまでで最も死に接近した体験だ。そして何十年かに渡ってこれが最接近であり続けて欲しいと願っている。この体験を経て、死が有用ではあるが純粋に概念上のものであった時よりはより自信を持って次のように言える。<br><br> 死を望む者はいない。天国へ行くことを望む人でさえ、そのために死にたいとは思わない。それでもなお死は我々すべてが共有する運命だ。それを免れた者はいない。そしてそうあるべきなのだ。なぜなら死はほぼ間違いなく生命による最高の発明だからだ。死は生命に変化をもたらす主体だ。古き物を消し去り新しき物に道を確保する。現在は皆が新しき物だが、いつかそう遠くない将来皆は徐々に古き物になり消し去られる。芝居がかった表現で申し訳ないが正に真実だ。<br><br> 皆の時間は限られているから誰か他の人の人生を生きることで時間を無駄にしてはいけない。教条主義の罠にはまってはならない。教条主義とは他の人々の思考の結果に従って生きることだ。他の人の意見という雑音に自分自身の内なる声をかき消されないようにしよう。そして最も重要なことは、自分の心と直感に従う勇気を持つことだ。心と直感は本当になりたい自分をどういうわけか既に知っている。その他すべてのことは二の次だ。<br><br> 私が若い頃、全地球カタログという驚くべき出版物があった。私の世代の必読書の一つだった。スチュアート・ブランドという人物が、ここからそう遠くないメンロ・パークで制作し、詩を思わせる作風を施して世に送り出した。1960年代後半でパソコンもそれによる印刷もなく、タイプライターとはさみとポラロイドカメラだけで作られていた。グーグル誕生の35年前のペーパーバック版グーグルのようなものだ。理想に満ちていて、巧妙な道具や偉大な概念が溢れている。<br><br> スチュアート達は全地球カタログの版を幾つか重ね、自然な成り行きとして最終版を迎えた。それは70年代半ばで私は皆の年齢だった。最終版の裏表紙は朝の田舎道の写真で、冒険好きがヒッチハイクをしていそうな場面だ。その下にこんな言葉がある。「ハングリーであり続けろ。愚かであり続けろ」。これはスチュアート達が活動を終えるに当たっての別れの言葉だ。ハングリーであり続けろ。愚かであり続けろ。そして私は常にそうありたいと願ってきた。そして今、皆が卒業して新たに歩みを始めるに当たり、皆もそうあって欲しいと思う。<br><br> ハングリーであり続けろ。愚かであり続けろ。<br><br> ご静聴どうもありがとう。 </p> </div> </div> </div> </div> <nav> <span id="bb-nav-prev">←</span> <span id="bb-nav-next">→</span> </nav> <span id="tblcontents" class="menu-button">Index</span> </div> </div><!-- /container --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="js/jquery.mousewheel.js"></script> <script src="js/jquery.jscrollpane.min.js"></script> <script src="js/jquerypp.custom.js"></script> <script src="js/jquery.bookblock.js"></script> <script src="js/page.js"></script> <script> $(function() { Page.init(); }); </script> </body> </html> |














コメントを残す