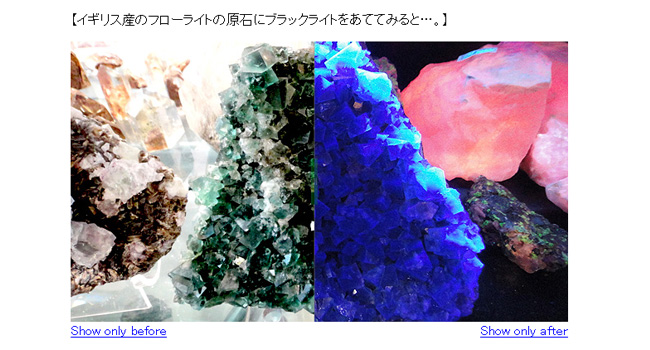
ビフォー・アフターを画像でわかりやすくみせることが出来るのがこの「jQuery Before/After Plugin」です。たとえば、化粧品の使用前使用後の写真、ダイエット前ダイエット後の写真、家のリフォーム前リフォーム後の写真など同じアングルの写真を比べて見て欲しいときに便利です。
サンプルを作ってみました。
→ ビフォーアフターを簡単に紹介できるjQueryプラグイン「 jQuery Before/After Plugin」サンプル
ただ写真を並べて紹介するよりも、印象が強くなりますね。ネットショップでも活用できそうです。
【使用方法】
まずはjQuery Before/After Pluginの配布サイトからダウンロードします。
BODY部の最後にJavaScriptの記述をします。ファイルのパスとダウンロードしてきたファイル名に注意して下さい。
|
1 2 3 4 5 6 7 8 |
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery-ui.min.js"></script> <script type="text/javascript" src="jquery.beforeafter.js"></script> <script type="text/javascript"> $(function(){ $('#ID名).beforeAfter(); }); </script> |
そして、画像を表示させたい箇所に以下を記述します。
|
1 2 3 4 |
<div id="ID名"> <div><img alt="before" src="before.jpg" width="600" height="366" /></div> <div><img alt="after" src="after.jpg" width="600" height="366" /></div> </div> |
以上でビフォーアフターの設置完了です。
最後にサンプルのソースを書いておきますので、ご参考まで。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=shift_jis" /> <title>ビフォーアフターを簡単に紹介できるjQueryプラグイン「 jQuery Before/After Plugin」サンプル</title> <link rel="shortcut icon" href="http://pannyatto.firebird.jp/logo-favi.png"> </head> <body> <div id="container"> <div><img alt="before" src="before.jpg" width="600" height="338" /></div> <div><img alt="after" src="after.jpg" width="600" height="338" /></div> </div> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.13.custom.min.js"></script> <script type="text/javascript" src="js/jquery.beforeafter-1.4.js"></script> <script type="text/javascript"> $('#container').beforeAfter({ animateIntro : true, introDelay : 2000, introDuration : 500 }); </script> </body> </html> |














コメントを残す