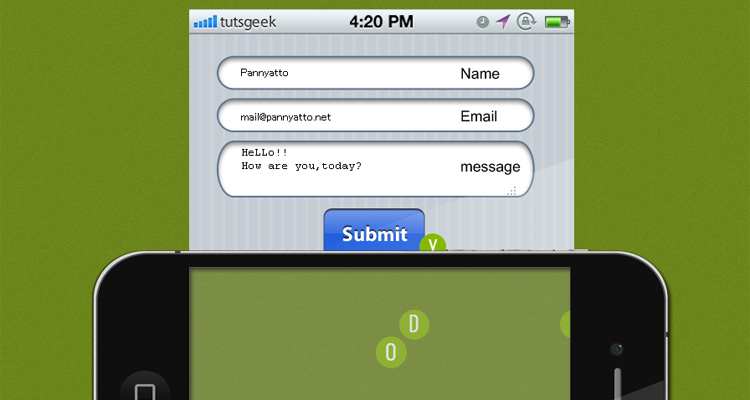
iPhoneの画像を利用したとても個性的なアニメーションコンタクトフォームを紹介します。
「Magical Contact Form」と名付けられたユニークな効果のあるフォームです。なぜかiPhoneにカードが収められて飛んでいきます。テキストを入力しているときのアニメーションもユニークです。
画像を変更するだけでも容易にカスタマイズできますので、初心者のかたでもデザイン変更が簡単にできます。
サンプルを作ってみました。サンプルといっても画像を変更しただけです。
→ iPhoneの画像を利用したユニークなコンタクトフォーム「Jquery Magical Contact Form」
※実際に送信はされません。
過去の記事で、色々なモバイル端末のPSDファイルを紹介しています。利用すれば面白いフォームが出来ると思います。
iPhone、iPadやMacなどのディスプレイを集めたPhotoshop(フォトショップ)端末ディスプレイPSD無料素材集
もちろん敢えてiPhoneなどの画像にこだわらなくても、自分で封筒の画像を用意するなど発想次第でユニークなデザインが実現出来ると思います。
【設置方法】
まずはこちらのJquery Magical Contact Formのサイトからファイルを一式ダウンロードします。
Head部分にcssを設定します。
|
1 |
<link rel="stylesheet" type="text/css" href="css/style.css" /> |
Body部分一番下にJavaScriptを設定します。
|
1 2 3 4 5 |
<script type="text/javascript" src="jquery-1.7.1.min.js"></script> <script type="text/javascript" src="fancyContactForm.min.js"></script> <script type="text/javascript"> $('.fcf-contact').fancyContactForm(); </script> |
Body部分にフォームの記述をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="fcf-contact"> <div class="fcf-envelope"> <div class="fcf-envelope-ft"></div> <div class="fcf-letter"> <form class="fcf-contact-form"> <div class="right"> <input type="text" name="name" id="name" class="input"> <input type="text" name="email" id="email" class="input"> <div class="left"> <textarea name="message" cols="0" rows="5" class="textarea"></textarea> <input type="submit" name="submit" value="Send message !" class="submit"/> </div> </div> </form> </div> </div> </div> |
変更できる画像は、ダウンロードしてきたファイル内にあるimagesフォルダー内にある
● envelope-ft.png ・・・ 送信前のiPhone画像
● letter.png ・・・ 入力フォーム部分の背景画像
● bg.jpeg ・・・ 背景画像
stampフォルダ内にある
● stamp.png ・・・ 送信後のiPhone画像
となっています。
画像のファイル名や大きさなどを変更した場合はcssファイル内にある対応する箇所を変更して下さい。
印象が強いので記憶に残るなコンタクトフォームになっていますね。
サイトの雰囲気に合いそうならぜひ導入されてみてはいかがでしょうか?
今回はダウンロードしたHTMLファイルをそのまま利用できますので、サンプルソースは省略します。














コメントを残す